
TWSNMPのiOS連携アプリ開発のための学習:SwiftUIで画面を作る
TWSNMPと連携するiOSアプリの開発のために学習したことを書いています。今回はSwiftUIで画面を作るために学習したことです。
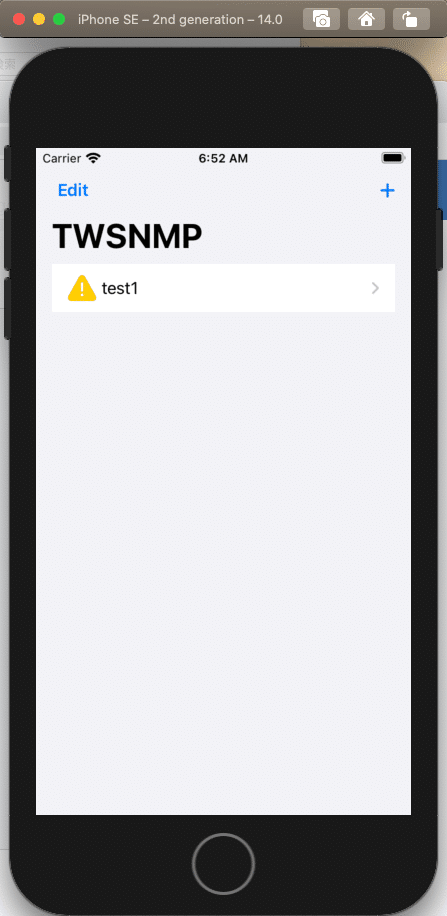
TWSNMPのリストを追加、変更、削除する画面
iOSアプリからアクセスするTWSNMPを

のようにリスト表示して追加、変更、削除するための画面を作る時に、公式チュートリアルなどを調べていました。画像をかっこよく配置するとかいろいろデザイン的な内容が含まれていて、どうもポイントになるところが見えてきません。いろいろ調べた結果、
が私にとってよりポイントがわかりやすい解説だったので、このサイトを参考に作りました。
サンプルコードのポイントがわかりやすいサイト
Swiftの初心者である私がSwiftでコード書く時にわからないところは当然Googleに聞いてみます。いろいろ調べていると、どうも同じサイトのサンプルが役に立っていることに気づきました。日本のサイトでも目的の処理に関する説明を書いている人がいますが前置きが長く、サンプルコードが自分のアプリの内容そのままだったりしてポイントが見えにくいものが多いのですが、このサイトはズバッとポイントが見えます。
例えば、 Swiftで数値を文字列に変換する方法は
タイマー処理は、
のような感じです。
このサイトを見つけてからは、
で検索して解決できることが多くなりました。
システムアイコンを使う
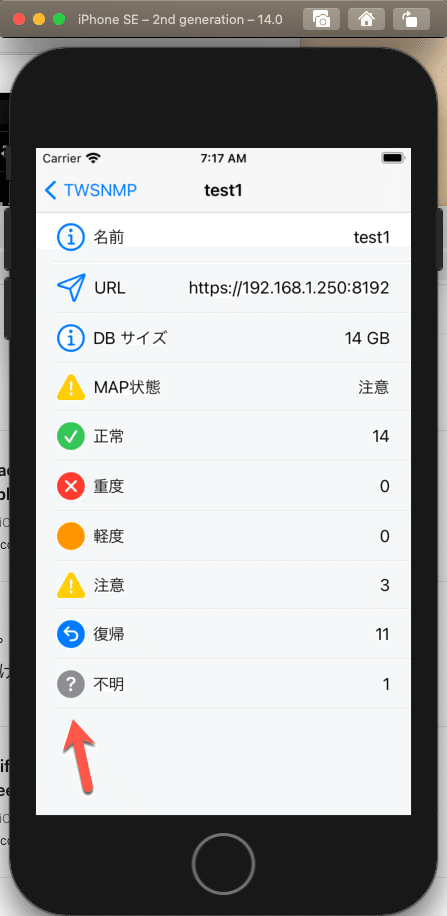
リスト表示に使うアイコン

は、この記事、
でFont Awesomeを使おうと調べましたが、iOSのシステムに入っているアイコンでも目的の表示ができそうなので、システムアイコンを使う方法にしました。
ソースコードで
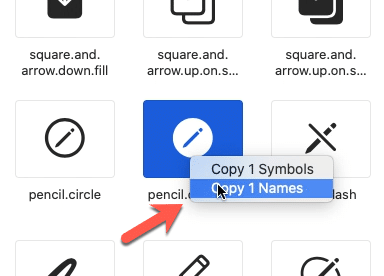
Image(systemName: "checkmark.circle.fill").foregroundColor(.green)のようにImageのパラメータsystemNameにアイコンの名前を指定すれば、表示されます。でも、この名前を調べる方法を検索しましたがWebサイトにまとまったリストはないようでした。調べるためには、
からSF SymbolsというソフトをダウンロードしてMacにインストールする必要があります。

表示したいアイコンを選択して、右クリックすると名前をコピーするメニューが表示されるのでクリックしてコピーします。

この名前をソースコードのアイコンのsystemNameに使えば表示されます。色やサイズはフォントと同じように扱えばよいです。
iOSアプリのアイコン
iOSアプリのアイコンは、いろいろな画面サイズのiPhoneやiPadに対応するため複数必要です。とりえず、

これだけないとXcodeでビルドした時に警告がでます。
これを一気につくるソフトがありました。TWSNMPの本体のアイコンを作った時に使った。
で全種類作れました。
とりあえず、動作した画面
開発中の #TWSNMP iOS連携アプリを実機でテストした。 pic.twitter.com/UDokta7t58
— twsnmp (@twsnmp) October 8, 2020
つづく
いいなと思ったら応援しよう!

