
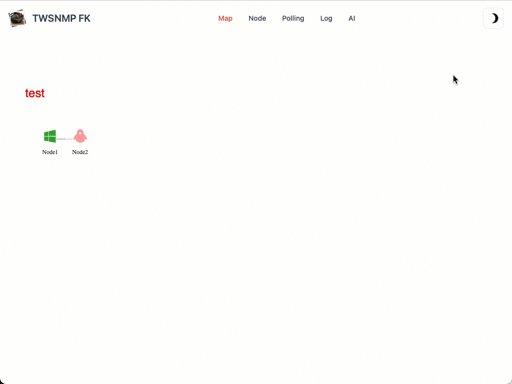
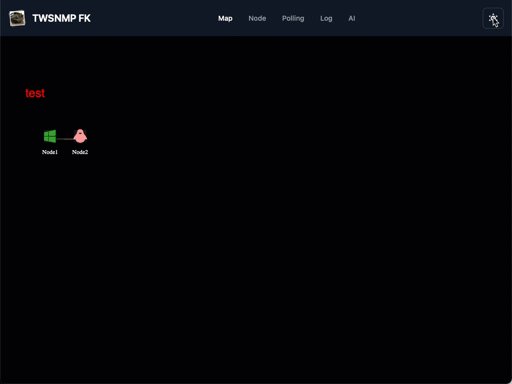
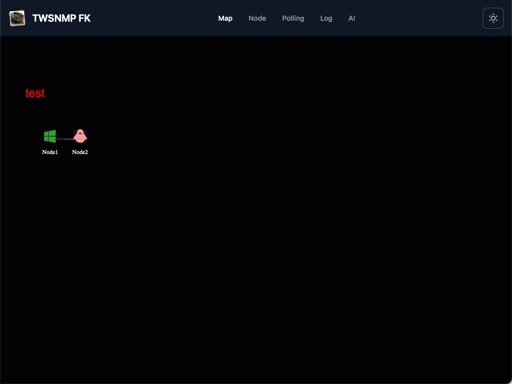
Wails+Svelte+Flowbite+p5のデスクトップアプリ環境に移植したTWSNMP FCのマップ表示をダークモード切り替えに対応した
今朝は4時から開発開始です。
昨日デスクトップ版に移植できたTWSNMP FCのマップ表示をダークモード切り替えに対応する開発です。Flowbit Svelteにはダークモード切り替えのスイッチがあります。
これを使えば簡単にダークモードの切り替えができますが、移植したマップ表示はうまくいきません。スイッチをクリックしたりHTML要素のclassが変化したイベントが取得できないか、いろいろ調べました。気がつけば1時間以上悩んでました。このスイッチを使うのは諦めて自分で切り替えボタンを設置することにしました。
ボタンは
<Button class="!p-2" color="alternative" on:click={toggleDark} >
{#if dark}
<Icon path={mdiWeatherSunny} size={1} />
{:else}
<Icon path={mdiMoonWaxingCrescent} size={1} />
{/if}
</Button>
のようにアイコンを切り替えて、切り替え処理は、
const toggleDark = () => {
const e = document.querySelector('html');
e.classList.toggle('dark');
dark = e.classList.contains('dark');
maptest();
}のようにすれば、切り替えできるようになりました。



のような感じです。
少し作っているものの形が見えてきました。
明日に続く
いいなと思ったら応援しよう!

