
ログ分析ツールの改善:遅く起きたので細かなバグだけ調べた
昨日の夜は、この前買った昔なつかしいゲームをやって遅くまで起きていたので今朝は6時まで寝てしまいました。
本業で調べることもあったのでログ分析ツールの改善は細かなバグを調べるだけにしました。
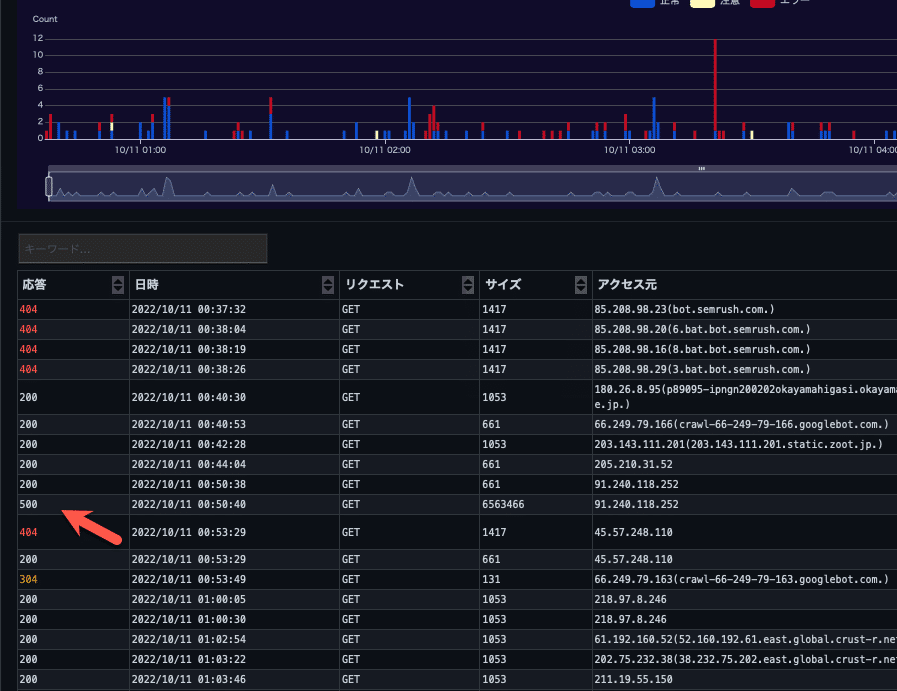
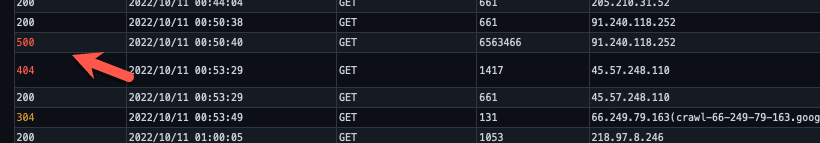
アクセスログの応答コードが500の色が赤くない

ソースコードを見直しました。
const formatCode = (code) => {
if (code < 300) {
return html(`<div class="color-fg-default">${code}</div>`);
} else if (code < 400) {
return html(`<div class="color-fg-attention">${code}</div>`);
} else if (code < 500) {
return html(`<div class="color-fg-danger">${code}</div>`);
}
return html(`<div class="color-fg-danger-emphasis">${code}</div>`);
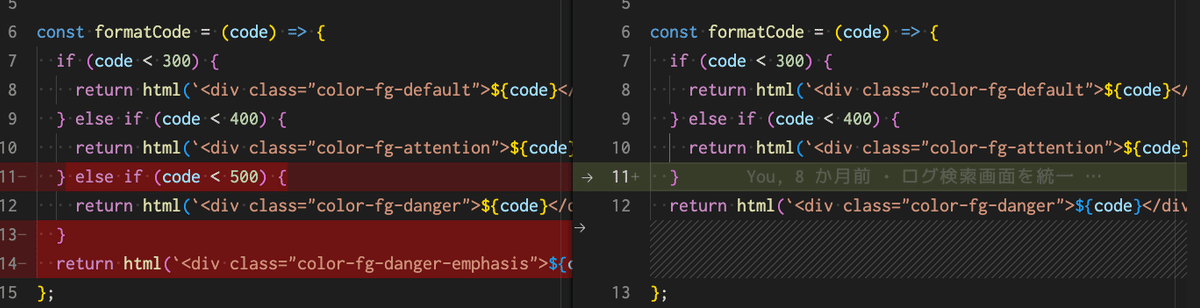
};一瞬、500を赤くし忘れたのかと思いましたが良かれと思ってより濃い赤にしようとしたのが問題だったようです。500も400番と同じ赤にすることにしました。

のような修正です。

メモリ上にインデックスを作成した時にログが多重に読み込まれる
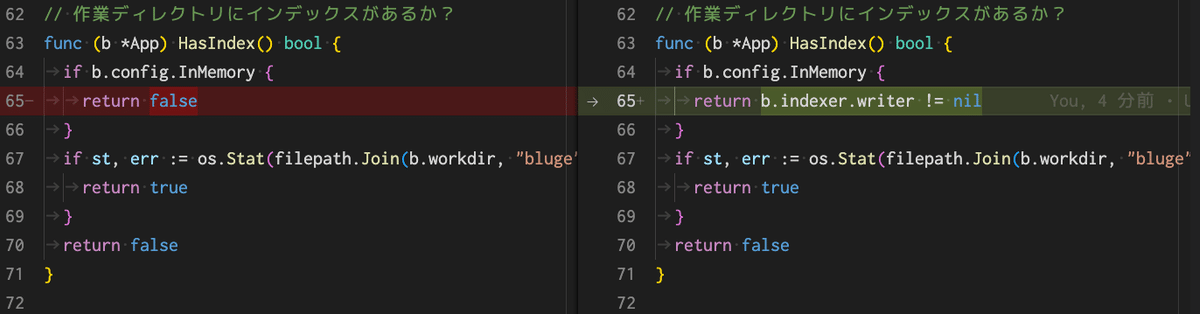
これもソースコードを見直しましたが、インデックスの有無を判断する部分が間違っていました。
func (b *App) HasIndex() bool {
if b.config.InMemory {
return false
}
if st, err := os.Stat(filepath.Join(b.workdir, "bluge")); err == nil && st.IsDir() {
return true
}
return false
}
ディスクにインデックス用のフォルダがあることで判断しています。
メモリ上にインデックスを作成した時は常にないことになっています。
インデクスを開いている時という条件に変えればよいと思います。

で修正できました。
しかし、

<追加読み込み>は条件が同じままだと多重にログが読み込まれてしまいます。
少しづつですがソフトを改善できて嬉しいです。
でも、今朝は時間切れです。
明日に続く
いいなと思ったら応援しよう!

