
TWSNMP FC:自動発見したノードのリストを表示できた
今朝も4時に猫が起こしてくれたので自動発見したノードのリストを表示する部分を作りました。
テーブルを表示する部分を復刻版TWSNMPでは
を使って実現していました。このライブラリは高機能で使いやすいので他でもよく使っています。でも、今回はVuetifyのデータテーブル、
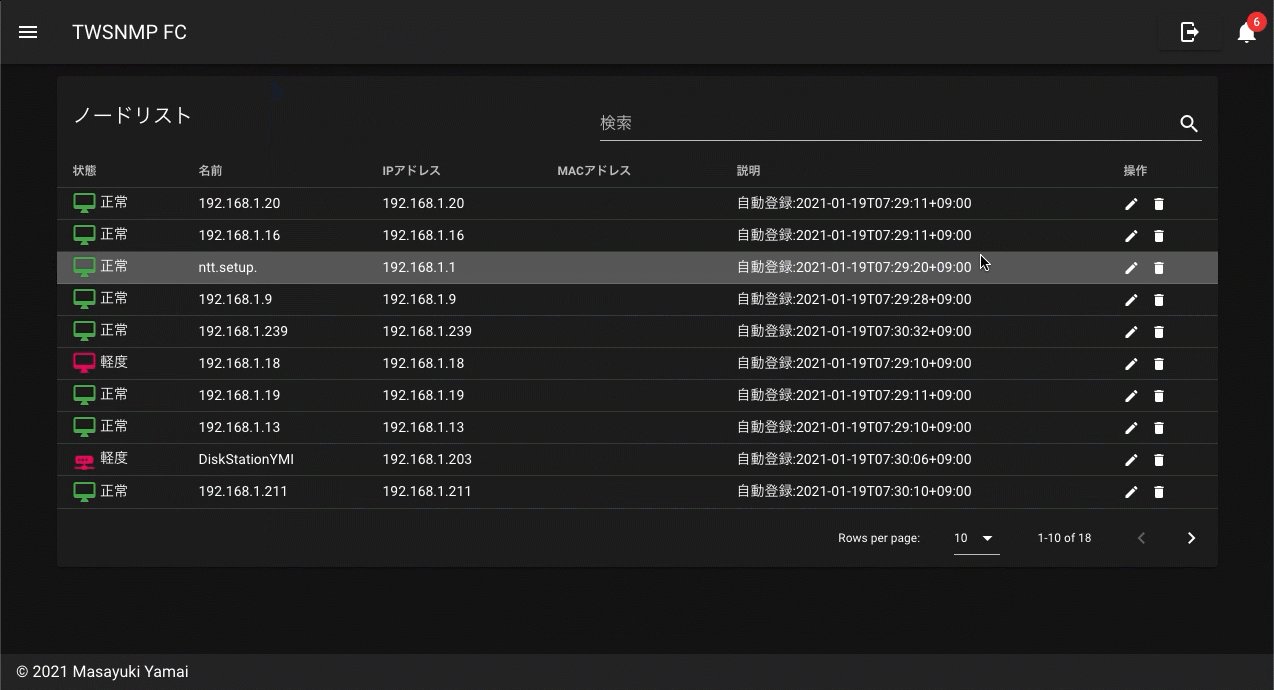
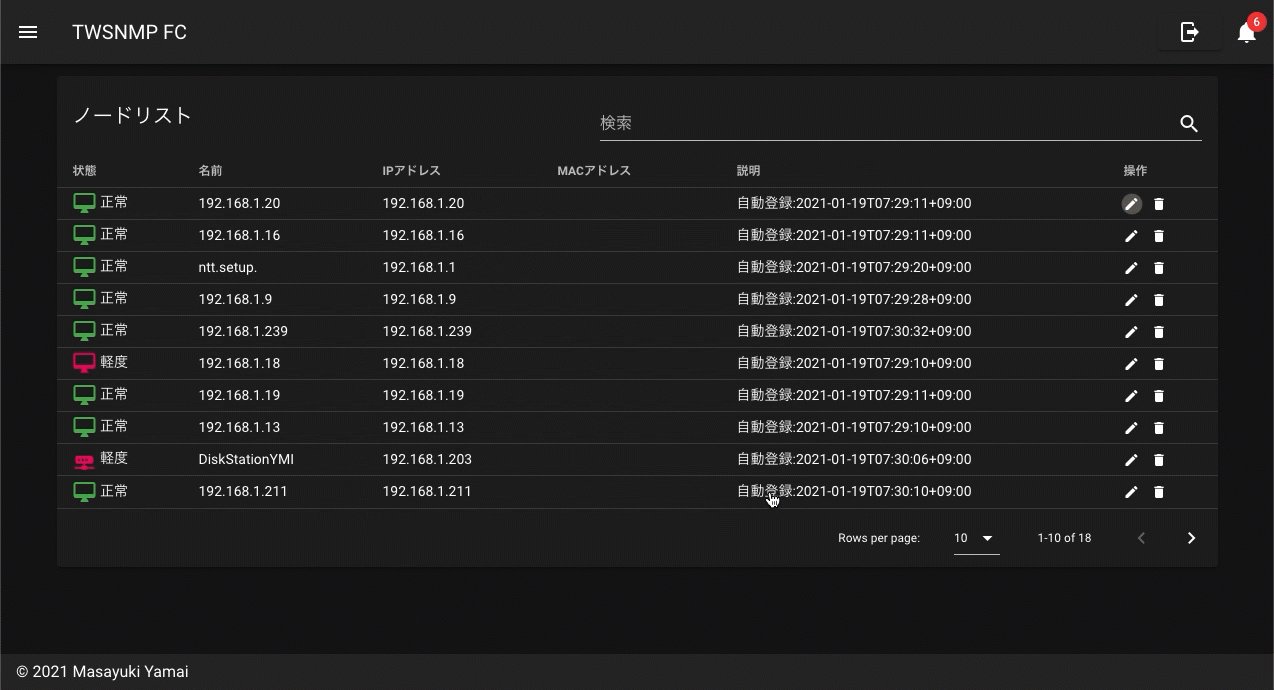
を使うことにしました。できるだけ使用するライブラリを増やさないためです。単にノードのリストをGO言語のサーバーから取得して文字だけ表示するのは簡単でした。30分もかからずにできました。ノードのアイコンや状態によって色を変える部分で少し悩みました。アイコンも復刻版で使っていた
をやめてVuetifyで標準の
に統一したほうがよいと思いました。p5.jsでこのフォントを使う方法を考える宿題が増えました。
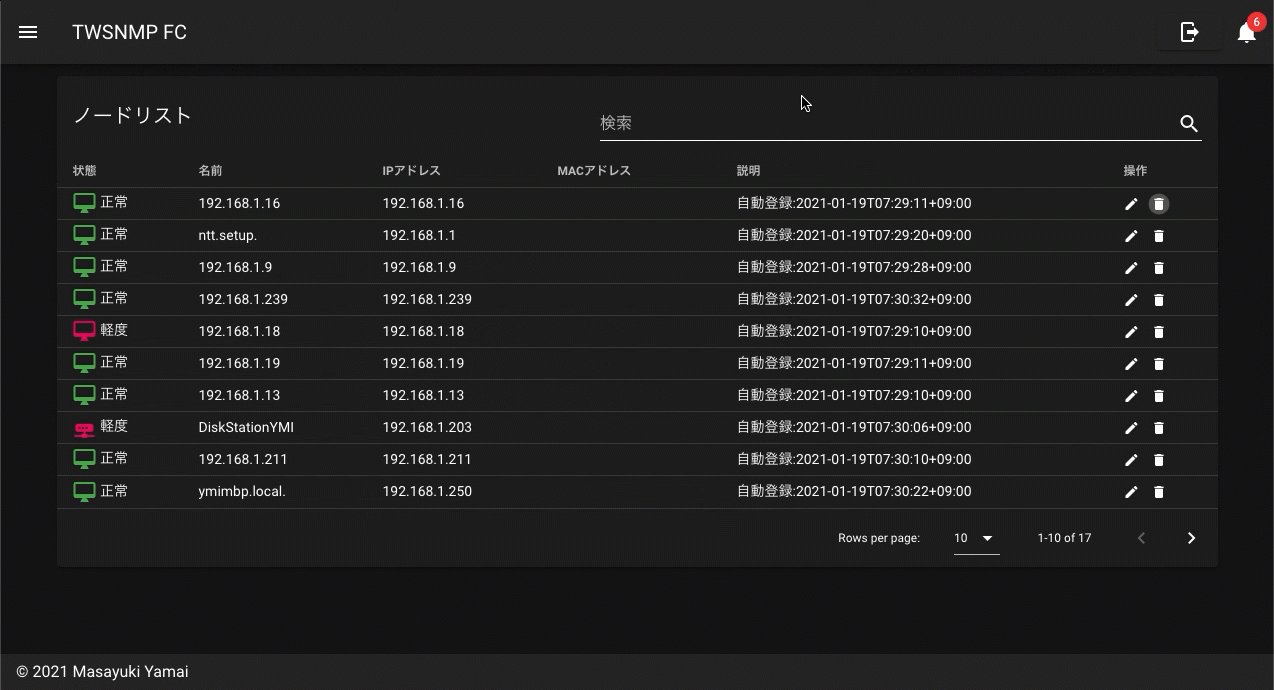
Vuetifyのデータテーブルのサンプルをいろいろみていると編集や削除ができるものがあったので欲をだして画面だけ作りました。GO言語側のサーバーにリクエストは送っていません。
というわけで、今日できたのは

のような感じです。Nuxt,Vue,Vuetifyの開発に少し慣れてきたので開発のストレスがなくなってきました。
今日の作業は、
です。今日はここまで、明日はノードの編集と削除のGO言語のサーバー側の処理を作る予定です。続く
いいなと思ったら応援しよう!

