
TWSNMP FC:通知メールのHTML化、テスト、障害、復帰メールの対応ができた
浦和レッズ 引き分けで今季終了!
昨日、近くの温泉にいきました。その効果か今朝が6時まで寝てしまいました。
昨日からHTMLメールの仕組みをTWSNMP FCに組み込んでいます。テンプレートの読み込み、設定、テストメールの送信まで昨日できました。
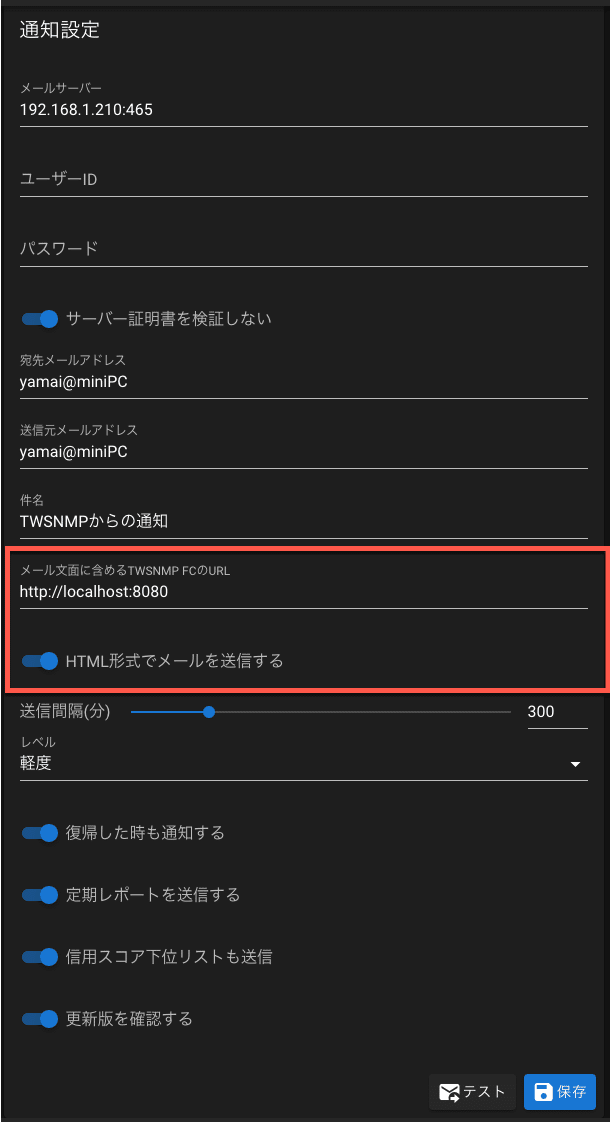
設定に

通知メールのボタンに使うためのTWSNMPにアクセスするためのURLとHTMLで送信するスイッチを追加しました。
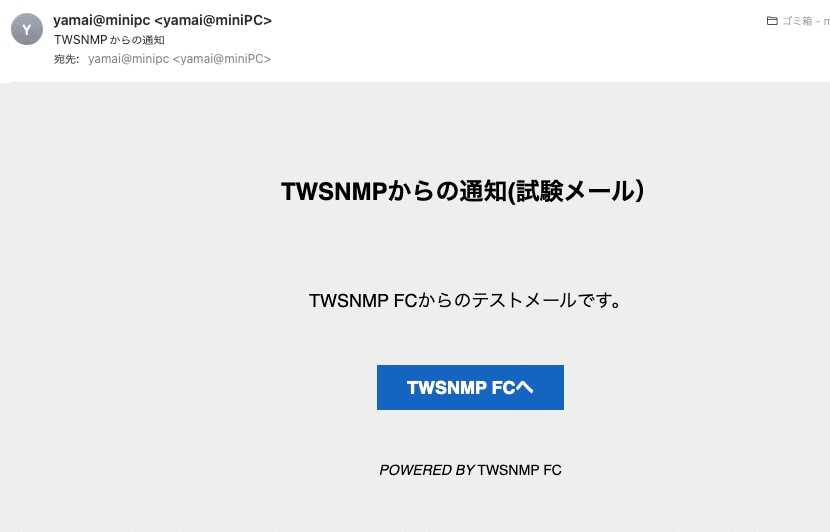
テストメールは

のような感じです。
テンプレートは、
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>{{.Title}}</title>
<style type="text/css">
body {
margin: 0 auto;
padding: 0;
min-width: 100%;
font-family: sans-serif;
}
table {
margin: 50px 0 50px 0;
}
.header {
height: 40px;
text-align: center;
font-size: 24px;
font-weight: bold;
}
.content {
height: 100px;
font-size: 18px;
}
.totwsnmp {
height: 70px;
text-align: center;
}
.button {
text-align: center;
font-size: 18px;
font-family: sans-serif;
font-weight: bold;
padding: 0 30px 0 30px;
}
.button a {
color: #FFFFFF;
text-decoration: none;
}
.buttonwrapper {
margin: 0 auto;
}
.buttonwrapper td:hover {
background-color: #2196F3 !important;
}
.buttonwrapper a:hover {
background-color: #2196F3 !important;
border-color: #333 !important;
}
.footer {
text-transform: uppercase;
text-align: center;
height: 40px;
font-size: 14px;
font-style: italic;
}
.footer a {
color: #000000;
text-decoration: none;
font-style: normal;
}
</style>
</head>
<body bgcolor="#eee">
<table bgcolor="#eee" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr class="header">
<td style="padding: 40px;">
{{ .Title }}
</td>
</tr>
<tr class="content">
<td style="padding:20px 20px;text-align: center;">
<p>
TWSNMP FCからのテストメールです。
</p>
</td>
</tr>
<tr class="totwsnmp">
<td style="padding: 10px 0 10px 0;">
<table bgcolor="#1565C0" border="0" cellspacing="0" cellpadding="0" class="buttonwrapper">
<tr>
<td class="button" height="45">
<a href="{{ .URL }}" target="_blank">TWSNMP FCへ</a>
</td>
</tr>
</table>
</td>
</tr>
<tr class="footer">
<td style="padding: 40px;">
Powered by <a href="https://lhx98.linkclub.jp/twise.co.jp/" target="_blank">TWSNMP FC</a>
</td>
</tr>
</table>
</body>
</html>のような感じです。自分で編集すれば、変更できます。
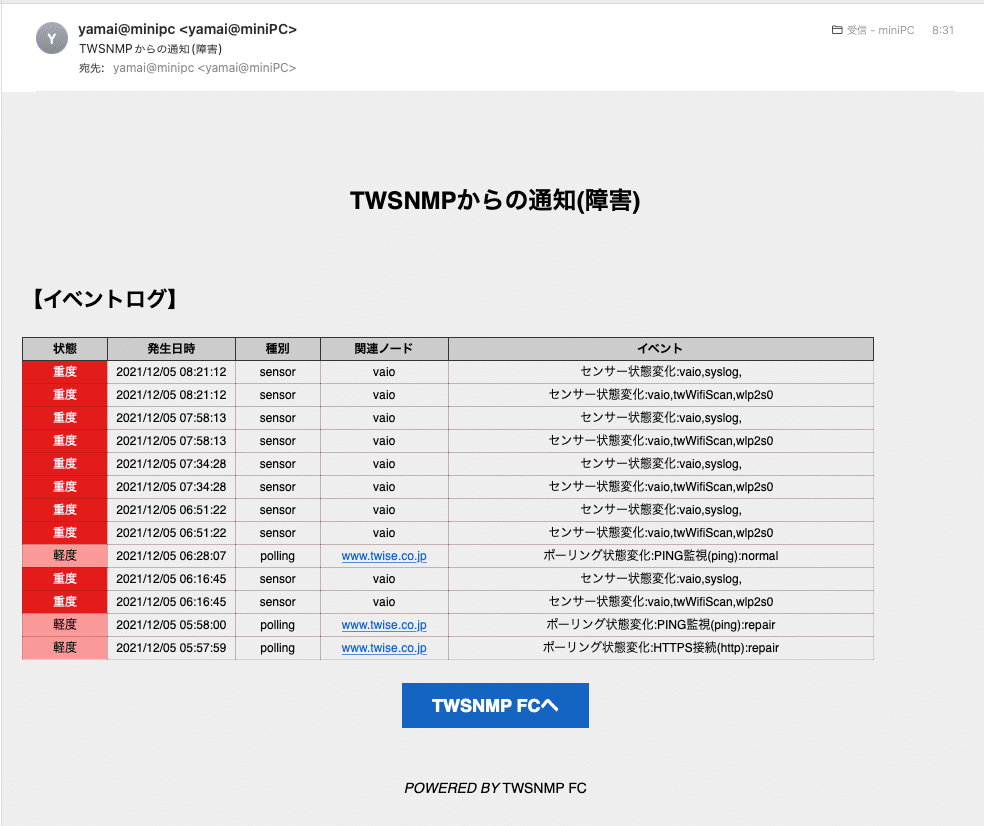
障害の通知は、

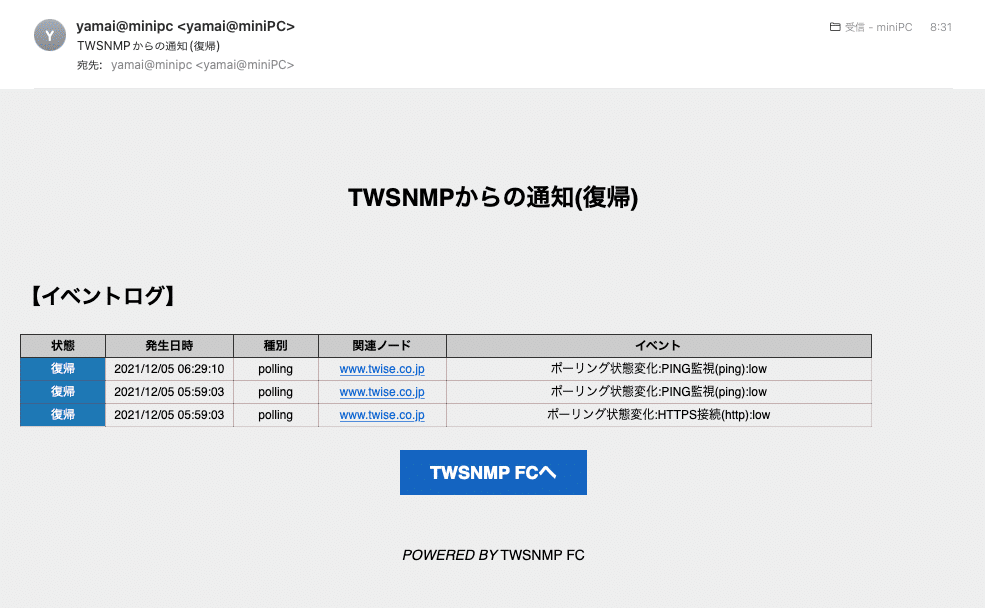
のような感じ、復帰通知は

のような感じです。
かなり見やすくなったと思います。この開発で
の使い方をかなり勉強できました。
定期レポートは、かなり対応する量が多いので、時間がかかりそうです。
明日に続く
いいなと思ったら応援しよう!

