
RTL−SDRとGO言語で電波を受信する実験(4):echartsのGO言語版を見つけて試してみた
今朝も6時から開発開始です。なんだか良く眠れて朝早くから開発できません。
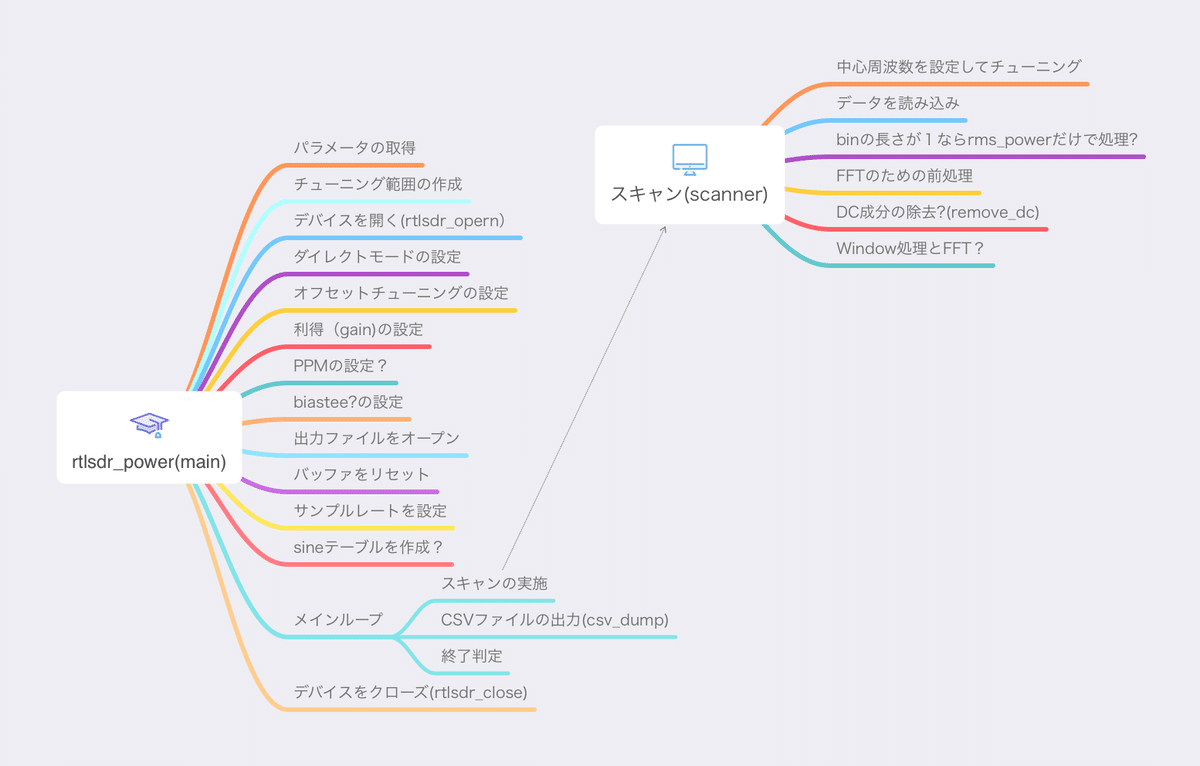
昨日rtlsdr_powerのソースコードを読んで

のように処理内容を分析しました。今朝は、これを元にテストプログラム作ろうと思いました。

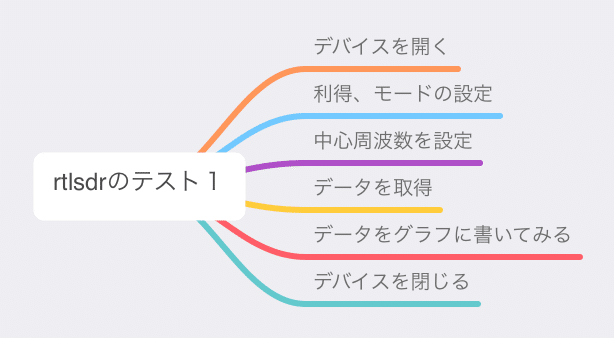
のようなものです。RTL-SDRで受信した信号を数値でみても受信できているかわからないので、とりあえず、グラフに書いて見てみることにしました。
そこでGO言語からグラフを表示するライブラリを探しました。
ありました。
なんと、TWSNMP FCなどで使っている
のGO言語版です。GO言語そのものでグラフを作成するのではなく、GO言語の処理でecharts.jsを利用してグラフを表示するJavaScriptのプログラム含むHTMLを生成しています。このHTMLをブラウザーで開けばグラフが表示されます。見慣れたechartsのグラフが表示されます。
試しにテストプログラムを作ってみました。
package main
import (
"math/rand"
"os"
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
)
func main() {
xaxis, data := getChartData()
showChart(xaxis, data)
}
func getChartData() ([]int, []opts.LineData) {
axis := []int{}
data := []opts.LineData{}
for i := 0; i < 100; i++ {
axis = append(axis, i)
data = append(data, opts.LineData{Value: rand.Intn(300)})
}
return axis, data
}
func showChart(xaxis []int, data []opts.LineData) {
line := charts.NewLine()
line.SetGlobalOptions(
charts.WithTitleOpts(opts.Title{Title: "signal line", Subtitle: "Signal Chart"}),
)
line.SetXAxis(xaxis).
AddSeries("signal", data)
f, _ := os.Create("line.html")
line.Render(f)
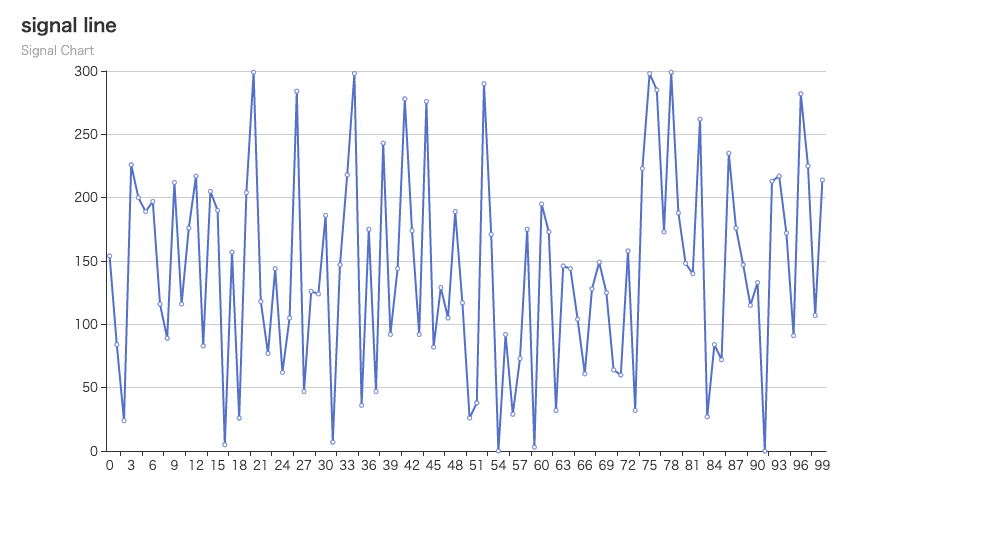
}のようにするとHTMLファイルが作成されます。ブラウザーで開くと

のようなグラフが表示されます。使えそうです。
ダミーのデータを実際にRTL-SDRで受信した信号や周波数別に集計したデータにしようと思います。
でも、今朝は、ここで時間切れです。楽しくなってきたところですが、遅く起きたので仕方ないです。
明日に続く
いいなと思ったら応援しよう!

