
TWLogAIAN:Wails + Svelet環境の画面デザインにPrimerを使うことに決める 前編
今朝は4時から開発開始です。正月休み中にTWLogAIANの画面をかっこいいデザインにするためにCSSやUIライブラリをいろいろ試しました。
TWSNMP FCの起動ツールに使った98.css
は面白いですが、かっこよくないので今回はやめておきました。復刻版のTWSNMPで使ったPhoton
は、Mac OSぽいデザインにできますが、何となく今回は却下です。
Svelteで使えるCSSで検索して
https://qiita.com/oekazuma/items/06a8a351c55d548fca91
を見つけて、
がTWSNMP FCで使ったVuetifyを元にしているというので試してみましたが
うまく動きません。
探す対象を広げて
を見つけました。データテーブルなど必要な機能がそろっていてかなり期待して試してみました。連携のためのパッケージ
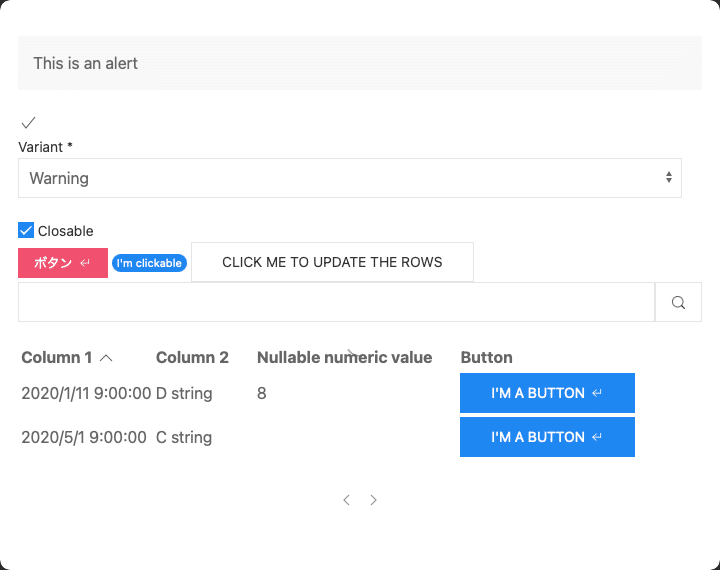
があったのでnpmで組み込みは簡単にできました。しかし、動かしてみると

のような感じで、あまり格好良くないです。おまけにデータテーブルを使うとアプリが無応答になってしまいました。残念な結果でした。
他もいろいろ試してみましたが、うまくいきません。
どうやら動きを再現するためのJavaScriptを使っているライブラリは避けたほうがよい気がしてきました。Svelteと競合して変な動きをするようです。そこでCSSだけのライブラリーを探すと、GitHUB製の
に出会いました。これを試してみることにしました。
連携のためのパッケージ
を試しましたが、使える機能が限られているのであまりよくありません。
そのまま使ったほうが使いやすいと思いました。
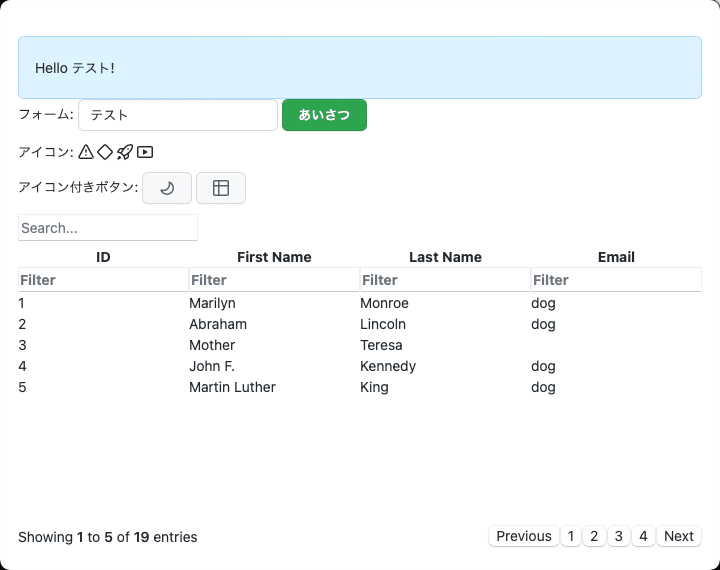
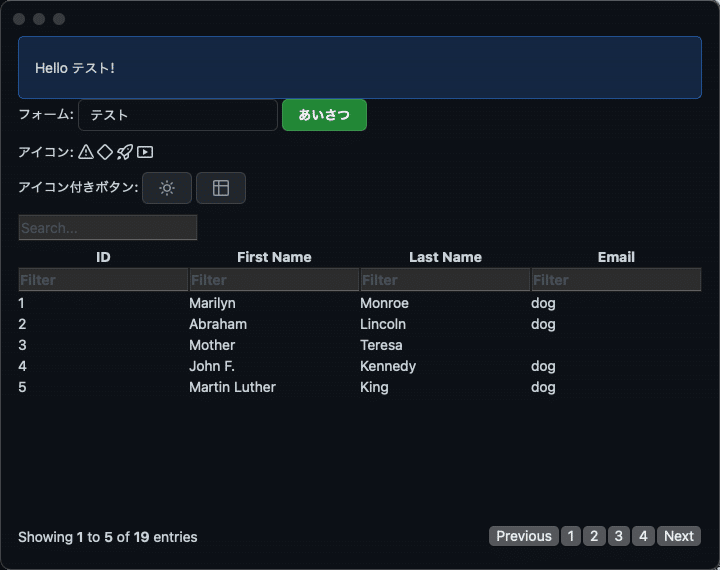
作ったテストプログラムは、

です。ダークモードも簡単に表示できます。

変な動きもしません。これは、かなりいい感じです。
Primerにデータテーブルの機能はありませんが、Svleteで実現するパッケージを見つけて、そちらで実現することにしました。
Primerとデータテーブルの組み込みは、後編(明日)に書こうと思います。
明日に続く
いいなと思ったら応援しよう!

