
twLauncherのはじまり
浦和レッズ 天皇杯優勝! この良き日に気分よく新しいプログラムの開発をはじめました。TWSNMP FCやセンサープログラムを起動したらタスクスケジューラーに登録するためのデスクトッププログラムです。WindowsとMac OS用をまとめて開発しています。
GitHUBのリポジトリは
です。

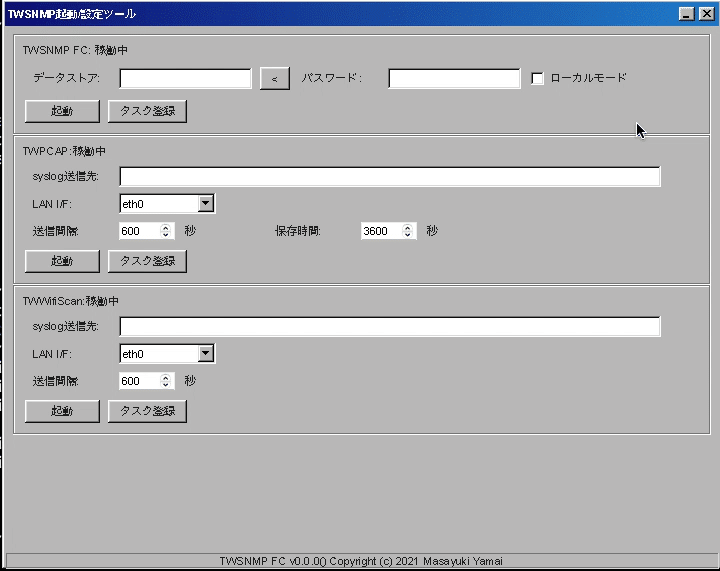
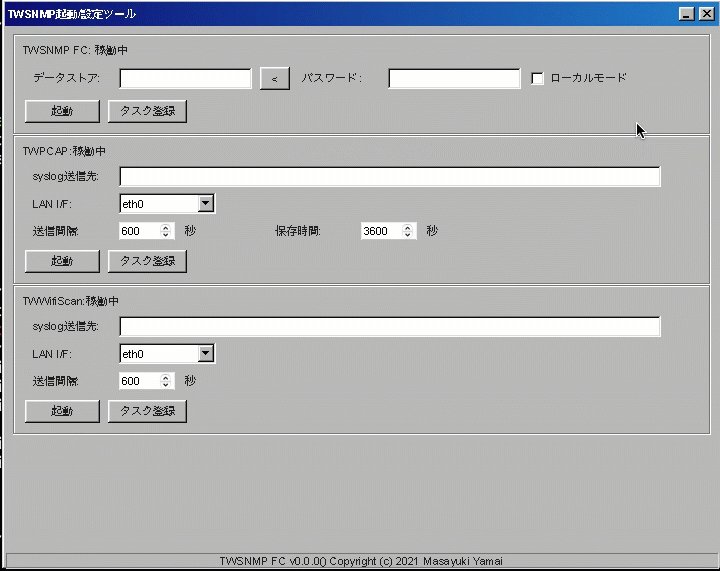
のような画面からパラメータを入力して起動できるものです。
開発はGO言語でGUIのプログラムを作れる
を使っています。表示する部分は、Wailsのテンプレートにある
を使っています。画面のデザインは、レトロなCSSライブラリ
を使ってみました。
Svelteを使って画面を作るのに慣れてくるとNuxt.jsやVueで作るよりも楽になってきました。コンポーネントとかも簡単につくれます。
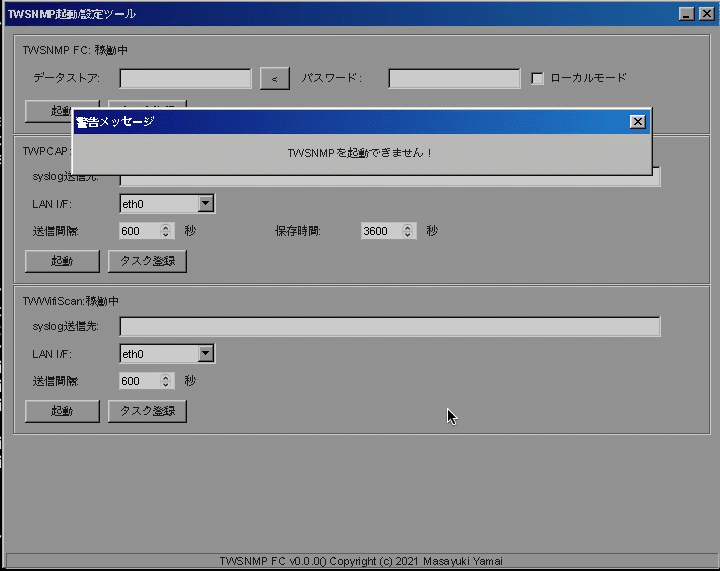
今朝は30分ぐらいで、エラーメッセージを出すコンポーネントを作ってみました。

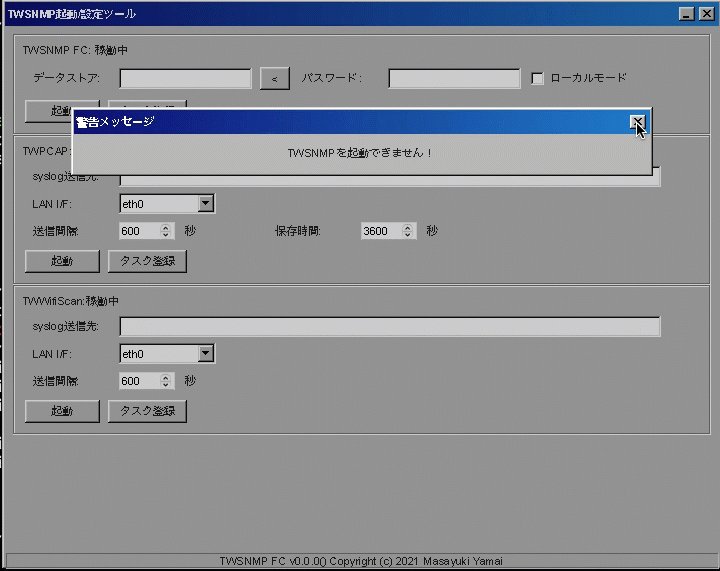
閉じるボタンで閉じることもできます。

このコンポーネントはCSSでモーダル表示する方法を
を参考して作りました。
<script>
import "../node_modules/98.css/dist/98.css"
export let message = ''
function closeAlert() {
message = ''
}
</script>
{#if message !== ''}
<div class="modal">
<div class="window modal-content">
<div class="title-bar">
<div class="title-bar-text">警告メッセージ</div>
<div class="title-bar-controls">
<button aria-label="Close" on:click={closeAlert}></button>
</div>
</div>
<div class="window-body">
<p>{message}</p>
</div>
</div>
</div>
{/if}
<style>
/* The Modal (background) */
.modal {
display: block;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.2);
}
/* Modal Content/Box */
.modal-content {
margin: 15% auto;
width: 80%;
}
</style>のような感じです。messageが空ではない時にだけ表示できます。
Wails+Svelte+98.CSS で作るのが楽しくなってきましたが、今朝は時間切れです。
明日に続く
いいなと思ったら応援しよう!

