
TWSNMPの入力チェック
人が操作するソフトウェアの開発で一番苦労する処理は入力チェックかもしれません。間違った入力を見逃すとちゃんと動かなかったり、プログラムが異常終了する原因になります。人の間違いをうまく教えてあげることでプログラムをスムーズに使ってもらえるようになりソフトウェアの評価も上がります。この記事はTWSNMPの入力チェックの仕組みについての話です。
入力チェックのライブラリ
入力チェックの処理をすべて自力で作る方法もあります。例えばIPアドレスの形式チェックなら4つの数値をドットで区切った文字列であることをチェクするプログラムを作ればよいです。ちょっと凝った方法なら正規表現でチェックしてもよいです。でも、ソフトウェアに入力するデータの形式はある程度パターンが決まっているので入力チェックは誰かの作ったライブラリを使った方が楽できるはずです。いつものようにGoogleに聞いてみました。"validator js"で検索するとありました。
これを使えば、IPアドレスやURLのチェックは、
if (!validator.isIP(node.IP)){
setInputError(2,"IPアドレスが正しくありません。");
ret = false;
}
if(node.URL && !validator.isURL(node.URL)){
setInputError(7,"URLが正しくありません。");
ret = false;
}のようにvalidator.isIP()というような関数でできます。チェックできる形式は沢山あるのでほとんど困らないと思います。
ちなみにGO言語でチェックする場合は、
を使っています。
人に間違いを知らせる
保存ボタンを押した時に入力の間違いを見つけたら

のようなメッセージを出す方法もありますが、入力項目が多い場合に沢山間違えると何度もメッセージが出てうんざりします。また、メッセージを読んで間違えた場所を探すのも面倒です。できれば、間違えた場所を目立つようにして理由も同じ場所に表示したいものです。
TWSNMPで設定の入力に使っているライブラリ
にはエラー表示する機能は残念ながらありません。そこで、JQueryを使って、
function setInputError(pos,msg) {
$('input.tp-txtiv_i').eq(pos).addClass('error');
$('input.tp-txtiv_i').eq(pos).after(`<p class="error">${msg}</p>`);
}のような関数を作りました。表示の色変えるためにCSSに
.tp-txtiv input.error{
background-color: #e31a1c;
}
.tp-txtiv p.error{
color: #fb9a99;
font-size: 10px;
margin: 2px;
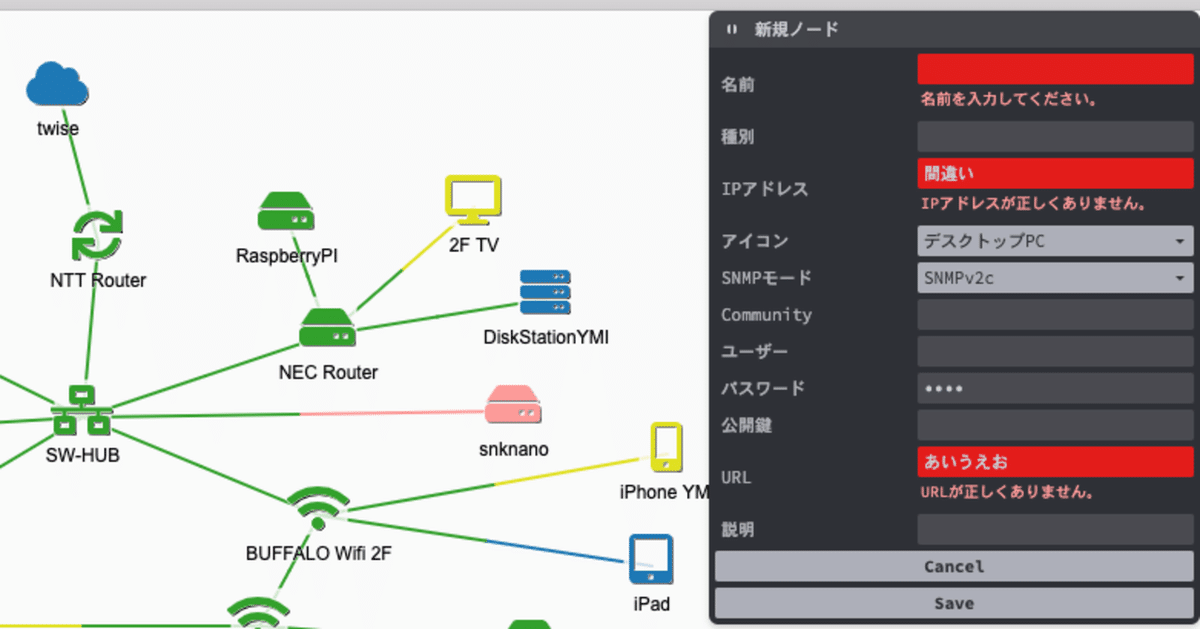
}を追加しました。これらを組み合わせると、入力の間違いを

のように知らせることができるようになりました。
パスワード入力を隠す
入力の間違いを知らせるための裏技の応用でパスワード欄に非表示にする方法も見つけました。
![]()
のように丸見えは良くないので、
function setPasswordInput(pos) {
$('input.tp-txtiv_i').eq(pos).attr('type', 'password');
}という関数を作ってパスワードの場所を指定すると、
![]()
のようになります。
あんまり厳密にならない方が良い
入力チェックを作る時に厳密に行いたい人は多いと思います。でも、私は、
・プログラムが異常終了する
・入力した人が間違いに気づかない
・脆弱性の原因になる
の三つだけ注意して入力チェックを作っています。それ以外は、できるだけ寛容な方がよいと思っています。
よく聞くのはメールアドレスを厳密に入力チェックするとメールが受信できるアドレスを入力できなくなるという問題です。
厳密なメールアドレスは
で定義されています。この仕様で厳密にチェックしたいかもしれません。そうするとメールが届くアドレスなのに入力できない問題が起こってしまいます。HTML5にもメールアドレスの入力チェックの仕様があります。
ここにも厳密じゃないと書いてあります。設定した人はメールが届かないことで間違いに気づくので、極論すれば、
何か文字列@何か文字列ぐらいのチェックでもよいのかもしれません。
いいなと思ったら応援しよう!

