
シン・TWSNMPへの道:Flowbite SvelteをWails v3で試してみた
浦和レッズ、リアルタイムで観ると、またまた引き分け!
昨日、Wails v3のビルドができたので、TWSNMP FCをマルチWindow対応するアプリを作ってみることにしました。
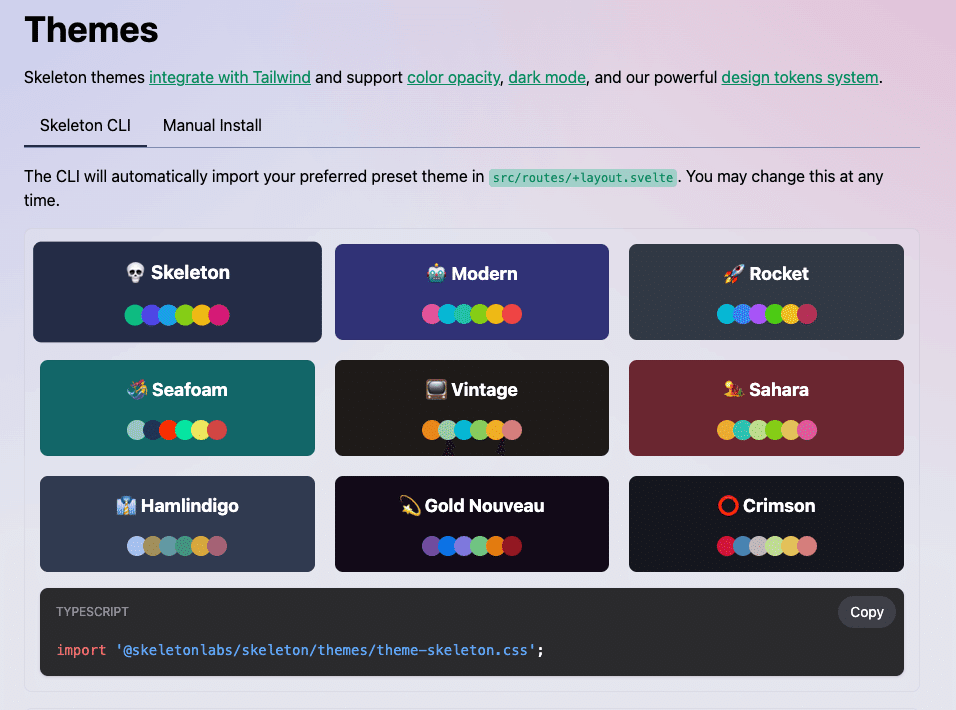
まずは、画面の表示をかっこよくしたいので、CSSとUIコンポーネントを選ぶところです。
何ヶ月か前に見つけた
が最有力候補でした。本業で開発してみるものでも使ってみました。
でも、なんとなく配色が好きになれません。

アメリカのお菓子屋さんみたいな感じです。
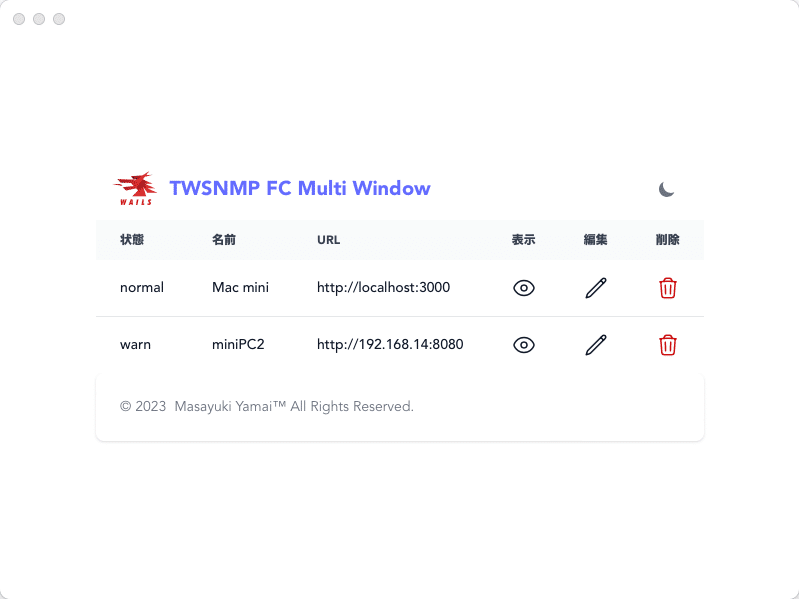
何かないか探していたら、
を見つけました。CSSは、Skeltonと同じtailwindcss
を使っています。
配色も薄めで悪くないと思います。
そこで、試してみることにしました。

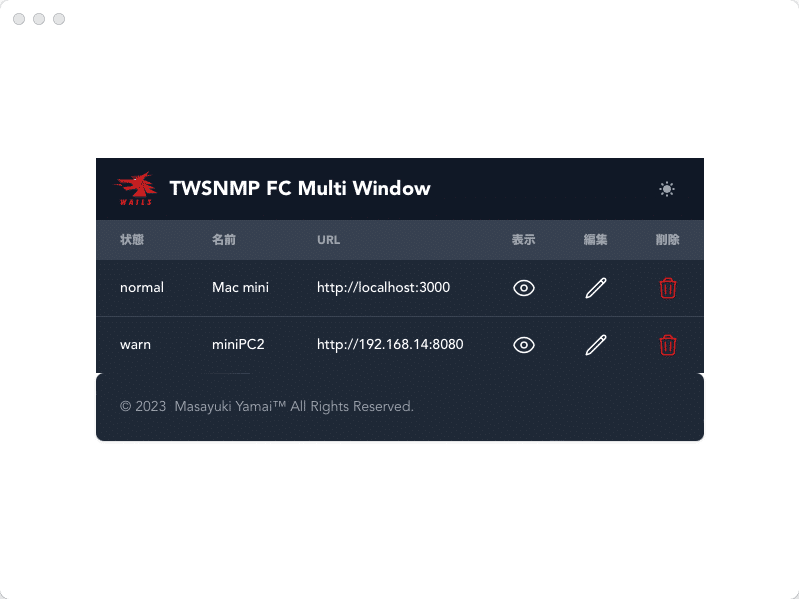
ダークモードに切り替えると

のような感じです。悪くないです。
余白が多い部分の修正は必要で、アイコンを選ぶのも面倒ですが
使えそうです。
今朝、作ったソースコードは
<script>
import { Table, TableBody, TableBodyCell, TableBodyRow, TableHead, TableHeadCell } from 'flowbite-svelte';
import { Navbar, NavBrand, DarkMode } from 'flowbite-svelte'
import { Footer, FooterBrand, FooterCopyright, FooterIcon, FooterLink, FooterLinkGroup } from "flowbite-svelte"
import * as Icon from 'svelte-heros-v2';
let maps = [
{ state: "normal", name: 'Mac mini', url: 'http://localhost:3000', show: false },
{ state: "warn", name: 'miniPC2', url: 'http://192.168.14:8080', show: false },
];
</script>
<Navbar let:hidden let:toggle>
<NavBrand href="/">
<img
src="/wails.png"
class="mr-3 h-6 sm:h-9"
alt="Wails Logo"
/>
<span class="self-center whitespace-nowrap text-xl font-semibold dark:text-white">
TWSNMP FC Multi Window
</span>
</NavBrand>
<DarkMode></DarkMode>
</Navbar>
<Table hoverable={true}>
<TableHead>
<TableHeadCell>状態</TableHeadCell>
<TableHeadCell>名前</TableHeadCell>
<TableHeadCell>URL</TableHeadCell>
<TableHeadCell>表示</TableHeadCell>
<TableHeadCell>編集</TableHeadCell>
<TableHeadCell>削除</TableHeadCell>
</TableHead>
<TableBody>
{#each maps as map}
<TableBodyRow>
<TableBodyCell>{map.state}</TableBodyCell>
<TableBodyCell>{map.name}</TableBodyCell>
<TableBodyCell>{map.url}</TableBodyCell>
<TableBodyCell>
<Icon.Eye on:click={()=>console.log('show')}></Icon.Eye>
</TableBodyCell>
<TableBodyCell>
<Icon.Pencil></Icon.Pencil>
</TableBodyCell>
<TableBodyCell>
<Icon.Trash color="#cc1111"></Icon.Trash>
</TableBodyCell>
</TableBodyRow>
{/each }
</TableBody>
</Table>
<Footer>
<FooterCopyright by="Masayuki Yamai™" year={2023} />
</Footer> のような感じです。
明日に続く
いいなと思ったら応援しよう!

