
TWLogAIAN:ログの検索期間を指定するUIに悩む
サッカー日本代表が勝利したので気分良く開発開始です。とはいっても6時まで寝てしまいました。
昨日からログの検索条件を設定する画面で期間を指定するため、
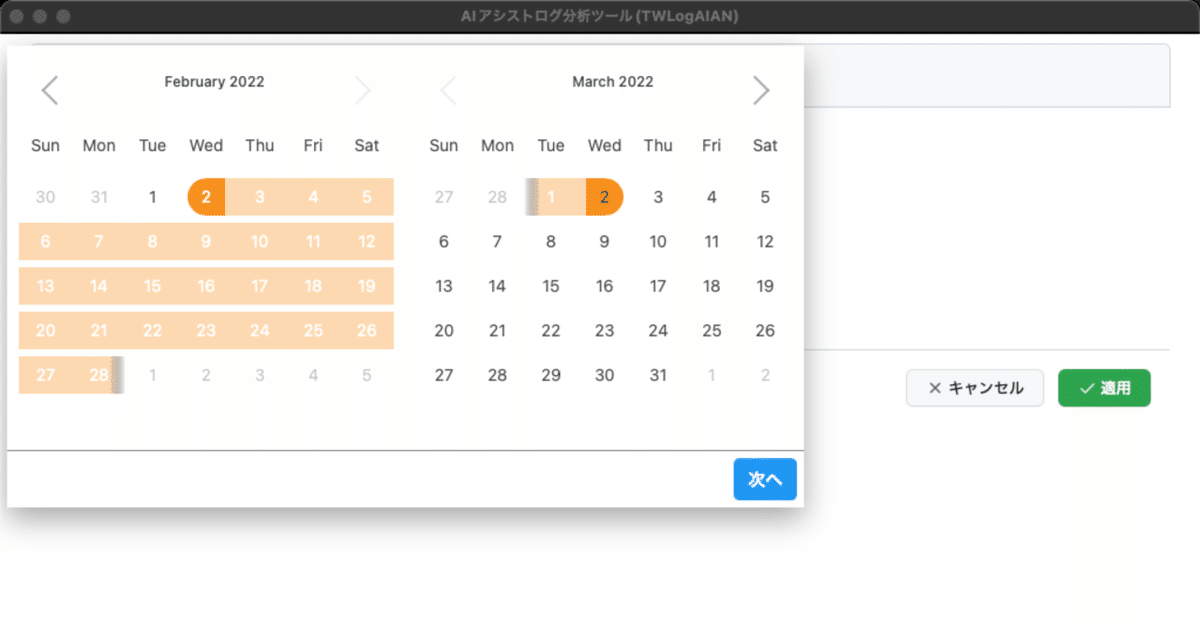
を試していました。デモは
です。組み込んだ感じは


のように2段階で選択できます。
のようにパッケージを追加して、
<script>
import DatePicker from "@beyonk/svelte-datepicker/src/components/DatePicker.svelte";
import { dayjs } from '@beyonk/svelte-datepicker/src/components/lib/date-utils'
</script>
<DatePicker
range={true}
time= {true}
format="YYYY/MM/DD HH:mm"
placeholder="検索範囲"
continueText="次へ"
bind:selected={range}
start={ dayjs().subtract(99, 'year')}
end={ dayjs().add(99, 'year')}
/> のようなコードで使えます。
いい感じに選択できると思って喜んでいると落とし穴がありました。

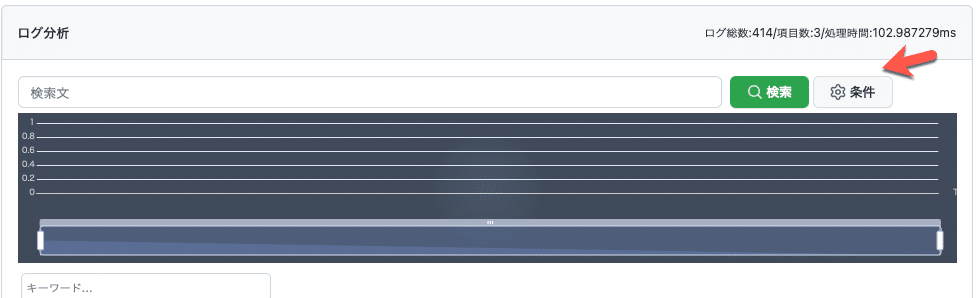
<条件>ボタンを押してこのUIのコンポーネントを配置した設定画面を表示するのですが、このUIのコンポーネントを組み込んでから妙にボタンの反応が悪くなりました。クリックしてから数秒経って画面が切り替わるようになったのです。試しにこのUIのコンポーネントを削除してみると、さくさく動きます。
このUIコンポーネント以外の方法を考えることにしました。
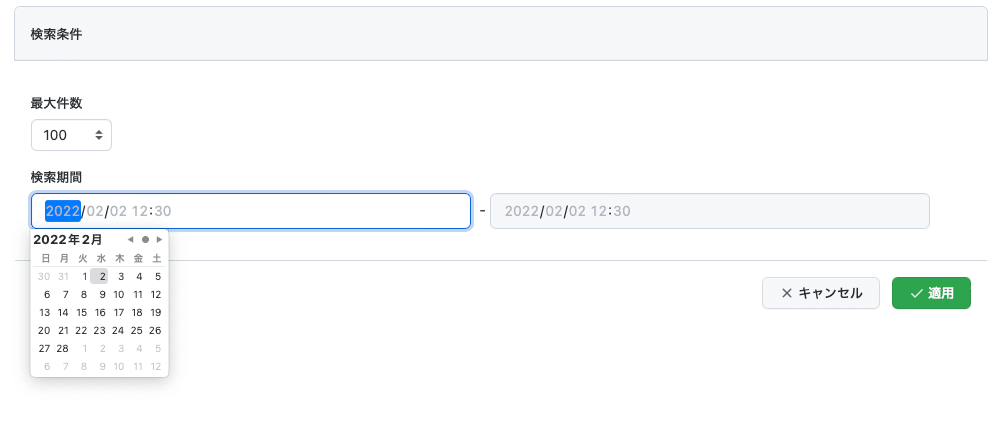
試しにブラウザー標準の機能
を使ってみました。

さくさく動く、使いやすい、簡単にかける! 三拍子揃っています。
何も追加のパッケージをインストールしないで、
<input class="form-control" type="datetime-local" placeholder="開始" aria-label="開始" /> -
<input class="form-control" type="datetime-local" placeholder="終了" aria-label="終了" />だけで良かったようです。
解決策が見つかったところで時間切れです。TWSNMP FCの期間指定のUIも、この方法に変えようかと思っています。
「特殊な方法を考える前に標準の方法を試すべし!」と天の猫が言ってそうです。
明日に続く
いいなと思ったら応援しよう!

