
TWLogAIAN:Wails + Svelet環境の画面デザインにPrimerを使うことに決める 後編
今朝は久しぶりに3時に起きました。昨日、おうちクラウド用に奮発して買ったPCが届いたので動作確認するためです。今年最初のお買い物です。

VMWare ESXi 7.0をインストールしようとしましたがネットワークドライバーがないというエラーであえなく失敗しました。ESXi 6.7 でも失敗でした。
Debian 11は簡単にインストールできそうです。
オープンソースのドライバーを組み込むんでESXiで使うかべきか?Debian 11の上いKVMで仮想環境を作るべきか?悩んでいます。PCは問題なく動作したので、この課題は今週末じっくり悩もうと思います。
さて、Wails
+Svelte
で作るアプリの画面デザインを格好良くするためにCSSに
を使う話の続きです。
Wailsでプロジェクトを作る
Wails initコマンドでプロジェクトを作ります。
$wails init -t svlete -g -n primerPrimer CSSのインストール
npmでインストールできます。
$npm install @primer/cssPrimer CSSを配布ファイルに含める
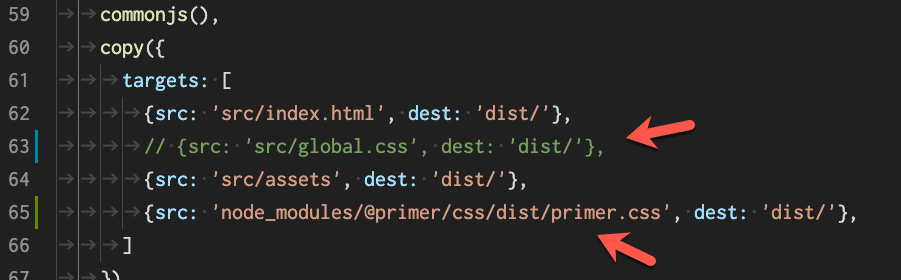
98.cssの時は、rollupのプラグインでCSSを組み込んでいましたが、単純にCSSファイルをコピーするようにrollup.config.jsに設定しました。

primer.cssをdist/にコピーしています。今回の使用方法ではこれでOKだと思っています。wails initで作成されたglobal.cssは不要なので、コピーしないようにコメントにしておきます。ほんとは削除してもよいと思います。
Primer CSSをアプリで読み込む
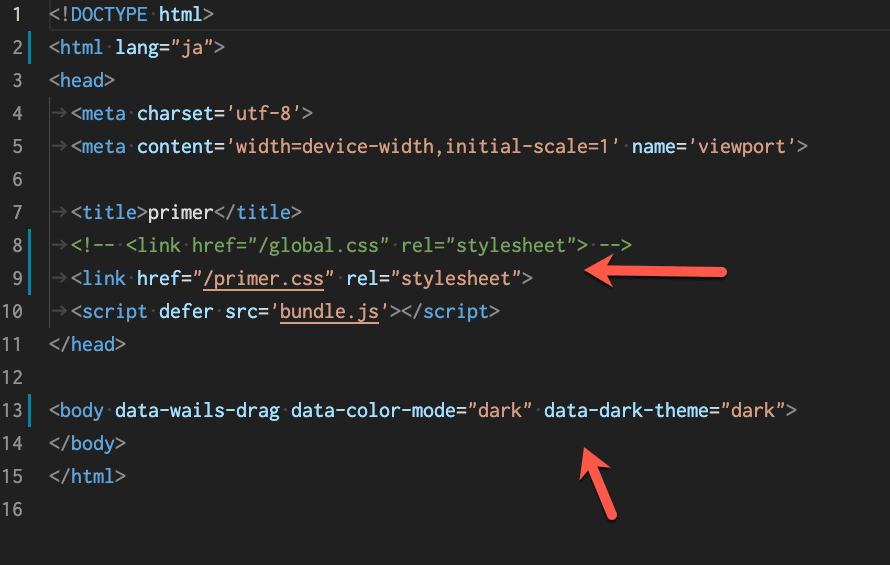
src/index.htmlを編集してCSSをprimer.cssに切り替えます。ついでにダークモードにします。(私の好み)

ここまででCSSはPrimerになったので、Primerのドキュメントにあるclassをつければデザインを変えることができます。
アイコン(Octions)も組み込む
Primer CSSとセットで使うアイコンは、
です。ボタンにつけて使うには、
のようにSVGをコピペして使っています。
<button class="btn mr-2" type="button">
<!-- <%= octicon "search" %> -->
<svg class="octicon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" width="16" height="16"><path fill-rule="evenodd" d="M11.5 7a4.499 4.499 0 11-8.998 0A4.499 4.499 0 0111.5 7zm-.82 4.74a6 6 0 111.06-1.06l3.04 3.04a.75.75 0 11-1.06 1.06l-3.04-3.04z"></path></svg>
</button>のような感じです。これだとちょっと大変なので、Svleteで対応しているものを探しました。ありました。
です。npmでインストールできます。
$npm i svelte-octicons<script>
import { Alert16, Diamond16, Rocket16, Video16 } from "svelte-octicons";
</script>
<Alert16 />
<Diamond16 />
<Rocket16 />
<Video16 />のような感じなので、かなり楽になります。
App.svelteを編集する
表示を確認するためにApp.svelteを編集します。
<script>
import {
Alert16,
Diamond16,
Rocket16,
Video16,
Moon16,
Sun16,
Table16,
Thumbsup16,
X16,
} from "svelte-octicons";
let name = "";
let greeting = "";
let errMsg = "";
function greet() {
if (!name) {
errMsg = "名前を入力してください";
return;
}
errMsg = "";
window.go.main.App.Greet(name).then((result) => {
greeting = result;
});
}
let dark = true;
const switchMode = () => {
dark = !dark;
const e = document.querySelector("body");
if (e) {
e.dataset.colorMode = dark ? "dark" : "light";
e.dataset.darkThme = dark ? "dark" : "light";
}
};
</script>
<main>
<div id="input" data-wails-no-drag>
{#if errMsg}
<div class="flash flash-error">
{errMsg}
<button
class="flash-close js-flash-close"
type="button"
aria-label="Close"
on:click={() => {
errMsg = "";
}}
>
<X16 />
</button>
</div>
{/if}
{#if greeting}
<div class="flash">{greeting}</div>
{/if}
<div class="mt-3">
フォーム:
<input
class="form-control"
type="text"
bind:value={name}
placeholder="名前"
/>
<button class="btn btn-primary" on:click={greet}>あいさつ</button>
</div>
<div class="mt-3">
アイコン:
<Alert16 />
<Diamond16 />
<Rocket16 />
<Video16 />
</div>
<div class="mt-3">
アイコン付きボタン:
<button
class="btn"
type="button"
aria-label="switch"
on:click={switchMode}
>
{#if dark}
<Sun16 />
{:else}
<Moon16 />
{/if}
</button>
<button
class="btn"
type="button"
aria-label="switch"
on:click={() => {
simpleTable = !simpleTable;
}}
>
{#if simpleTable}
<Table16 />
{:else}
<Thumbsup16 />
{/if}
</button>
</div>
</div>
</main>
<style>
main {
height: 100%;
width: 100%;
}
#input {
width: 95%;
margin: 5% auto;
}
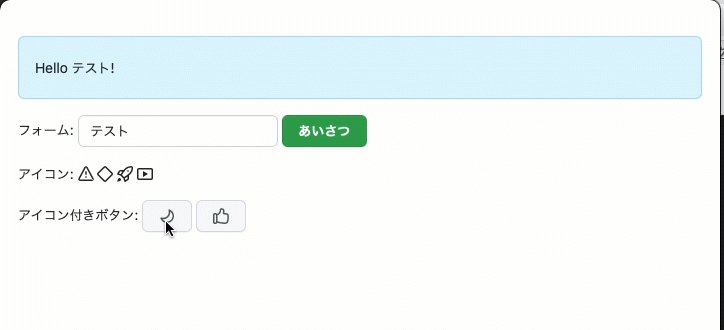
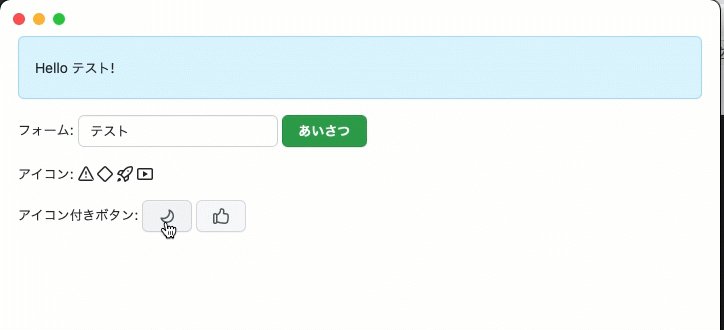
</style>のようにすれば、

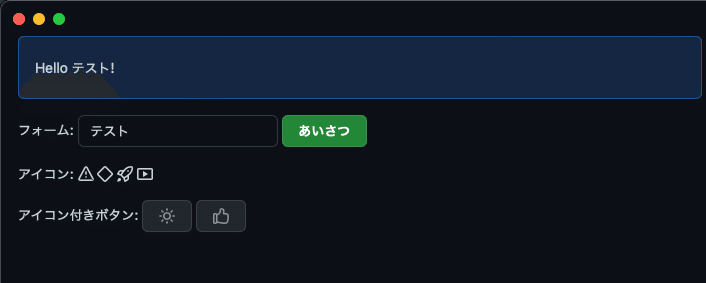
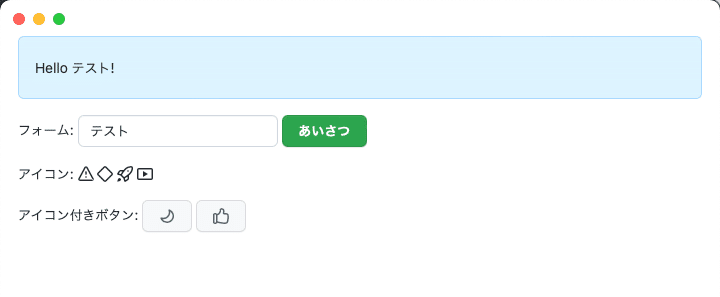
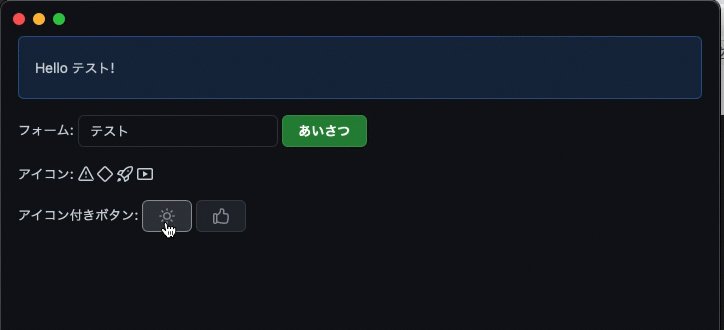
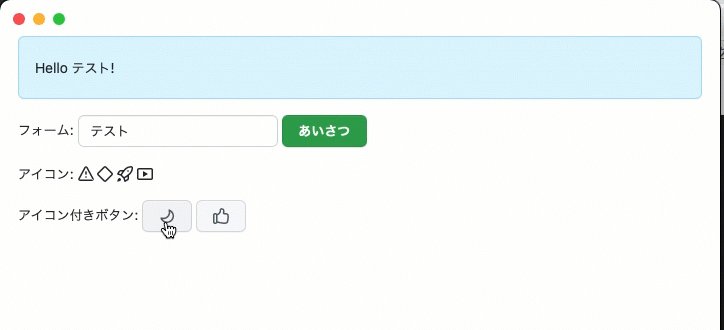
のような表示になるはずです。ライトモードでは、

ボタンでダークとライトモードを切り替えできます。

デザインはPrimer CSSで、動きはSvleteで対応という方針で作っています。
いい感じだと思います。
今朝は、ここまで、データテーブルの話は明日にします。
明日に続く
いいなと思ったら応援しよう!

