
TWSNMP MW開発9日目:TWSNMP FCのマップを手抜きで作って地図画面に取りかかる
今朝は2時に一度目が覚めましたが、さすがに早すぎるので寝ながらTWSNMP FCのマップを表示する方法を考えました。ふと、手抜きして表示する方法を思いつきました。
2度寝して、4時半から開発開始です。
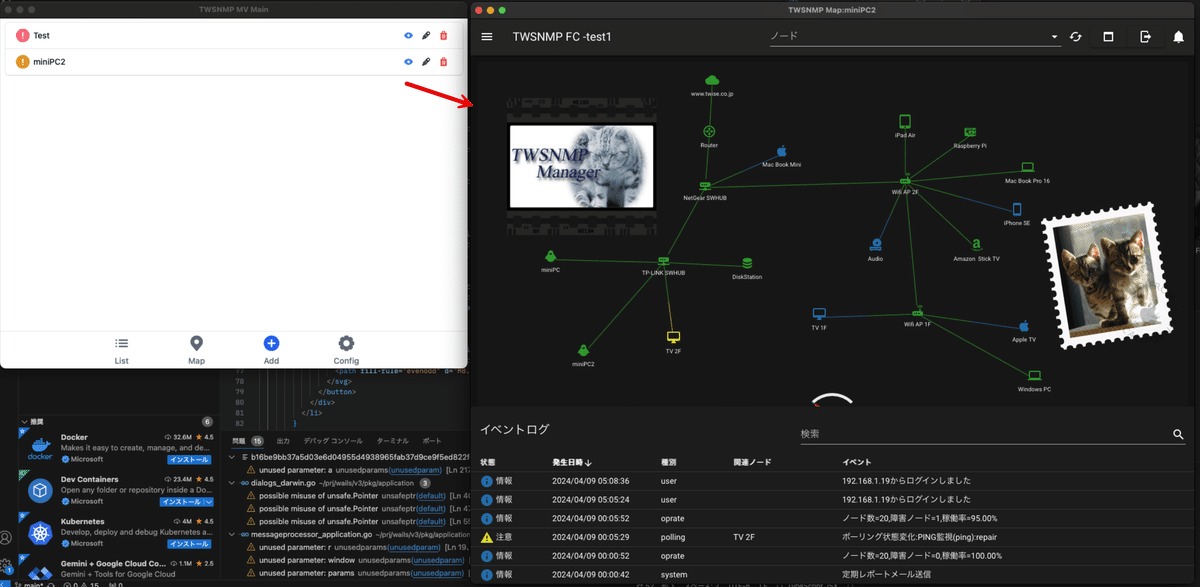
wails v3で新規Windowsを表示する時に外部のURLを指定すれば、そのままWebViewで表示してくれます。つまり、TWSNMP FCのURLを指定すれば表示されるはずです。試してみるとできました。

TWSNMP FCからノードの情報を読み込んでマップに表示するような処理を作らなくても複数のTWSNMP FCの画面を表示するという目的を達成できそうです。できれば設定したユーザー名、パスワードを使って自動でログインしたいところですが、後で考えることにします。
マップの表示ができたので、地図表示の画面を作ることにしました。
これは、
でできそうなので、試してみました。
import { Component, createSignal } from "solid-js";
import MapGL, { Viewport,Marker } from "solid-map-gl";
import * as maplibre from 'maplibre-gl'
import 'maplibre-gl/dist/maplibre-gl.css'
const Map: Component = () => {
const [viewport, setViewport] = createSignal({
center: [139.75,35.68],
zoom: 2,
} as Viewport);
return (
<MapGL
mapLib={maplibre} // <- Pass MapLibre package here
options={{
style: "https://tile.openstreetmap.jp/styles/osm-bright-ja/style.json"
}}
viewport={viewport()}
onViewportChange={(evt: Viewport) => setViewport(evt)}
>
<Marker lngLat={[139.75,35.68]} options={{ color: '#F00' }}>
Hi there! 👋
</Marker>
</MapGL>
);
};
export default Map;ぐらいのソースコードで

のように表示できました。3Dの地球儀とかも表示できそうで楽しくなってきました。
この後、TWSNMP FCの位置や状態を反映させる部分を作ろうと思います。
明日に続く
いいなと思ったら応援しよう!

