
シン・TWSNMPへの道:Wails v3のgenerate bindingsで悩む
今朝は5時半から開発開始です。
昨日から試しているFlowbite Svelte
を使った開発は快適でした。
本業で作っているプログラムも、Skeltonから変えてみました。
かなり、スッキリしました。
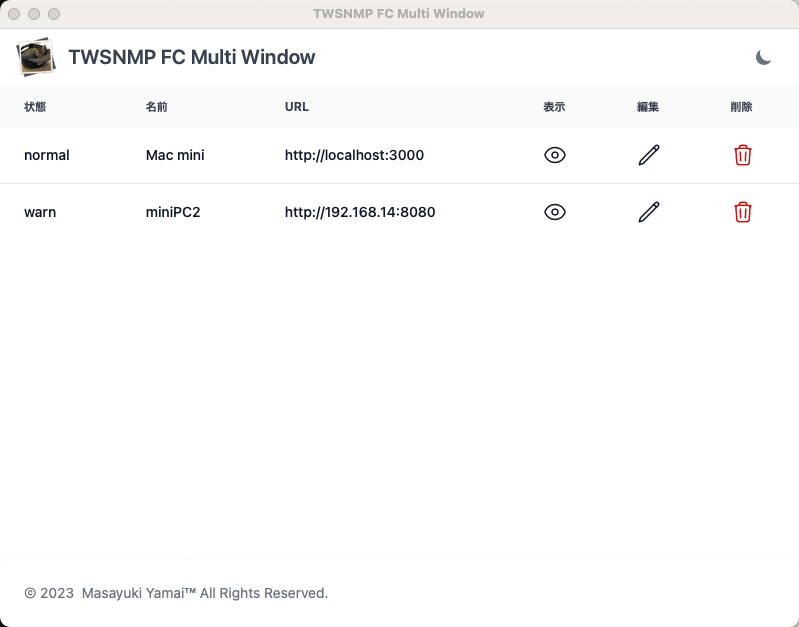
昨日余白の多かったマルチWindow対応の試作画面は、

のように、いい感じになりました。
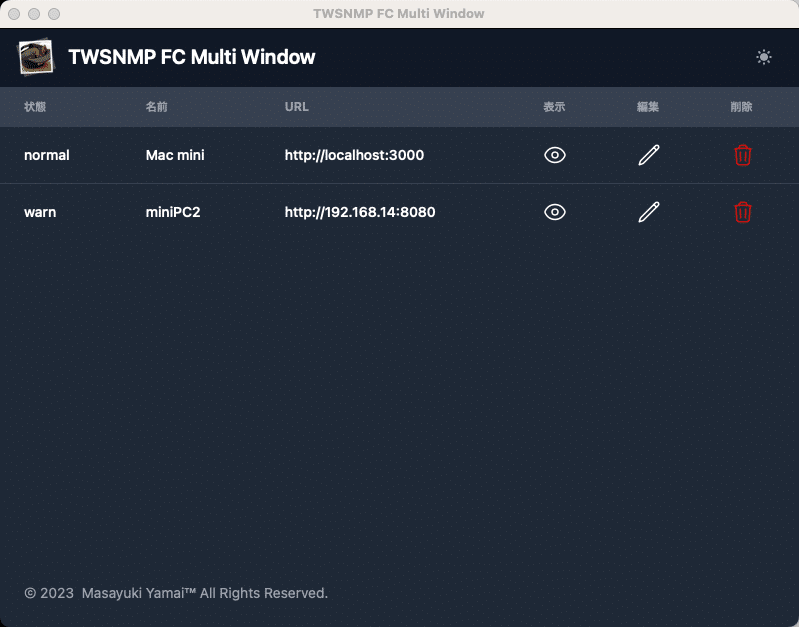
ダークモードの切り替えも

簡単にできました。余白の問題は、自動生成されたCSSの中身を削除するだけでした。
アイコンの自動生成も試してみました。

の画像ファイルから
wailsv3 generate icons appicon.pngというコマンドでMac OS用とWindows用のアイコンが作成できました。
さらに、JavaScriptの処理からGO言語の処理を呼び出すためのbindingsの作成を試してみることにしました。
ここで、かなり悩んでいます。
wailsv3 generate bindingsで作成されるはずでしたが、最初だめでした。
Bind: []interface{}{
&TwsnmpMWService{},
},のような部分から判断しているようです。
Bind: []any{
&TwsnmpMWService{},
},
のように書くと認識してくれないようです。
いろいろあってソースコードを自動生成できましが、JavaScript側から呼び出すとエラーになってしまいます。
今朝は、時間切れです。
明日に続く
いいなと思ったら応援しよう!

