
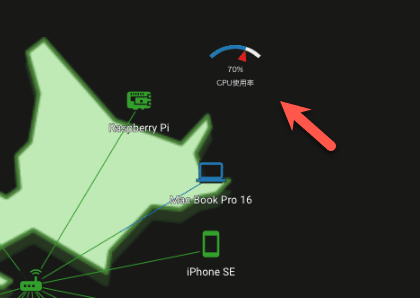
TWSNMP FCのマップ上にGaugeチャートを表示できた
今朝は4時から開発開始です。
昨日見つけた
をTWSNMP FCに早く組み込みたくて早く起きました。
コメント欄に書いてあったソースコードは
class gauge {
constructor(x, y, title) {
this.x = x;
this.y = y;
this.title = title;
}
drw(value) {
this.value = value;
fill('#D6DBDF');
arc(this.x, this.y, 200, 200, 5*QUARTER_PI, -QUARTER_PI);
fill('#17202A');
arc(this.x, this.y, 200, 200, 5*QUARTER_PI, -QUARTER_PI - (HALF_PI - HALF_PI * this.value/100));
fill('#5D6D7E');
arc(this.x, this.y, 180, 180, -PI, 0);
textAlign(CENTER);
textSize(15);
fill('#17202A');
text( this.value + '%', this.x, this.y - 20);
textSize(25);
text( this.title, this.x, this.y+10);
fill('#C0392B');
let angle = -QUARTER_PI + (HALF_PI * this.value/100);
let x = this.x + 90 * sin(angle);
let y = this.y - 90 * cos(angle);
let y1 = this.y - 60 * cos(angle) + 5 * sin(angle);
let x1 = this.x + 60 * sin(angle) + 5 * cos(angle);
let y2 = this.y - 60 * cos(angle) - 5 * sin(angle);
let x2 = this.x + 60 * sin(angle) - 5 * cos(angle);
triangle(x, y, x1, y1, x2, y2);
}
}
let g_one = new gauge(200,200, 'first');
let g_two = new gauge(400,200, 'second');
function setup() {
createCanvas(600, 300);
background('#5D6D7E');
frameRate(20);
noStroke();
g_one.drw(60);
g_two.drw(20);
}
let time = 0;
function draw() {
time += 1;
background('#5D6D7E');
g_one.drw(time%100);
g_two.drw(100 - time%100);
}やっていることは、
値の無い白い部分の円弧(arc)を描く
値のある黒い部分の円弧(arc)を描く
上の2つの円弧の内側を消すために背景色で円弧を描く
値の%値を表示する(text)
ラベルを表示する(text)
赤い針は三角形(triangle)で描く
ということです。
これをマップ表示しているソースコードに組み込みました。
case 5: { // Gauge
const x = items[k].W / 2
const y = items[k].H / 2
const r0 = items[k].W
const r1 = (items[k].W - items[k].Size)
const r2 = (items[k].W - items[k].Size *4)
p5.noStroke()
p5.fill('#eee')
p5.arc(x, y, r0, r0, 5*p5.QUARTER_PI, -p5.QUARTER_PI)
p5.fill(items[k].Color)
p5.arc(x, y, r0, r0, 5*p5.QUARTER_PI, -p5.QUARTER_PI - (p5.HALF_PI - p5.HALF_PI * items[k].Value/100))
p5.fill(backImage.Color || 23)
p5.arc(x, y, r1, r1, -p5.PI, 0)
p5.textAlign(p5.CENTER)
p5.textSize(8)
p5.fill('#fff')
p5.text( items[k].Value + '%', x, y - 10 )
p5.textSize(items[k].Size)
p5.text( items[k].Text || "", x, y + 5)
p5.fill('#e31a1c')
const angle = -p5.QUARTER_PI + (p5.HALF_PI * items[k].Value/100)
const x1 = x + r1/2 * p5.sin(angle)
const y1 = y - r1/2 * p5.cos(angle)
const x2 = x + r2/2 * p5.sin(angle) + 5 * p5.cos(angle)
const y2 = y - r2/2 * p5.cos(angle) + 5 * p5.sin(angle)
const x3 = x + r2/2 * p5.sin(angle) - 5 * p5.cos(angle)
const y3 = y - r2/2 * p5.cos(angle) - 5 * p5.sin(angle)
p5.triangle(x1, y1, x2, y2, x3, y3)
}サイズやラベルは変更できるようになっています。
表示すると

のような感じです。
編集画面とポーリングの結果で値を変える部分を作れば、いい感じになると思います。
明日に続く
いいなと思ったら応援しよう!

