
ログ分析ツールのGrokパターン編集のためのJavaScript版エディターライブラリーを試す
今朝は、2時台に目が覚めました。かなり久しぶりです。
早く起きた理由は昨日の夜、見つけた
をログ分析ツールのGrokパターン編集画面に組み込むアイデアを試したかったからです。
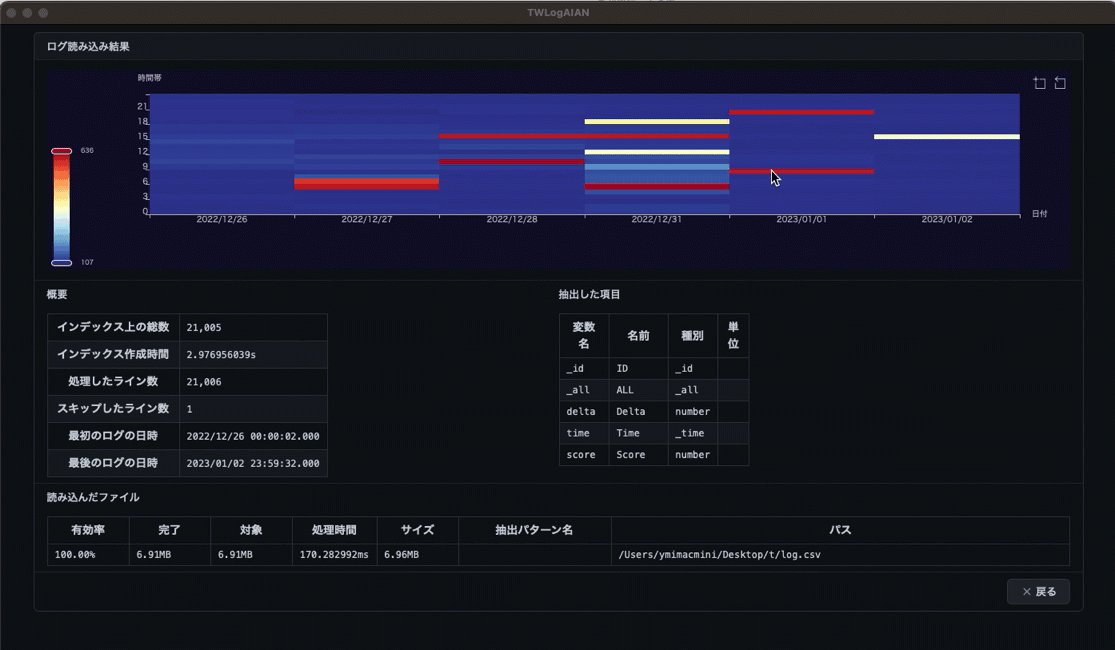
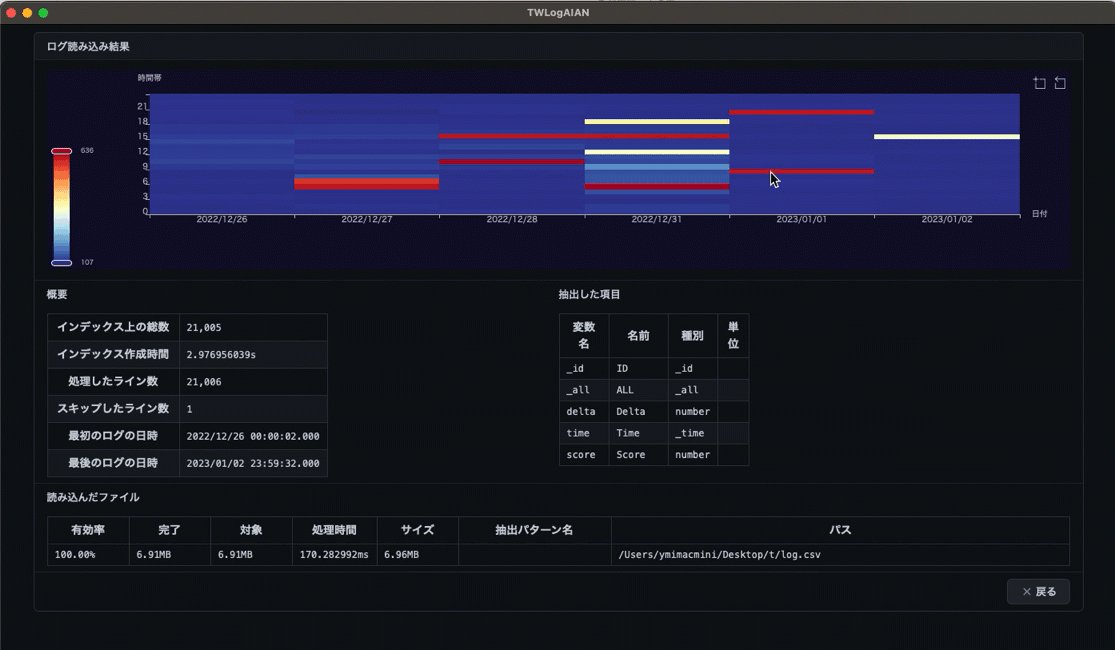
組み込みたいのは、

の画面です。色分け表示している部分で文字の編集ができないので使う時にかなりストレスがたまります。
昨日Editor.jsというライブラリを見つけて使えないかと思ったまま寝ました。2時間ぐらい考えましたが、Editor.jsは私の要望を満たさないという結論に達しました。その後、いろいろ調べたところ
これも2時間じっくり試しました。こちらは、うまく使えそうです。これを使うと
inputエリアではなく表示している部分で編集ができる
選択するとツールバーのボタンを表示できる
APIから文字を色分けして表示できる
編集を戻すことができる
コピペで入力できる
ができます。かなり期待しています。
ログ分析ツールに組み込んで、少し動いたところで、8時になりそうです。
朝食後が午後にでも、続きを作ろうと思います。
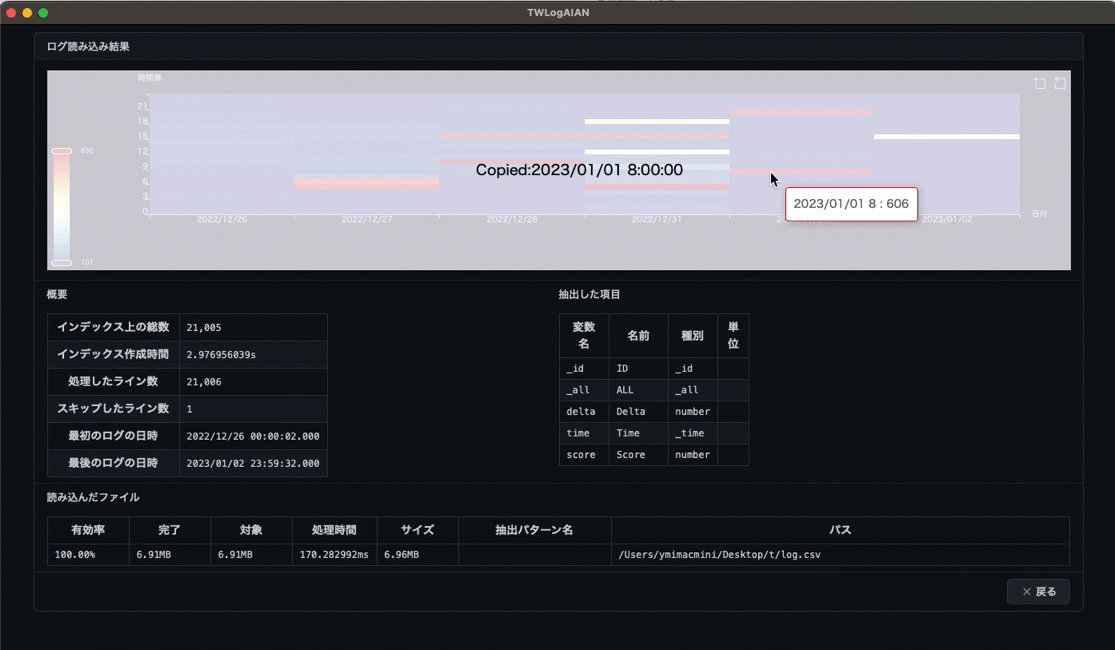
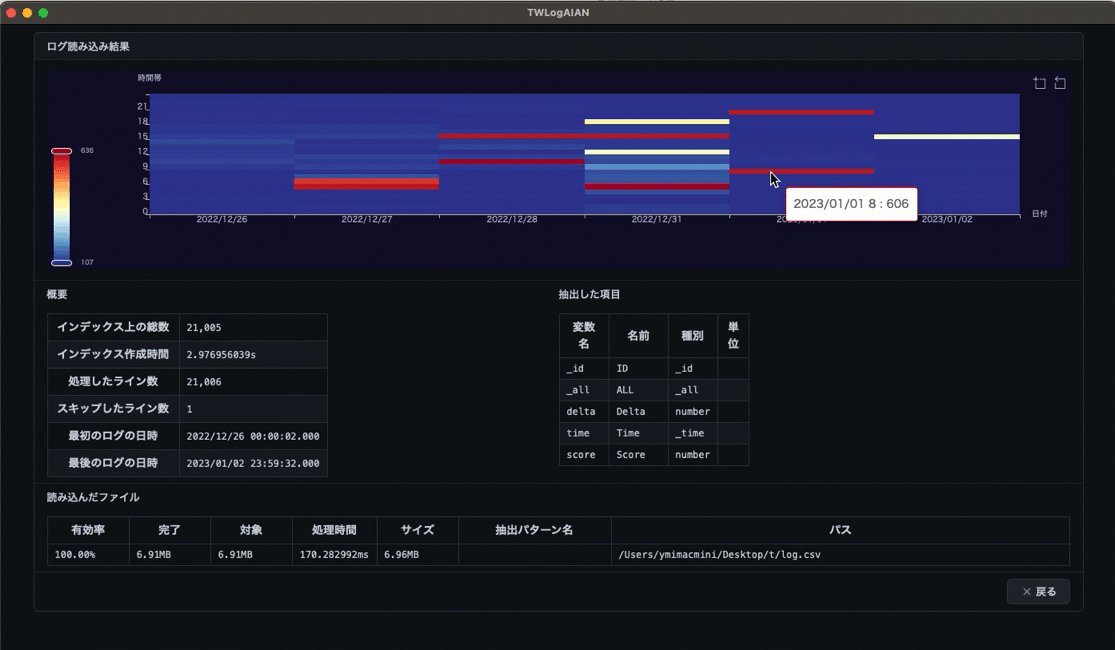
ちなみに昨日、考えていたヒートマップの時刻をクリップボードにコピーする部分は、

のように、コピーしたことがわかるようにできました。
この技はかなり使えそうです。
明日に続く
いいなと思ったら応援しよう!

