
TWSNMP FC:ノードリストのソート、ページ、フィルターの状態を保存して再表示する時に復元できるようにした
夜中に何度か目が覚めると毎回、猫がカリカリを無言で食べていました。今朝は猫に起こしてもらわずに4時半に自力で起きました。写真は、ウチの猫が若いころ狩りモードで庭を颯爽と歩いている姿です。
昨日できなかったノードリストの状態をページの切り替えでも保存できるようにする機能の開発をしました。

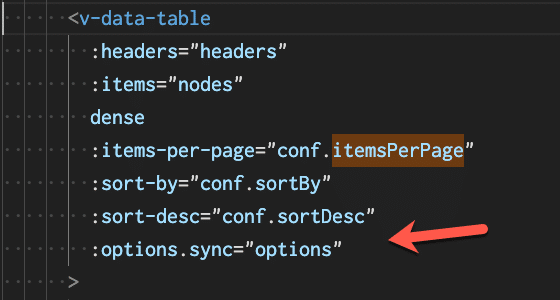
赤い矢印の
・フィルターの設定
・ソートの状態
・ページあたりの表示数
・ページ
を保存して再度ノードリストを表示した時に同じ状態で表示できるようにするのが目的です。
ソートやフィルターを設定して目的のノードを表示した状態のノードリストから関連するポーリングリストの画面を表示して

確認した後<戻る>ボタンで戻った時に、ノードリストが初期状態に戻ってしまうのは、かなりのストレスです。もう一度、ソートやフィルターを設定するために同じ操作が必要だからです。
そこで、画面を切り替える前に状態をnuxt.jsのストア
に保存して、再表示する時に復元するようにしました。ストアのコードは、
export const state = () => ({
conf: {
state: '',
name: '',
ip: '',
descr: '',
sortBy: 'State',
sortDesc: false,
page: 1,
itemsPerPage: 15,
},
})
export const mutations = {
setConf(state, c) {
state.conf = c
},
}のような感じです。
フィルタの設定など変数に保存しているものは簡単に対応できましたが、ソートの順番やページの情報は少し工夫が必要でした。
テーブルのソートたページの状態は、

のように
:options.sync="options"を設定することでoptionsという変数に反映されます。これを保存、復元すればよいのですが、ページ番号だけはデータを読み込んだ後に、設定設定しないと同じページを表示してくれません。
async fetch() {
this.nodes = await this.$axios.$get('/api/nodes')
//ページ番号の変更は、データを読み込んだ後
if (this.conf.page > 1) {
this.options.page = this.conf.page
this.conf.page = 1
}
},
created() {
//画面を表示する前に設定をストアから読み込む
const c = this.$store.state.nodes.conf
if (c && c.sortBy) {
Object.assign(this.conf, c)
}
},
beforeDestroy() {
//画面がなくなる前に、設定をストアに保存する
this.conf.sortBy = this.options.sortBy[0]
this.conf.sortDesc = this.options.sortDesc[0]
this.conf.page = this.options.page
this.conf.itemsPerPage = this.options.itemsPerPage
this.$store.commit('nodes/setConf', this.conf)
},です。今朝の開発は、
ページ番号を復元するのに時間がかかって今日はここまでです。明日から他のページも同じ機能をつけるつもりです。
明日に続く
いいなと思ったら応援しよう!

