
TWSNMP FC:アイコンのカスタマイズ機能完成、悲願autocomplte="off"問題の解決
今朝は5時から開発開始です。今週開発していたマップに表示するアイコンをカスタマイズする機能が完成しました。うれしい!
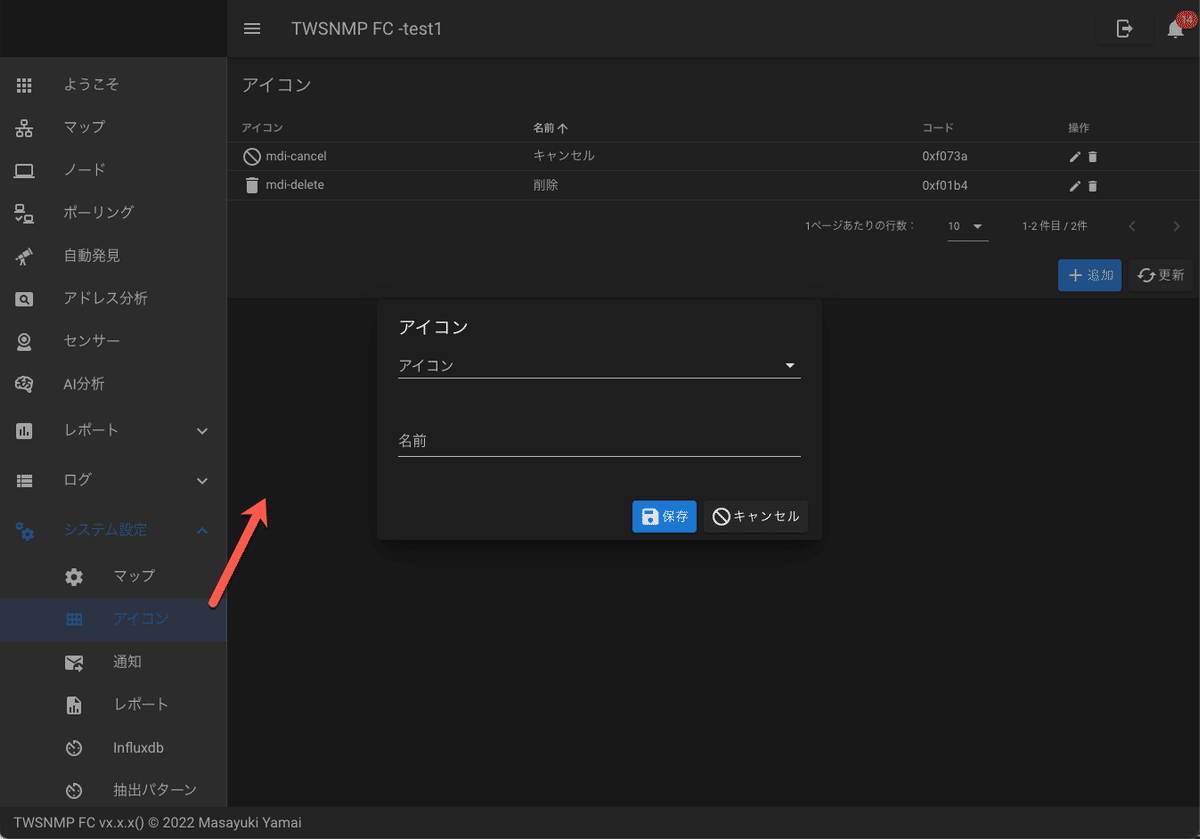
設定画面は、

のような感じです。システム設定の「アイコン」メニューから表示できます。
のページにあるアイコンから選択して登録できます。
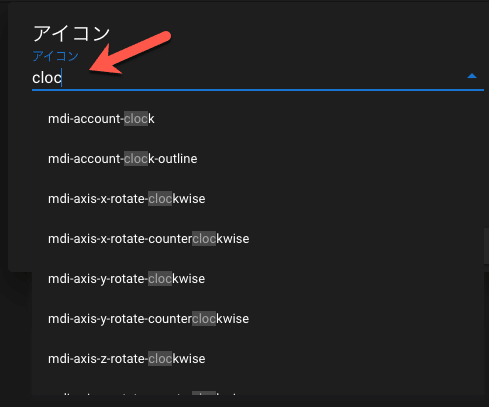
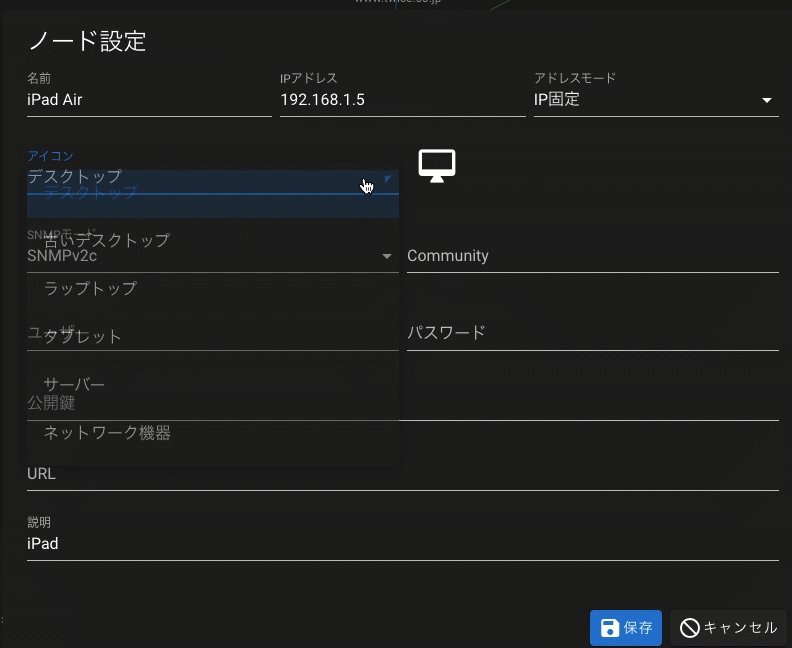
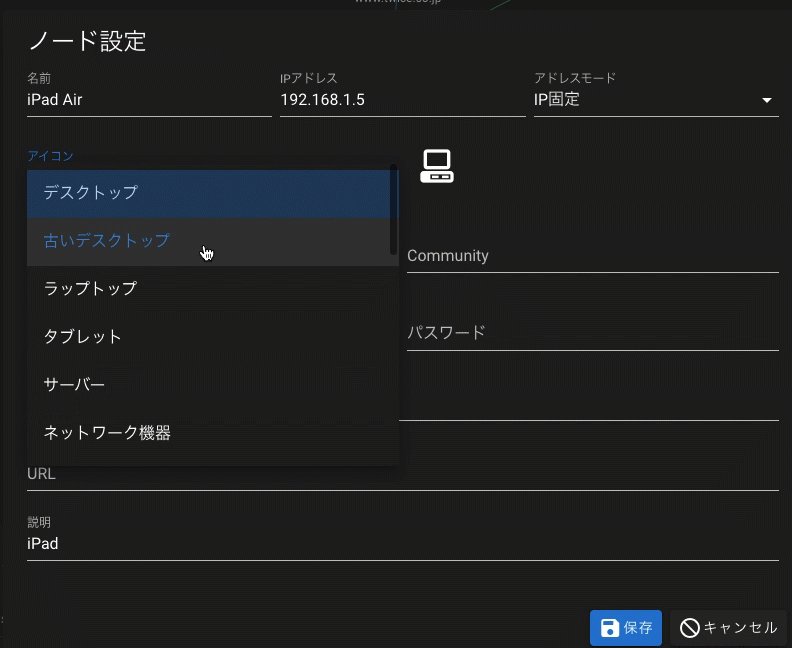
アイコンの名前の一部を入力すれば、選択肢がリストアップできます。

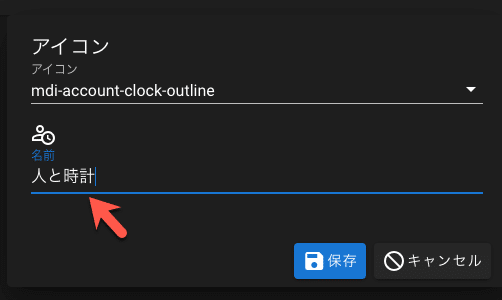
選択すれば、アイコンを表示できます。

気に入ったら自分の好きな名前を付けて保存すれば、マップに表示するアイコンとして利用可能になります。
マップに表示するために必要なコードは、自動で取得できる仕組みを作りました。
const classes = ss.rules || ss.cssRules
if (!classes) {
return
}
const re = /mdi-[^:]+/
classes.forEach((e) => {
if (
e.selectorText &&
e.selectorText.includes('::before') &&
e.style &&
e.style.content
) {
const m = e.selectorText.match(re)
if (m) {
const code =
e.style.content && e.style.content.length > 2
? e.style.content.codePointAt(1)
: 0
if (code !== 0) {
this.iconList.push(m[0])
this.iconCode.set(m[0], code)
}
}
}
})このようなコードです。CSSからmdi-から始まる定義からコードポイントを取得しています。これが出来て、かなりうれしい。
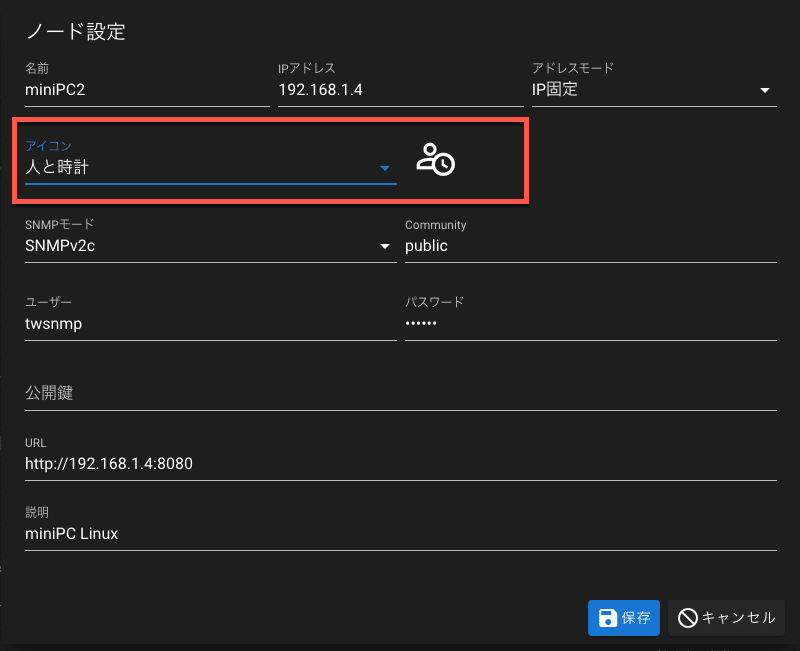
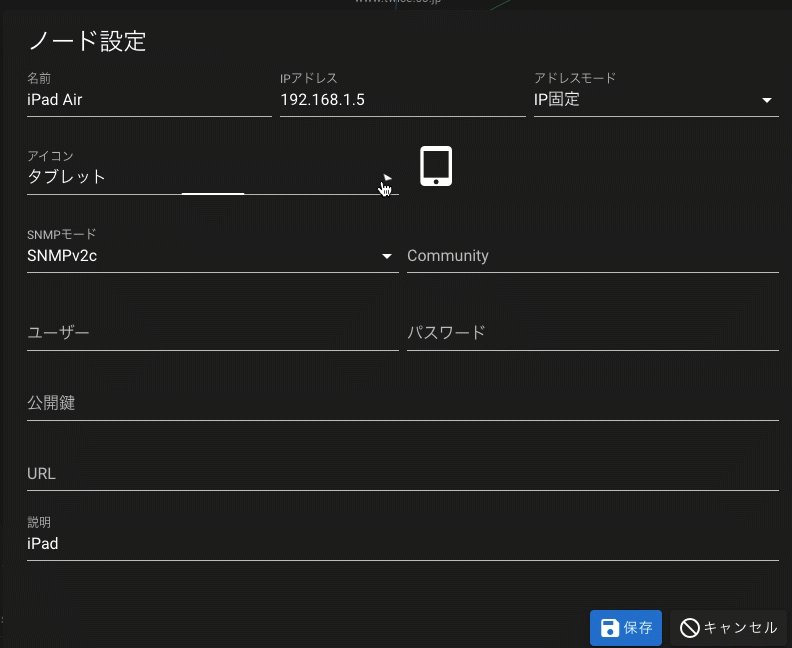
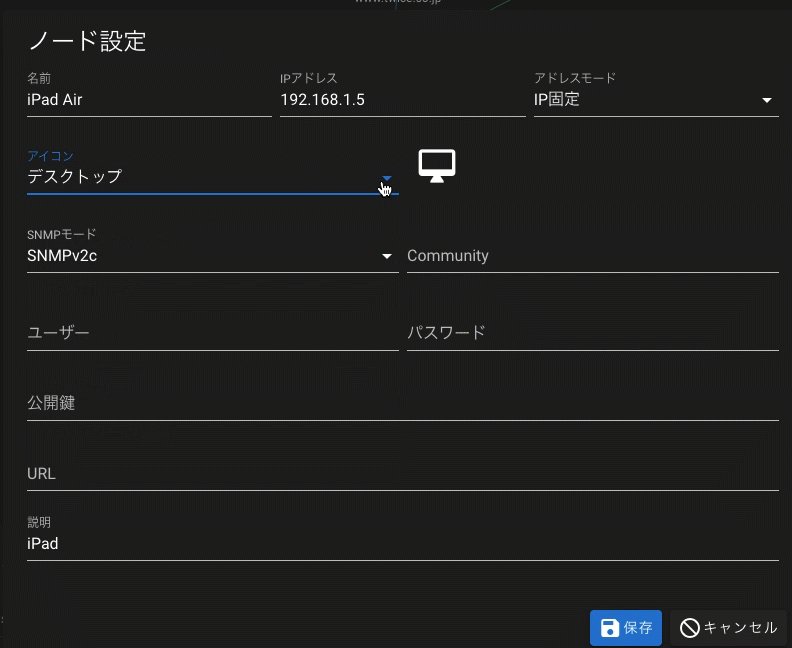
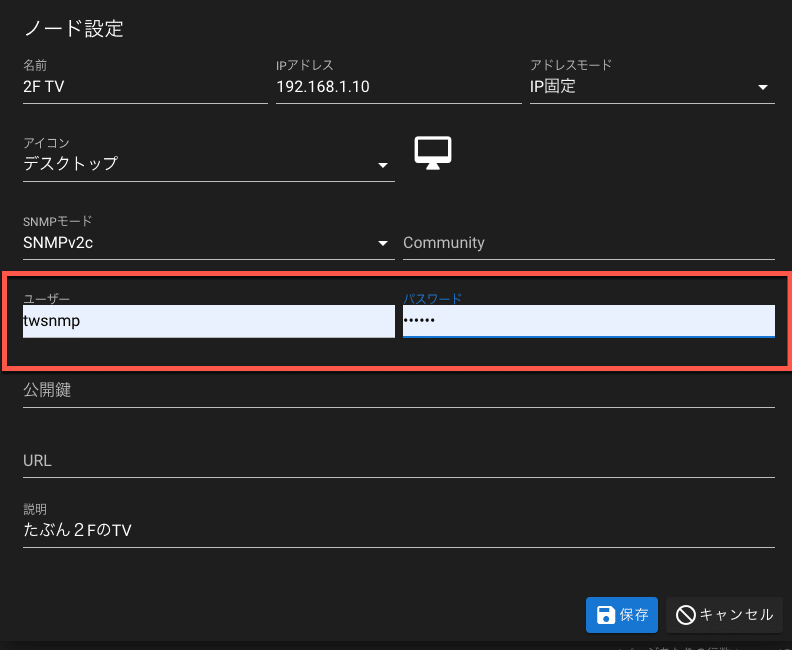
登録したアイコンはノード設定で選択できるようになります。

ノード設定画面も、この機会に改善しました。選択したアイコンを表示できるようにしました。

ますます、嬉しい!
ノード設定の画面をデバックしている時、前々から気になっていた。ユーザー名とパスワードにブラウザーが自動入力してしまう問題の対策を見つけました。

この問題を検索すると
autocomplete="off"を設定すると書いてあるサイトが多いのですが、これは効き目がありませんでした。効果があったのは
です。
パスワード欄に
autocomplete="new-password"にするというものでした。
最後に、長い間の問題が解決して、今朝は、最高に嬉しい。
もう少しテストして、明日には、v1.8.0をリリースできそうです。
明日に続く
いいなと思ったら応援しよう!

