
シン・TWSNMP開発日誌:ノードリストを改善してGrid.jsを利用する技を習得
今朝は、なんと3時におきました。
気になることがあったので、さっさと片付けて、4時前から開発開始です。
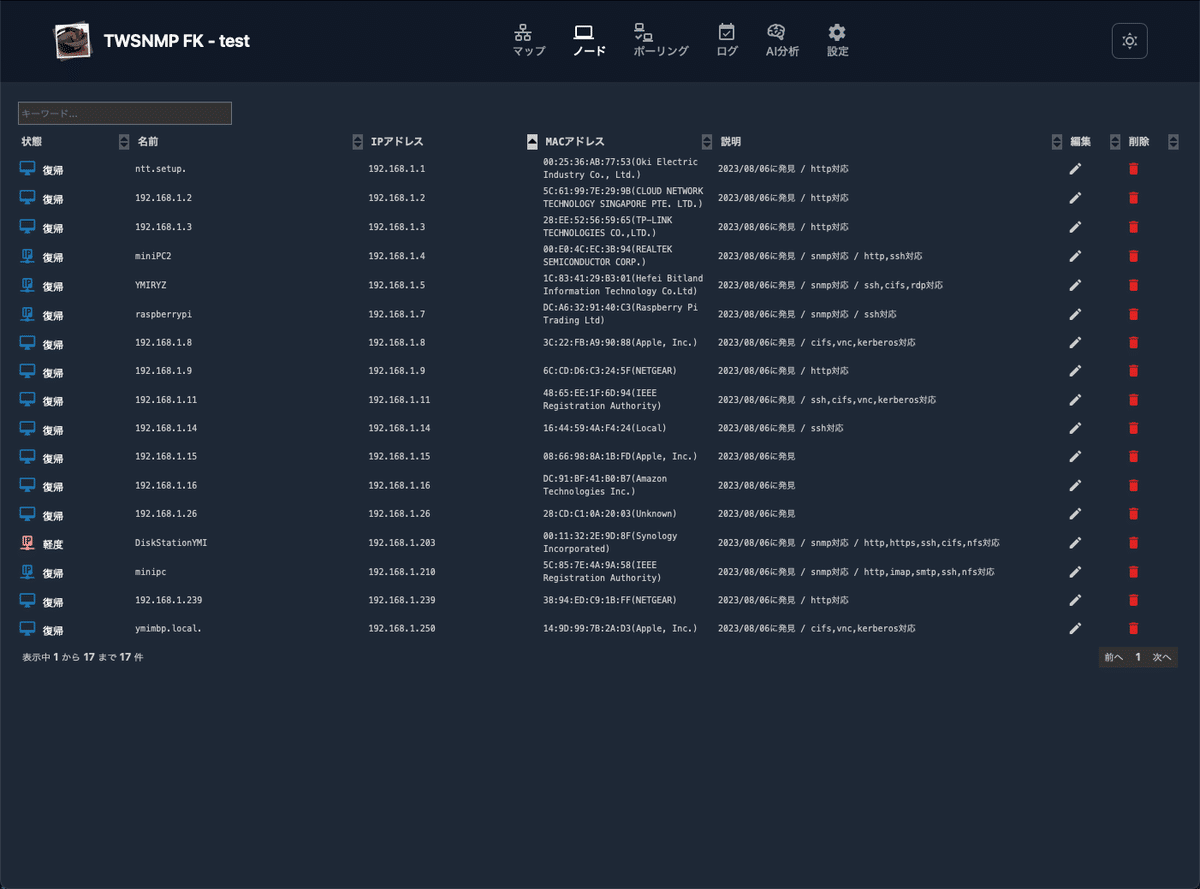
昨日Grid.jsで作ったノードリストを改善しました。
ダークモード対応
編集、削除ボタン
IPや状態順のソートの改善
などです。

編集と削除のボタンですが、ログ分析ツールでGrid.jsにボタンを付けた時は、セルのクリックイベントを駆使するスマートじゃない方法で作りましたが、今回は、もっとスマートな方法を見つけました。
の応用ですが
{
id: "ID",
name:"編集",
sort: false,
width: "5%",
formatter: (id) => {
return h("button",{
className: "",
onClick: () => {editNode(id)},
},html(`<span class="mdi mdi-pencil text-lg" />`));
},
},
のように、表示する文字をhtmlにする技が使えたのです。twailwindcssとmdiフォントの合わせ技です。
ちょっと嬉しいです。
明日に続く
いいなと思ったら応援しよう!

