
廿奈南美のLIVE2D受肉講座1回:PSD作る編

どーも廿奈 南美です。
前回に引き続き受肉講座やっていきます。
今回は、モデルのPSDデータを作成をやっていきます。
説明にはSAIを使っているけど
クリスタでもアルパカでもPSD出力できるソフトならやることは同じです。
問題なし!!
1.キャンパス作成
まずは適当にキャンパスを作成
キャンパスサイズはLive2D Cubism EditorのFree版の上限サイズが2048*2048になるのでそれに全パーツ収まるようにしましょう。
私は大体1200*1600とかにしてます。
長髪キャラとか背中に羽生やすキャラは
サイズオーバーしちゃったりするので注意しましょ。
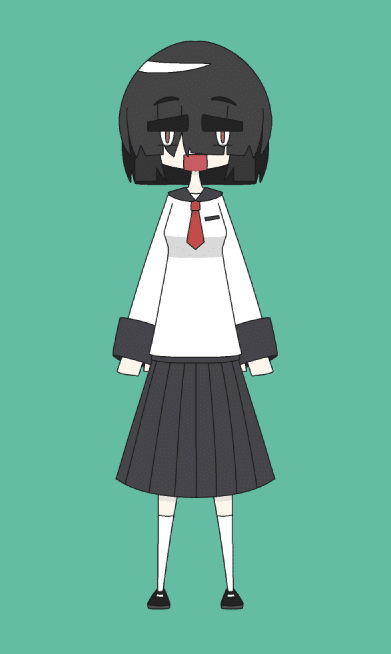
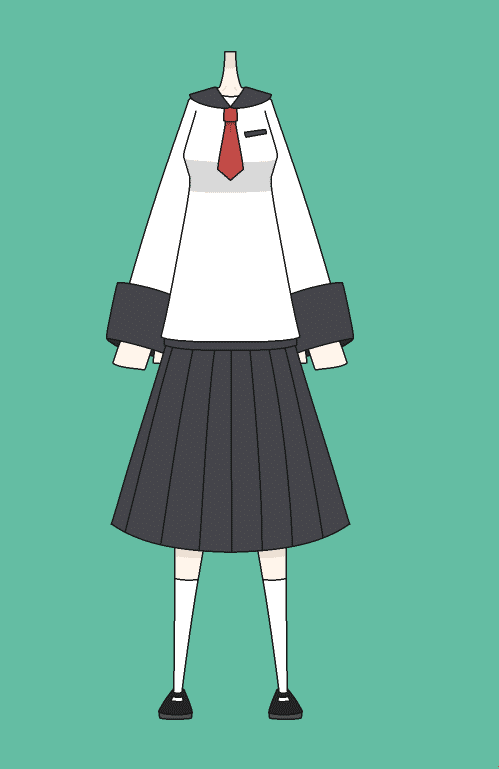
2.とりあえずキャラ描く

今回は超シンプルJKにします。
最初作るときはこれ位シンプルなやつで感覚掴むのがいいと思います。
あと、髪の毛は短めがいいです。
制御がメンドクサイので
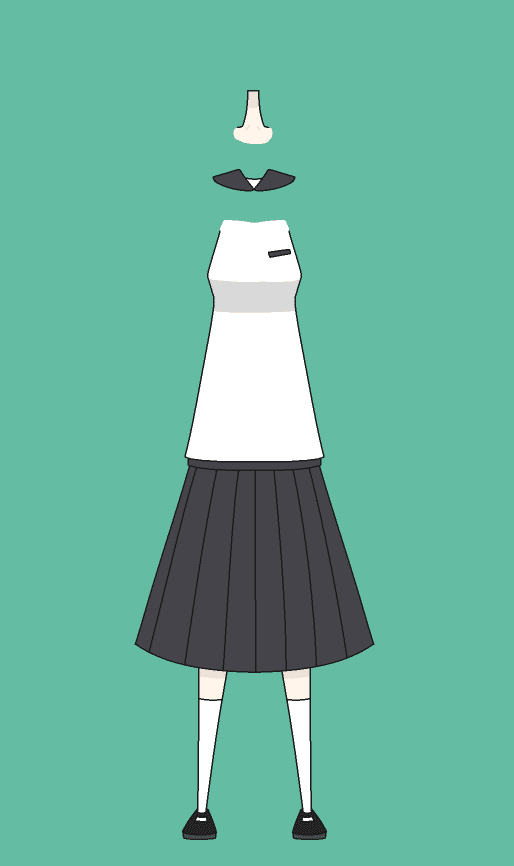
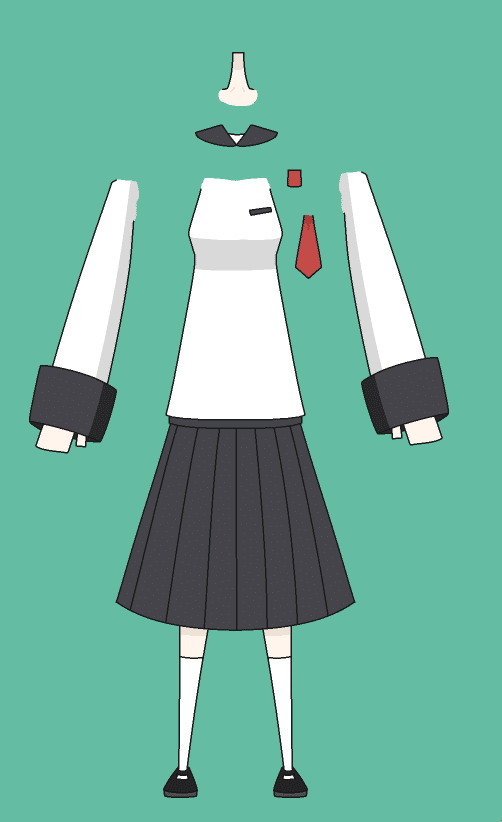
3.レイヤー分けの話
各レイヤーどうやって分けていくのか見ていきましょう。
胴体

首、襟周り、胴本体の3レイヤー(とネクタイ)
足とかスカートとか分けてもいいけど、面倒くさい人は一緒にしちゃってもいいです。
腕

腕の動きをもっとちゃんとやりたい人は関節でパーツ分けたりしてあげないといけませんが、最初は腕一本でやっちゃいましょ。
左腕も同じ
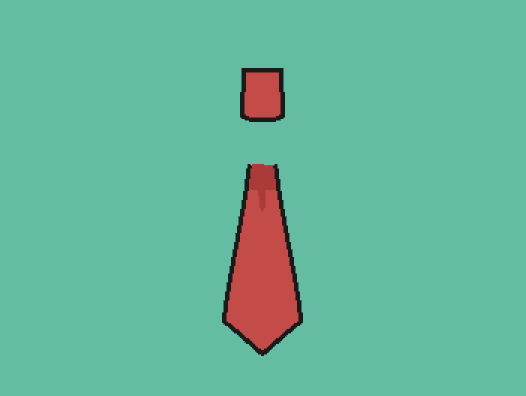
ネクタイ

ネクタイはむずび目と尻尾?
…名称分からないけど、長い所は分けてます。
胴体を傾けた時に別々にちょっと動かします。
別に1レイヤーでやってもいいけど、その辺は気分で

ネクタイの長い部分はブレードって呼ぶらしいわ

これでシンプルに7レイヤーにまとめてみました。
最初はこれ位シンプルな方が混乱しなくていいっしょ
もっとパーツ追加したいとか細かい動きさせたいときは後々追加、修正してあげればオッケー


じゃあ、次は頭部パーツ
大きく分けて
・顔
・口
・目
・前髪
・横髪
・後ろ髪
の6個ね
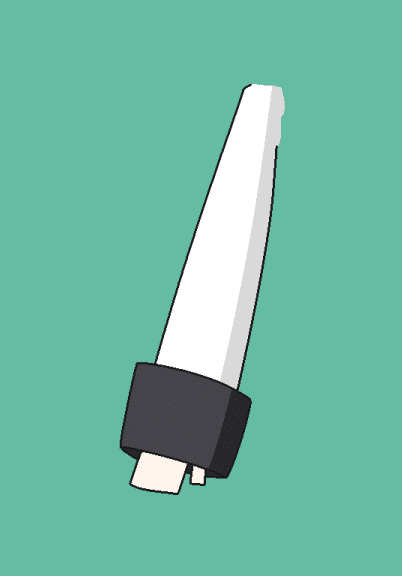
顔

耳とか分けてもいいけど今回はシンプルisベストなのでまとめちゃいます。
髪の毛が動いたときに後ろが抜けないように上の方まで描いてあげてね。
口

口は、口内、上の歯、下の歯、口の外枠の4パーツ
目

目は、黒目、白目、下まぶた、上まぶた(台形たくわん)、眉毛の5パーツ
それと、目を閉じたときに目玉が飛び出ないように隠す青い四角のレイヤーを上下
これを左右に準備でおっけー
目の描き方によっては目尻とかまつ毛とかもっと細かく分ける必要があるけど、それはまたどこかの機会でやりましょ。
前髪

前髪は房ごとにパーツ分けしてあげましょう
あとは後ろが抜けないように抜け防止の塊と、髪の光沢パーツ
横髪

左右に1パーツづつあればいいかな
前髪が動いたときに抜けないように根本の方を長めに用意しましょう。
後ろ髪

一枚あればいいよ
髪型によっては何パーツか分けてあげてもよし

はい、これでオッケー
あとはこれをPSDで出力してあげればお絵かきタイムは一旦終わり
PSD出力するときは下描きレイヤーや背景色のレイヤーは不要だから
削除して出力してあげようね。
次回、LIVE2D編!!
