
Blenderのジオメトリーノードで雷を作る
はじめに
こんにちはとぅなです。今回はジオメトリーノードで雷を作ったので、
このプロセスと知識を共有するためにnoteを書きました。
難易度としては初心者と中級者の間くらいのイメージで、
ノード単体の説明というよりはざっくりとした流れと
発想について書いていく予定です。
ジオメトリーノードの概観


今回はジオメトリーノードを2つに分けて設定しています。
このような形にした理由はあとで記述しますが、
ノードの数が多いからといって萎縮しないでください。
ぱっと見多いようですが、2つの違いは5つ程度のノードの配置ですし、
全体も3つに分かれているのでそこまで理解は難しくないと思います。
2つに分けた理由
ジオメトリーノードを触った方であればこの苦悩が分かると思いますが、
ジオメトリーノードには繰り返し処理というものがありません。
そのため、場合によって大きさの異なるような雷は、枝分かれの数を柔軟に設定したいのですが、それが難しい状態になっています。
そこで、幹と枝のように2つに分けて作ることで、幹(もしくは枝)に新たな枝を付けることで柔軟に対応しようという発想でノードを組みました。
全体の説明の流れ
先ほど挙げた幹と枝という概念はさほど変わらないため、
説明は幹のジオメトリーノードをもとにしていきます。
さらに、幹のジオメトリーノードを3つの部分に分割しまして、
1. 始点と終点を結ぶ幹の作成
2. 幹から派生する枝の作成
3. ゆらぎと太さの設定
に分けて考えていきます。
余談
ここで突っ込みを入れた方もいるでしょう
お前幹の説明で枝を作っているんじゃねぇよと。
ここで知っておいて欲しいのがジオメトリーノードを二つに分けた弊害で、
1本ずつ枝を設定していくと時間がかかるために、
半分の時間で済ませるよう2本1組で動かします。
これが3本1組でやると一つ目のジオメトリーノードが大変なことになるため2本1組が最適だと考えました。
ジオメトリーノード解説(幹)
1-1:始点と終点を結ぶ幹の作成


始めに考え方として柔軟で厳格な雷の生成に努めたいですから、
始点と終点に沿った雷を作るところから始めます。
ここで重要なのはカーブラインノードでこれは開始地点と終了地点を座標で表示することでそこを結ぶカーブを作ります。

ここで始点と終点は別のメッシュの座標を用いることで、
レイアウトウィンドウないし、モデリングウィンドウで直観的に指定できます。

次に一本のカーブを細分化し、雷特有のギザギザを作ります。
細分化に必要なのがカーブリサンプルノードで細分化は場合によって異なる値が入ることが想定されるためグループ入力ノードに接続し
後々いじれるようにします。

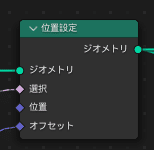
ここで細分化した点ひとつひとつを動かすために位置設定ノードを用います。

ここでは均等に分布しているポイントをノイズテクスチャを用いてランダムに配置していきます。

ここでノイズテクスチャのスケールをグループ入力につないでいる理由は、
この値を変えることによって多くの形が再現できるためです。
次に、減算で一律0.5引いている理由は、ノイズテクスチャの場合、
(今回はカラーですが)黒が0白が1のように色によって0~1までの値が決まっているため、この値をそのまま座標に足すと正の方向にしか動かなくなるので、0.5引くことで正負に均等に動くようにしています。
さらに、乗算でxyを主に値を大きくすることで、-0.5~0.5の範囲から数値の幅を拡張しています。
ただこのままでは最初に指定した始点と終点の座標からノイズテクスチャの値分ずれてしまうという問題があるため位置設定ノードの選択に始点と終点の2点を除いたブーリアン型を接続します。

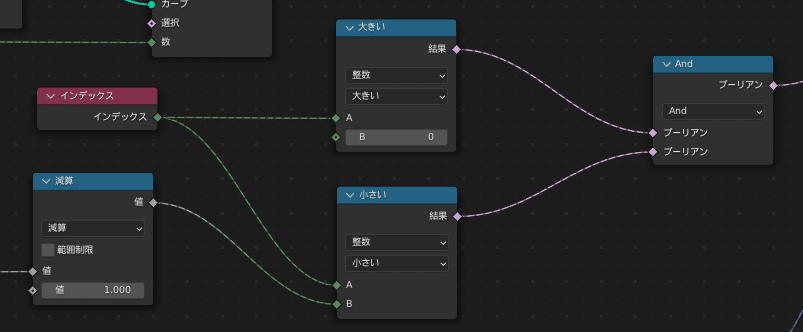
ここで、個々のポイントはインデックスで管理しています。
これはジオメトリーノードを開いた気に左上に出るスプレッドシートウィンドウの1列目に書いてある数値とたいていの場合一致します。
この時、始点終点ともに端に存在しているため、インデックスの値は表の最小値と最大値になります。ここで、最小値が0であることはすぐにわかると思いますが、最大値は、カーブリサンプルノードにつないだ数のパラメーターによって可変となります。
また、カーブリサンプルノードの数パラメーターは、1から数えるのに対して、indexは0から数えるため、数パラメーターに-1足すことで常に最大値が割り出せます。
この二つの値をインデックスノードの値と未満と超過で比較し、論理積でまとめることで、二つの値を除いたポイントのみノイズテクスチャの影響を受けるようになります。
1-2:幹から派生する枝の作成

ここでは枝分かれ構造についてやっていきます。
始めにノードの説明に移る前に全体の流れについて考えてもらいます。
枝と幹で異なる箇所は何でしょうか、先ほどの幹では始点と終点を決め、
ランダムな形をとるようにし、始点と終点を動かないようにしました。
そうです。枝と幹で異なる点は始点と終点に対する考え方だけになります。
次に、先ほどの幹の作成部分では始点と終点を別オブジェクトの座標からとってくることで直観的に操作できるようにしました。
一方で枝に求められるのは自分で位置を決めるという機能ではなく、
幹との接続が完璧であることのが求められるのはわかると思います。
別オブジェクトで始点を幹の近くに持っていくよりも幹に始点を付けるという発想のほうが簡単であるためです。
では、終点はどのように決めましょうか?
これは、始点が決まっているため、始点からの相対的な座標を入力することで解決すると考えました。
ここまで説明をすれば理解度に大きな差がついてノードを考えられると思います。
では、どうやって幹のポイントの座標を持ってこようかという点ですが、
以下のようなノードを使います。これは汎用性が高いです。

属性転送ノードというものを用いて、指定したジオメトリのindexの値から、
任意の値を取り出すことができます。今回の場合は位置ノードをつなげ、
属性転送ノードの右側から位置情報を出しています。
ここで、インデックスにつなげているのはグループ入力のパラメーターで、
これによって枝分かれ位置を可変にすることができます。
次に、終点の位置を設定する方法です。これはノードを以下のようにしてください。

個々のベクトル演算ノード(追加)の左上に接続しているのは、先ほどの始点の位置情報で、左下は、グループ入力ノードにつながっており、これによって、始点からの相対的な座標入力で終点を決めることができます。
ここで大方の説明が終わりましたが最後に一つindexについて重要な知識があります。

ここで、先ほど同様に位置設定ノードの選択につなげることで始点と終点がずれないようにしていますが、ここで、indexの値は、幹のindexと重なりません。どういうことかというと、幹と枝は相互に作用しているものの、同じジオメトリではないために現時点では、ともにindex1は始点を指しているという、同一メッシュにindex1が同居している状態になっています。
一方でこの後二つをジオメトリ統合ノードでつなげた後は、
統合ノードの上に挿したジオメトリのindexから順番に設定され直します。
ここで、今後のindexの値が記事とそろうように枝を上に幹を下に接続することに気を付けてください

1-3:ゆらぎと太さの設定

最後に、ゆらぎと太さについてノードを説明していきます。
少し入り組んでいるように見えますが、分解していけばそこまで理解は難しくないと思います。
まず何をゆらぎと言っているのかというと、今まで大まかなジグザグを表現してきましたが、本来の雷には細かい蛇行があります。これを再現するための操作をゆらぎの設定と呼んでいます。
これは、単純に言えば、今までカーブをさらに細分化し、個々の点にの生頭テクスチャの値をもとに細かい動きを付けていくというものになります。そのため、新しいノードで言えば、カーブ細分化のみとなっていて、それを位置設定ノードに接続するまではそこまで変わりません。
(カーブ細分化のレベルは何個に分割するかというものでグループ入力に接続してください。)

位置設定ノードに接続するオフセットとノイズテクスチャも今までとほぼ同じなので、説明は省略します。
一番の難点はindexで幹の始点と終点を変わらないようにする作業でしょう。
なぜなら、今までと違い、幹と枝含めての値にさらに、細分化したポイントがついているためです。
また先ほどのジオメトリ統合ノードで枝を上に接続したため、枝の始点が0であることを留意してください。
では、始点と終点を固定すべき箇所は、幹であるため、二つの値がどのようになるか考えていきます。
第一に枝と幹で異なるパラメーターを用意しており、カーブリサンプルノードでいくつに分割しているかわかることに加え、いくつに細分化しているかが、パラメータになっていることを前提とします。

上記がindexの考え方になります。
この式に当てはめることで、枝の終点のindexが分かります。
(実際にはindexと数は1ずつずれているので(この式-1)で分かります。)
また、枝の終点のindexの値+1が幹の始点の値のため、これで、目標の半分が達成しました。
また、幹の終点は枝と幹のポイントの総数-1なので同じ式をもう一つ作ることで、導き出すことができます。
最後に導き出した幹の始点と終点のindexと調べるindexの値が違うときにtrueとして選択につなぐことでゆらぎの設定の完成です。
次にカーブに太さを付けていきます。

太さを付けるためにはカーブからメッシュに変える必要があり、上記のように接続する必要があります。ここで、半径に関する接続箇所が2つありますが、どちらにつなげても同じ効果を得ることができるので、下の半径の接続箇所で全体の太さを決め、上で個々の半径を設定しています。
また、太さの設定は枝のみ変化させるようにします。これは、雷の枝分かれした先が電圧の関係か先細る傾向にあると感じたからです。これは、見栄えの問題なので省略しても構わないように感じますが、あった方がいいと思います。
次にどのように先端に行くほど細くしていくかというと、スイッチノードで

幹と枝を区別し、幹であれば0.5を返し、そうでなければ(枝)細かい値を返すようにします。
考え方として、枝の終点で太さが0になる必要があるので、
(枝のポイントの総数 - index/枝のポイントの総数)と設定し、
始点で1、終点で0となるようにしています。
ここで、総数は先ほどゆらぎの選択に用いた、計算から流用します。
以上で幹の説明が終わります。
ジオメトリーノード解説(枝)
先ほどまで、幹の設定とさほど変わらないため、端的に説明すると、
始点と終点を個別に設定する際に、最初から、他のオブジェクトのポイントを始点として設定するだけです。

他のオブジェクトのindexの値をもとに、座標を取得し、終点は始点からの相対位置によって設定しています。ノードについての細かい説明は、1-2の初めに説明しています。
最後に
ここまでお疲れさまでした。今回はノードの設定というよりは、
細かい考え方メインで伝えていく方向性で書いてみました。
もしわからない箇所があればコメントに書いていただければ、
順次答えていきます。
また、今回のジオメトリーノードを配布することも考えているので
配布する際には、説明書としてnoteを書きます。
