レイアウト知識ゼロがポートフォリオを作る!
師匠のしょうこさんことしょこたん(@shokolog711)に見てもらいながら、作っていたポートフォリオがやっと形になってきました。まあポートフォリオを作っていたってちょっとかっこいい響きですが、最初はびっくりするぐらいレイアウト知識まったく0なので画像ポンッ!テキストポンッ!ぐらいのページしか作れませんでした。
その初期ポートフォリオがこちら↓


そんな私がこうなりました↓

まだまだですが、初期のに比べたら断然マシになりました。ポートフォリオっぽいぞ!レイアウト知識0からしたら大成長だ私!
なのでレイアウト勉強の振り返りとして、このnoteがぜひレイアウト勉強したい方の励みになれたらなあと思います。詰めが甘い部分がありますが暖かい目で読んでもらえると嬉しいです!
①まずレイアウトについて知る
勉強しだした頃のnoteですね。レイアウトについてのことはここにちょっと書いてあるので、読んでもらえたらわかると思います。なので実際にやったことを。ポートフォリオを見せた後に、「情報の構造化」「グリッドシステムの勉強」をしろ!って言われたので、めちゃくちゃ調べました。ネットで調べる。図書館で本を読む。
そこですごく勉強になったのが、”レイアウト、基本の「き」”という本。
デザインの基礎はもちろんのこと、ちょっとしたコツも教えてくれます。この本は「こうしたらどうでしょう?〇〇に見えませんか?」と語りかけてくる感じで書かれているので、とても理解がしやすかったです。
写真とか文字とかの配置を綺麗にしなきゃ!とかかっこいいレイアウトしなきゃ!とか目に見えるものを気にしがち(私もそうでした)ですが、1番最初に学ぶべきものは「情報の構造化」だなと思いました。構造化って言葉ちょっと難しいですが、情報を選別して優先順位をつけることですね。
To doリストみたいな感じ。最優先でやるべきことが1番上に来て、後回しでいいや〜なことは下に来ますよね。情報もそんな感じで1番伝えたいことを基準に構造にしていきます。
強調したい言葉が主語になるのと同じ感じです。「明日の11時に、ミーティングがあります。」と「ミーティングが、明日の11時にあります。」意味が同じでもそれぞれ違うイメージで捉えるんじゃないかなと思います。何を伝えたいのか?というのが大事ですね。デザインも。
なので最初は情報をどうやって構造化しているのかを勉強するのをおすすめします!
そしてそこからグリッドシステムを調べる。
調べると「へ〜!」ってなりましたが、やっぱわからん。
そこで師匠さんに教えてもらったのが、「印刷物のグリッドコピー」。実際の印刷物のグリッドをコピーしてみる練習。なのでブックオフで買った200円のデザイン本や雑誌に赤ペンでグリッド引きまくった。

見てるだけじゃわからなかったけど、実際に手を動かしてみると幅とかグリッドをどうやって区切っているのかがわかってすごく勉強になりました。今まで気づかなかったけど、全部のページで同じグリッドが引けることに感動しましたね。
ぜひいらなくなった雑誌などでやってみてください。
②真似しながらスケッチしてみる
情報の構造化わかるようになってグリッドシステムの感覚をある程度つかんだら、今度は実際に作ってみる!やっぱ作り出してみないとわかりませんね。
作ってみると言っても、最初から自分で全て考えて作るのは難しいですね。漫画を描けって言われても、絵の書き方がわからなければ描けないですし。
あと印刷物作るとしたらIndesignが便利なので、使い方も勉強するために私が練習としてやったのが、「真似する」。
好きな印刷物や気になったレイアウトをまとめます。私は暇な時間にピンタレストで自分の好きなグラフィックとかレイアウトデザインをまとめていて、インプットしています。
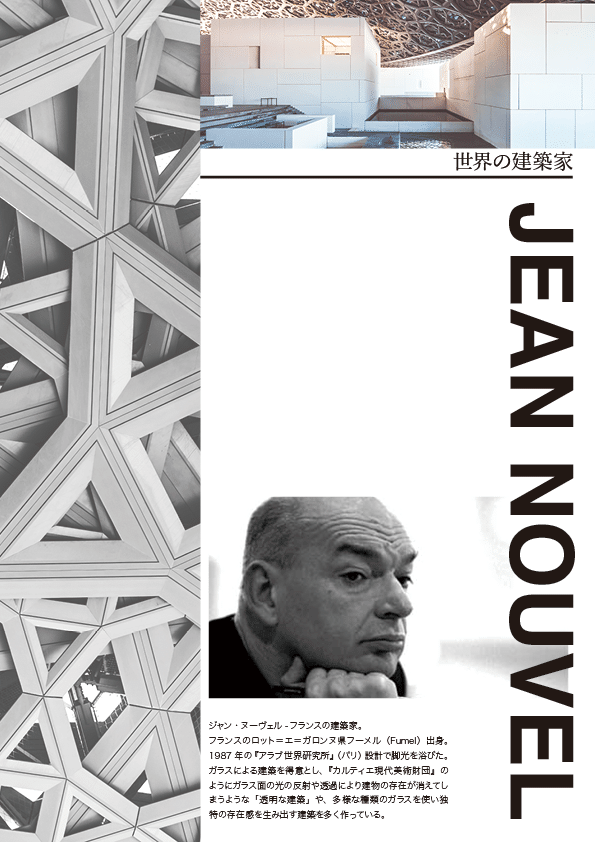
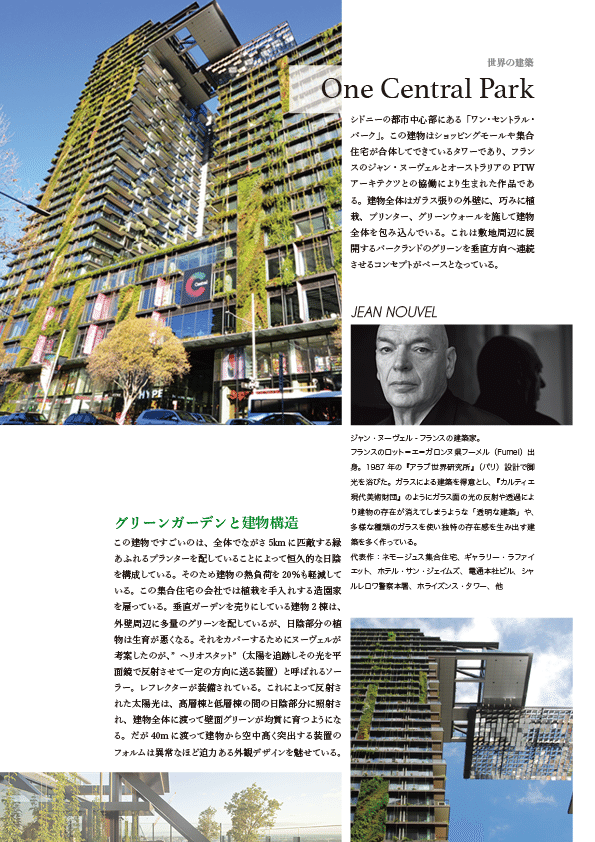
そして文字や写真配置のレイアウトを真似して、自分の好きなテーマで実際にデザインをしてみます。私は建築が好きだったので建築物の写真を集めて、文章もwikiで調べて書いてみる(しんどいときはコピーしました)。自己満なので自分が楽しく作れればいいと思います。
そうしたら文字の大きさや行間、色、太さ、写真のトリミングとか写真間の幅とかどうすればいいんだろう!ってなって次の課題が見えます。
こんな感じです↓(画質が悪いですが気にしないでください)

ラフスケッチ
・写真は色塗る
・線はまっすぐ引く(これが難しい!)


このレイアウトを真似する時、視線の流れがどうなるんだろうって考えながら作るのが大事だと思います。自分の視線の流れを自分で気づけると、なぜこのようにレイアウトされてるのかちょっとずつわかるようになります。一番最初に目についた要素が何か?その要素の位置、大きさ、透明度、マージンの余白はどうなってるのか?その次に見る要素は何か?と観察しながら。
このときに一緒に読んでいた「編集デザインの発想法」という本。紙をめくる動作とか、ページのつながり方、本の構成・編集するときのこつが書いてあります。ラフスケッチが描かれているのが特徴なので、スケッチの仕方なども学べて面白い本でした!
③「何を伝えたいのか」という気持ちでレイアウトしてみる
①で情報の構造とグリッド、②でレイアウトの仕方がなんとなくわかってみたところで今度は実際に自分の作品を作りましょう!相手に何を伝えるのかを考えます。自分の作品を見てもらいたかったので、写真を大きく入れるレイアウトにしました。

ラフスケッチをしたら早速Indesignを起動!まずサイズとグリッドを設定。私はA3でやってました。そしてページのつながりを保つために全部のページで揃える作品名の書き方(文字の大きさなど)、要素それぞれのスタイルを決めます。あと要素をグリッドごとに置けば配置していく。
でもラフスケッチであまり思わなかったけど、画面上で見てみたら全てのページが似たような感じになってみてて飽きる!!って気づいてしまった。
グリッドに従って配置するしちゃうと全部が同じようなページになります。グリッドに合わせすぎてレイアウトが堅くなってしまいました。
そんな時は一回雑誌とかを見てみる。
見てみるとページごとにレイアウトが違くても、整ってみると思います。その理由はレイアウトを変えつつも、大事なところはグリッドで揃える。大事なところというのは全てのページ1番上のラインだったり。
なので伝えたいことを中心にレイアウトをやる→揃えるところはグリッドに揃える!っていう気持ちでやるといいかも。そうしたらレイアウトが違くてもなんだか揃ってるように見えると思います。
例に作品紹介とイラストのページ↓


要素の配置は全然違いますが揃ってるように見えると思います。ページの要素の上のラインを揃えてるだけです。ここで余白も見ながら配置してあげるのが大事。余白が綺麗に見えると全体が綺麗に見える!
こんな感じで完成したポートフォリオ。レイアウトの勉強だけじゃなくてそのほかにも行間の高さや、色、写真のトリミングの仕方など学ばないといけないことがたくさんあるなと感じました。細かいところは書ききれてませんが、レイアウト勉強の振り返りでした。
ぜひ「勉強してみたいけどどうやってやればいいの?」「本読んだけど難しそう」という方は、一つの勉強法として実践してみてください。
制作したポートフォリオです↓







ps.しょうこさんありがとうございますーー!!!!!!!!!!
いいなと思ったら応援しよう!