
Psで『どきどき』を作る。

こんにちは。月夜猫です。
今回はフォトショップで、こちらの『どきどき』を作っていきます。
※すべて商用利用可能の無料素材をお借りしてます。
用意する素材
フォント:ましゅまろポップ ハート(LIGHT版)
※「フォント」メニューからDLしてください。
下準備

1000px×1000pxの新規キャンバスを作り、
「ましゅまろポップ ハート」を使って350pxの『どきどき』を入力。
『どきどき』文字レイヤーを⌘+Jでコピー→コピーしたレイヤーの上で右クリック→「テキストをラスタライズ」
コピー元は非表示にしておきます。
動きをつける

好きなように、⌘+Tなどで変形させて動きをつけます。
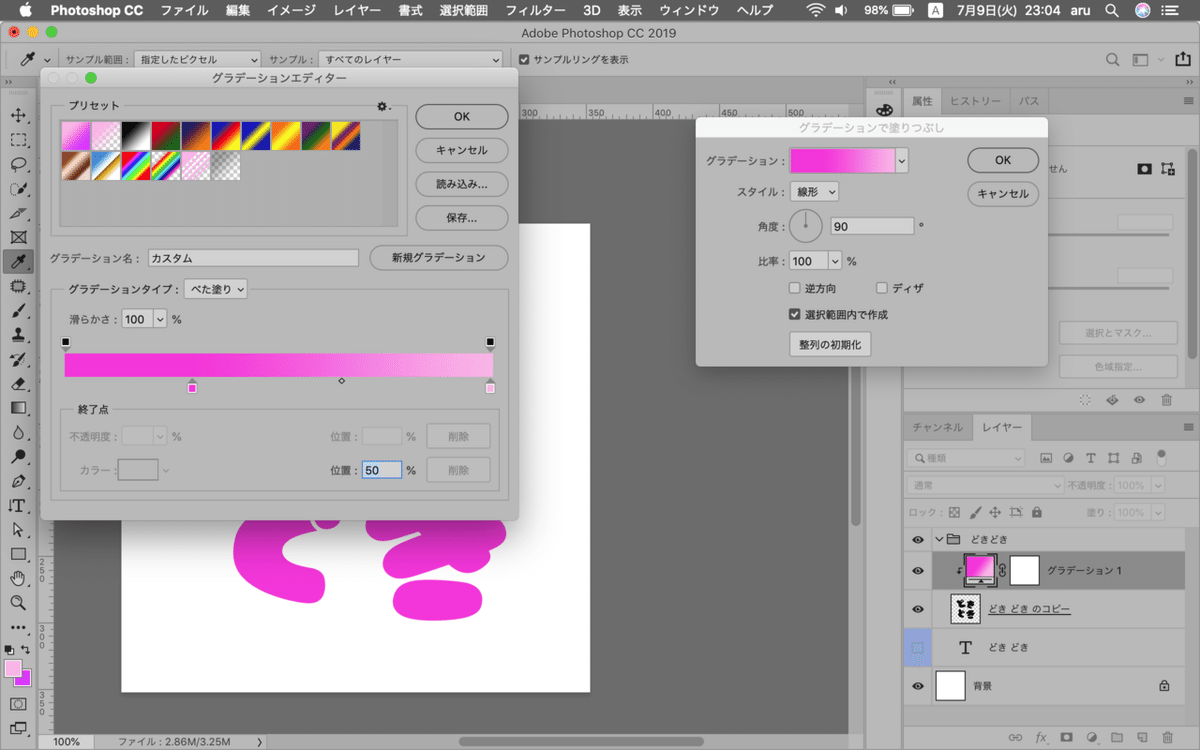
グラデーションをかける

グラデーションレイヤーを追加していきます。

30%の位置に # ff2cda、100%の位置に # ffb4e5。◇は50%です。

上段の「どき」を選択。ベクトルマスクをかけます。

こうなりました。

⌘+Jでレイヤーを複製します。
この時、コピーしたレイヤーの鎖マークをクリックして、マスクとのリンクを解除しておきます。

コピーしたレイヤーのマスクサムネイルをクリックし、⌘+Tで下段の「どき」まで下げます。
その後、鎖があった場所をもう一度クリックし、リンクを戻します。
ぷっくりさせる

下図のようにレイヤースタイルをつけていきます。

ハイライトカラー # ffdec4、シャドウカラー # f54fff



描画カラー # fffd7c

# fffc00 # 3db33c, # 58eafe

パターン:Dots 1

描画カラー:# ff41c8
仕上げ

動きを強調するために(( ))を描き足します。
『どきどき』フォルダの中に『(( ))』フォルダを作ります。

楕円形ツールを使って作ります。
太さ3pxの # ff81e8の円を描きます。

ペンツールに持ち替え、⌘キーを押しっぱなしでダイレクト選択ツールになります。それで円の青い線上をクリックします。
円の右下、画像の青の■が出ている部分をペンツールでクリック。
アンカーポイントが追加されて、Deleteキーを押すと線が切れます。

左下、右上も同じようにアンカーポイントを追加→削除します。

こういう青い点ができたら、ダイレクト選択ツールでクリックし、Deleteキーで削除してください。

上記で作った円弧を複製し、大きさを整えて配置します。
完成です!

以上で完成です!
ここまで見ていただき、ありがとうございました!
次回をお楽しみに〜✨
いいなと思ったら応援しよう!

