
Psで『もぐもぐ』を作る。

こんにちは。よねこです。
今回はフォトショップで、こちらの『もぐもぐ』を作っていきます。
チョコクッキーをイメージしています🍪
少々時間がかかるので、余裕のあるときにどうぞ。
※すべて商用利用可能の無料素材をお借りしてます。
用意する素材
フォント:プぷプ(フリー版)
ブラシ:Kyle's Dry Media - Conte Pencil Rough
参考サイト:【Photoshop】クッキーのテキストエフェクトチュートリアル
下準備

1000px×1000pxの新規キャンバスを作り、
「プぷプ」を使って350pxの『もぐもぐ』を入力。
『もぐもぐ』文字レイヤーを⌘+Jでコピーします。
コピー元は非表示にしておきます。
角を丸くする

角ばっている部分を、ブラシツールなどで丸くしていきます。
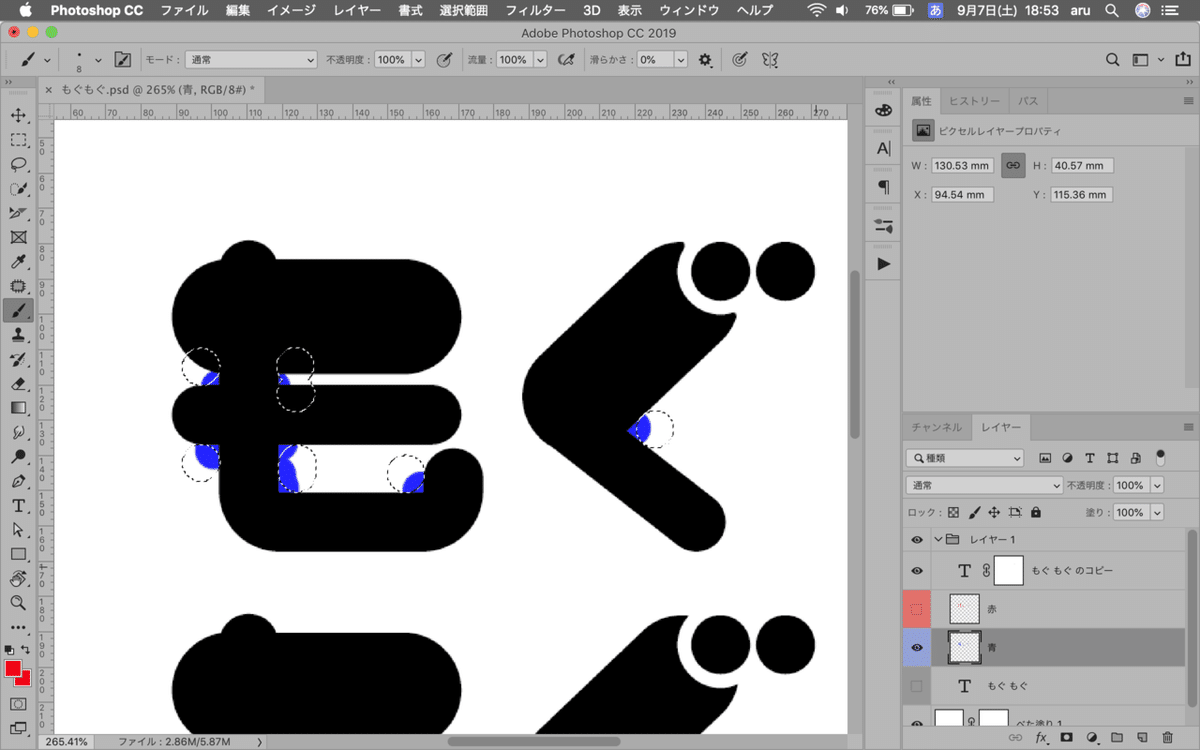
私の場合は『もぐもぐ』レイヤーの下に新規レイヤーを2つ作り、
上のレイヤー:30pxのハードブラシでマスク(赤部分)
下のレイヤー:マスクと文字の間を塗りつぶす(青部分)
と作っています。

こんな感じになりました。(下段の『もぐ』は後で上段をコピーします)

赤のレイヤーを選択し、メニューバー→選択範囲→選択範囲を読み込むで、
「チャンネル:赤 透明部分」反転にチェックを入れてOK。
赤レイヤーを非表示にし、青レイヤーにマスクをかけます。

青レイヤーを黒にするとこうなりました。
下段にも青レイヤーを同じようにペーストし、結合します。
赤レイヤーは削除してOK。

凹凸を出す
レイヤースタイルを追加していきます。

ハイライトカラー:# f5d986
シャドウカラー:# c0a262

パターン:灰色のみかげ石

描画モードカラー:# e6c66e

描画モードカラー:# dcbb6c

描画モードカラー:# c19a73

描画モードカラー:# f0cc88

描画モードカラー:# 522e14
焼きムラを追加

新規レイヤーを作ります。「焼き色」と名前をつけておきます。
『もぐもぐ』レイヤーをクリックし、
メニューバー→選択範囲→選択範囲を読み込むで、
「チャンネル:もぐもぐ 透明部分」チェックを入れてOK。
焼き色レイヤーにマスクを掛けます。
描画色:# e8ba4b、背景色:# 955810に設定して、
メニューバーからフィルター→描画→雲模様1を実行します。

メニューバーからフィルター→フィルターギャラリー→ノート用紙
上図の数値を入力。

右下のボタンからフィルターを追加し、ちりめんじわで
上図の数値を入力。

レイヤーモードをソフトライト、不透明度50%にします。
チョコを追加

新規レイヤーを作ります。「チョコ」と名前をつけておきます。
『もぐもぐ』レイヤーを選択し、
メニューバー→選択範囲→選択範囲を読み込むで、
「チャンネル:もぐもぐ 透明部分」チェックを入れてOK。
⌘+-キーで選択範囲を縮小:15px
好きな色で塗りつぶします。(ここでは白)
下記のようにレイヤースタイルをつけていきます。

ハイライトカラー:# ffffff
シャドウカラー:# 654007

描画モードカラー:# 9d9a89

描画モードカラー:# 612c05

描画モードカラー:# d89403

描画モードカラー:# 522e14

こうなります。
かじった痕を付ける

Kyle's Dry Mediaブラシで、かじった風に削ります。
不透明度と流量を100%にします。
『もぐもぐ』レイヤーにマスクを追加し、黒で何回かクリックします。
『チョコ』レイヤーのマスクも同じようにします。
※『もぐもぐ』レイヤーを⌘+Jで複製し、マスク部分を『チョコ』レイヤーにドラッグアンドドロップすると時間を短縮できます。
複製した『もぐもぐ』レイヤーは消します。
(『チョコ』レイヤーを『もぐもぐ』レイヤーより少しだけ内側まで削ると、よりそれっぽくなります。)
完成です!

以上で完成です!
ここまで見ていただき、ありがとうございました!
次回をお楽しみに〜✨
いいなと思ったら応援しよう!

