
Gemini API デベロッパー コンペティションへの参加ログ
今年から新たな取り組みとして発表された Gemini API デベロッパー コンペティション に応募しました!
この取り組みが今後も継続されるかはわかりませんが、来年第二回が開催されてトライする人や、別のイベントに応募する時の参考になればと思い、自分が応募までに取り組んだことや流れを書き残します!
# Gemini API デベロッパー コンペティションとは?
Googleが主催するグローバルイベントで、生成AIのGemini APIを使って優れたアイデアのサービスを競うコンペになります。
グローバルコンペで規模も大きく、総額100万ドル + 電気自動車(デロリアン)が準備されており、Geminiの普及に力を入れているのがよく伝わります。
バック・トゥ・ザ・フューチャーのドク博士がコンセプト動画にて参加を促していました(本人もコンペに参加するようです!)
# 応募を決めるまでの経緯
去年まではインディーゲーム開発者向けの国内コンテスト(インディーゲームフェスティバル)が毎年行われていましたが、残念ながら今年はそのイベントが開催されませんでした。
そんな中、今年の5月ごろにGemini API デベロッパー コンペティションが発表され、スケジュールや各賞の詳細がイベントサイトで公開されました。
総額100万ドルの賞金が用意されていて規模が大きいこと、既存のアプリへの機能追加でも応募条件を満たせることから参加を決めました!

(金額がすごい…!)
# 応募完了までの流れ
1. 応募概要の確認
まずはイベントサイト上の詳細を確認しました。
Gemini APIを組み込んだアプリ/サービスを開発し、そのソースコードと魅力を伝える動画を用意して提出する形でした。
チームの規模に制限はないので個人でも会社でも応募できるようです。
たしかサイトに明記はなかったですが、プロトタイプのクオリティでも問題なく、例えばAPIキーを厳密にバックエンドを介して隠すなどの作り込みは不要そうでした。
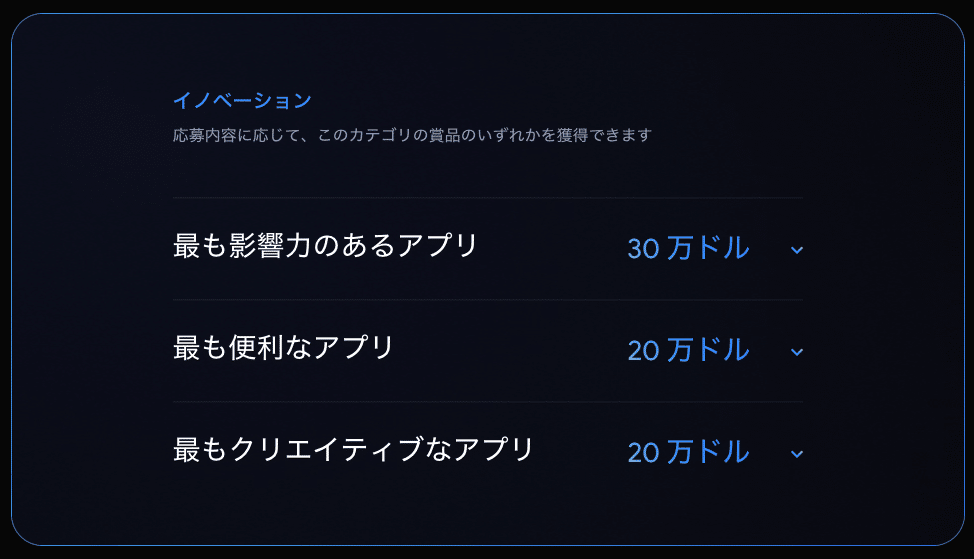
審査は5つの観点を点数化したものをそれぞれの審査員が判定し、その点数によって機械的に受賞者が決定される仕組みのようです。
注目度
ご投稿いただいた内容では、AI を有意義かつインパクトのある方法で見事に紹介し、優れた優れたエクスペリエンスを提供しています。
創造性
ご提出いただいた内容は、クリエイティブで独自性があり、想定外で汎用性に優れています。すでに存在するもののコピーではなく、新しく革新的なものです。
有用性
提出する内容では、プロジェクトで支援したい具体的な人々のグループを明確に特定する必要があります。各ユーザーが直面している問題や課題について説明し、それらの課題にソリューションがどのように直接対処するかを説明します。ソリューションが生徒の生活や社会全体にもたらすプラスの変化を強調します。
効果
ご提出いただいた内容は、アクセシビリティ、環境のサステナビリティ、人々の生活の向上に貢献することで、その価値を示すものです。
実行
お送りいただいた投稿は、質が高く、細部まで細心の注意を払って実施され、バグや不具合は一切発生していません。
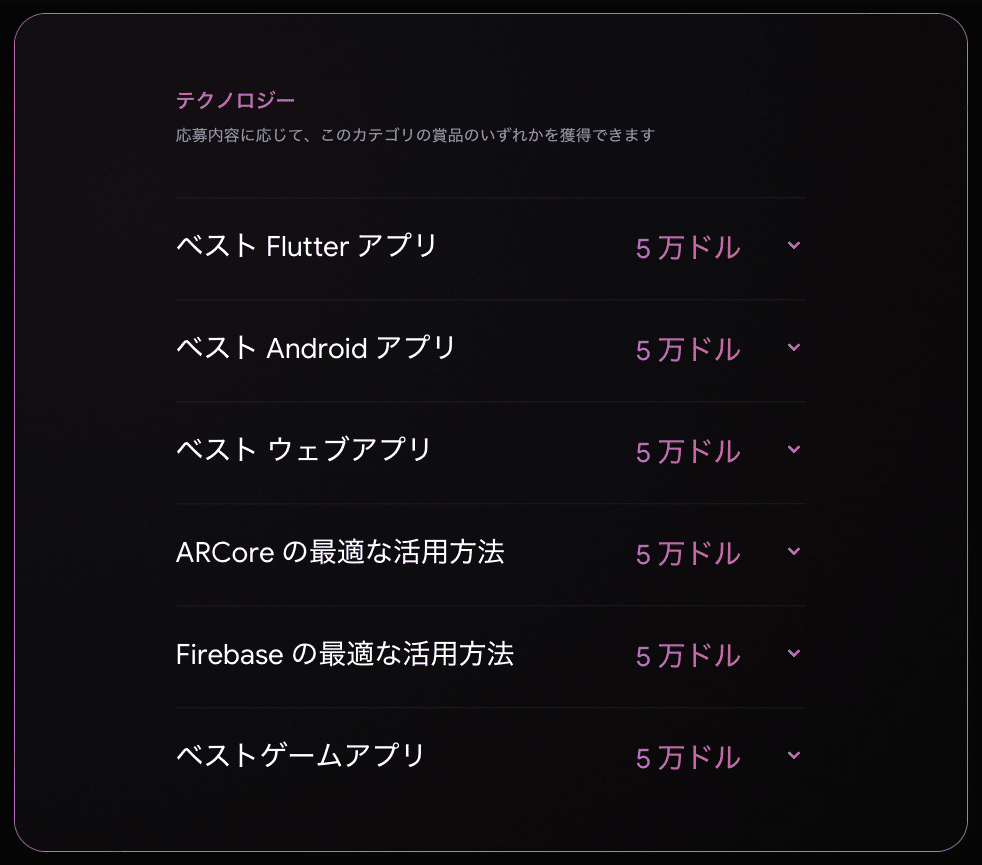
また部門ごとの受賞もあって、例えばFlutterやFirebaseを使ったアプリを提出しているとその部門で受賞する可能性があるようです。
複数の要件を満たしたアプリにすることで受賞対象を広げることができるということですね。

2. 応募するサービス / 機能の選定
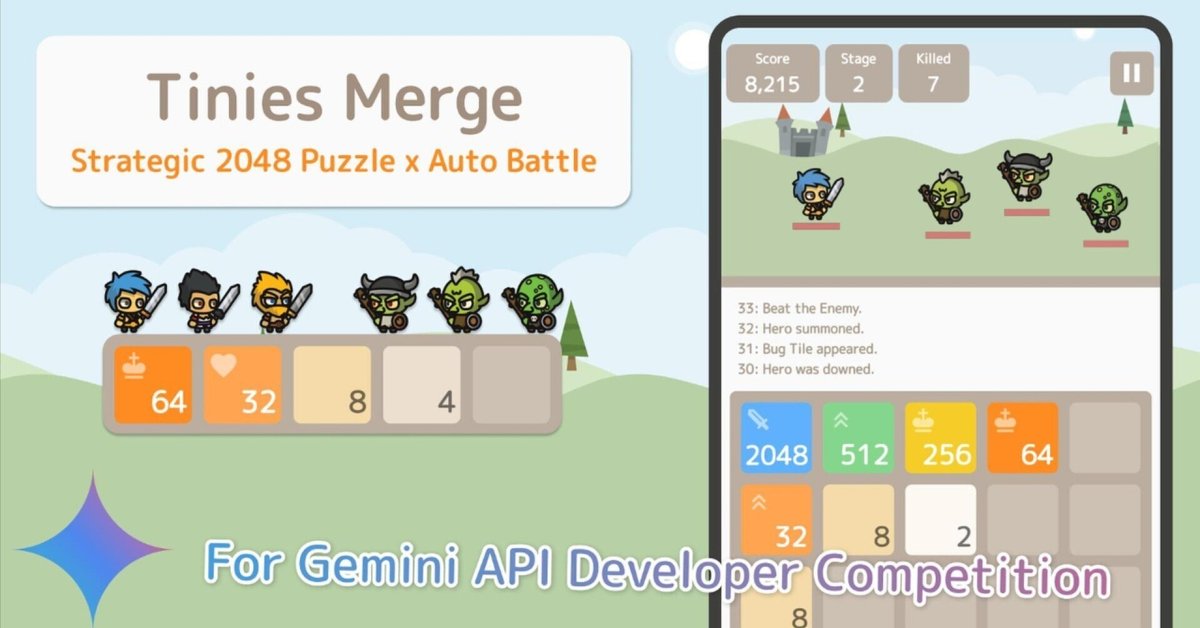
新規で開発するアイデアもありましたが、今回は以下の理由からすでにリリース中の「タイニーズマージ」というパズルゲームに機能追加する方法で応募することにしました。
個人的な都合で限られた時間で開発が必要
インディーゲームフェスティバル受賞のクオリティを流用したい
Flutterかつゲームで複数部門への受賞資格を持って応募したい
そして既存のゲームにGeminiを導入して以下の機能を追加することを考えました。
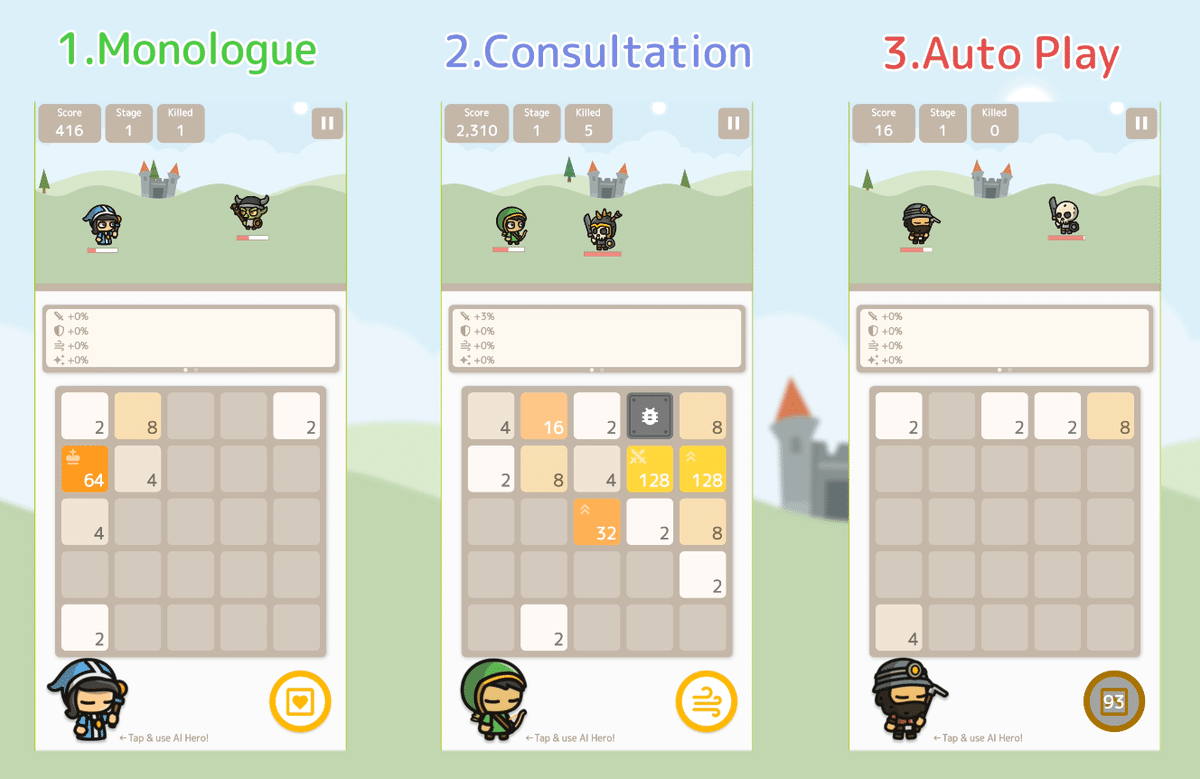
複数の機能を追加することにしたので、端的に "AIヒーロー機能" と表現して開発を進めることにしました。
ヒーローがバトル中に状況に沿った発言をする機能
パズル / バトルの状況に沿ってこちらの質問に答えてくれる機能
パズルのスライド方向を出力してオートプレイできる機能

サービスの選定は割とすぐに決まり、Geminiでどのような機能を追加するかに結構時間を費やしました。
3. やること整理
限られた時間で応募する必要があったので、やること・やらないことを整理しておかないと間に合わないと思い、応募までに必要なタスクを洗い出しました。
Notionを使って以下のようにざっくり洗い出して、脳内で間に合うよう予定を立てて進めました。
プロンプト調整
・3機能それぞれのプロンプト検討
・ヒーローの個性の定義
開発
・不要な機能や要素を削除
・Geminiの導入
・3機能それぞれの追加
動画
・構成の検討
・スクリプト作成
・撮影
・編集
応募
・各項目の検討
・apkファイルの用意
・コードのzip化→Googleドライブでリンク共有
・Youtubeに投稿してリンク共有
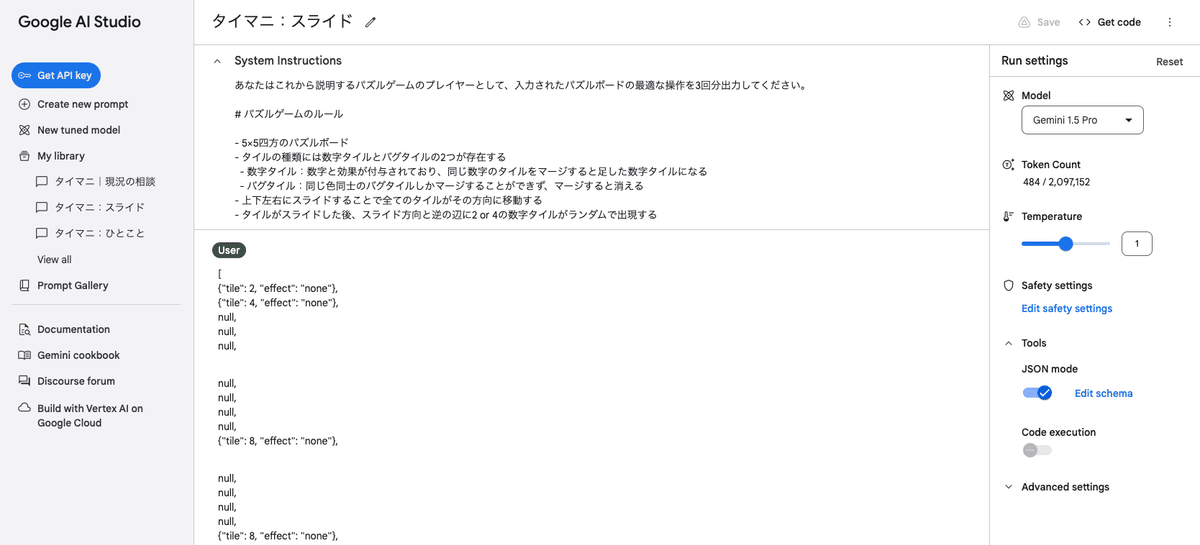
4. プロンプトの調整
Google AI Studioでプロンプトの調整を行いました。
API Keyの発行ができ、そのままブラウザ上でプロンプトの調整ができました。

今回はグローバルコンペなのでアプリも提出物も全て英語になるのですが、レスポンスの妥当性を素早く検証したかったので自分は以下の流れで日本語をベースにプロンプトを調整していきました。
日本語でプロンプト調整
プロンプトを英語に翻訳
レスポンス翻訳して確認
5. アプリに機能追加
今回はソースコードの提出が必要なので、まずは既存アプリから不要な要素を削除しました。
本番環境のflavorや環境変数の削除
広告周り
マーケット機能(課金周り)
ヒーローのアンロック機能
はじめから全ヒーローが使えるように
そして不要な要素がなくなった状態でアプリへの機能追加を始めました。
今回のアプリはFlutterなので、Geminiの導入方法としてはパッケージを入れる方法とGemini APIを直接叩く方法がありますが、今回はお手軽さからパッケージを導入してGeminiを動かすようにしました。
APIキーを初期化時点で設定すると、すぐに使うことができてお手軽さはピカイチでした!
プロンプトはすでにベースができているので、APIを叩いてレスポンスを出力するまでは10分程度ですぐに表示できました!めちゃ便利!
そこから3つの機能を実現していくのですが、GeminiをFlutterで使うことはすぐにできたので、レスポンスをUIに反映する部分に時間を使った形となりました。
6. アプリの体験をブラッシュアップ
3つのAIヒーロー機能を実装して実機でテストプレイをするといくつか問題が見つかりました。
① 頻繁にレスポンスエラーが発生する
3つの機能のうち、2つは定期実行によって自動的にGemini APIを叩く仕様になっており、そのレスポンスがエラーになって期待する動きをしない問題が起こりました。
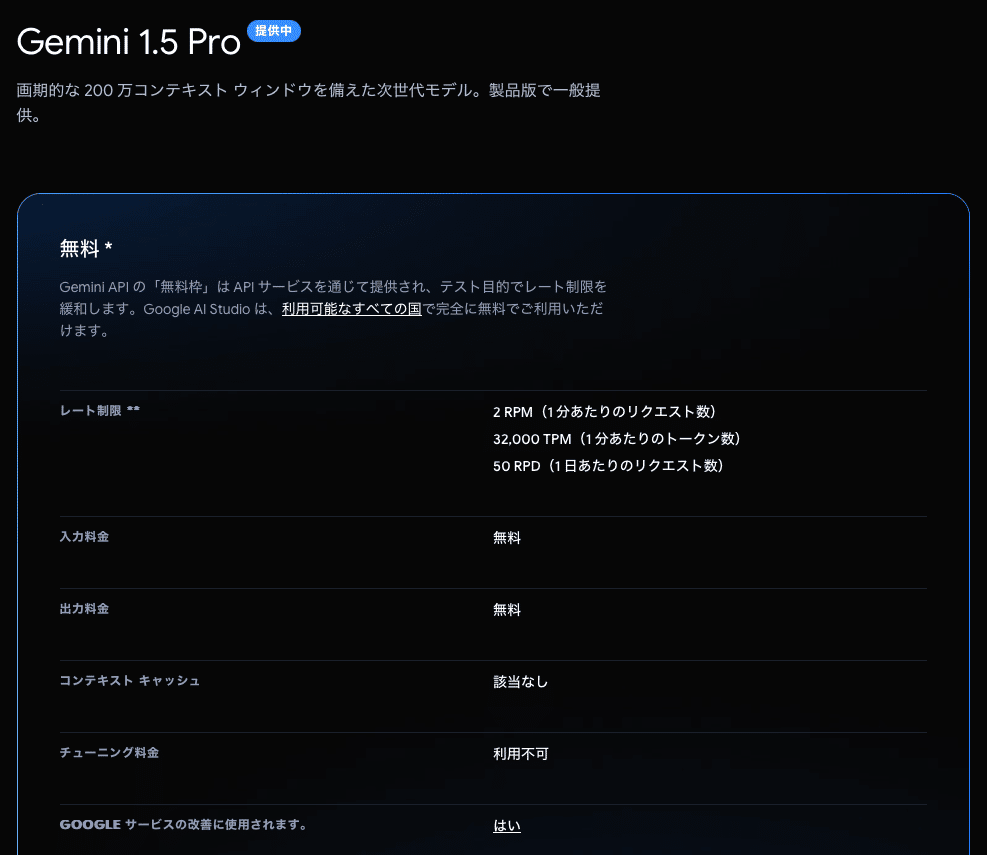
結論は、GeminiのRPM(Request per Minute)の制限に引っかかっていました。
2024年8月時点では、Gemini APIは基本無料で使えるのですが、RPMの制限が結構厳しいです。

リクエストの頻度を下げると実現したいゲーム体験からは離れてしまうため、今回は一時的にプランを引き上げてRPMの制限を回避することにしました。
プランを引き上げてもコンペの審査で使われる範囲ではコストはほぼかからない想定ですが、APIキーを不正利用された時に上限なく請求が来るリスクがあります。
それについてはGCP(Google Cloud Platform)側でメールアラートが届くように設定して今回は対応しました。
② 期待するレスポンスが返ってこない
1つ目の問題を解決してエラーなくレスポンスが返ってくるようになりましたが、次は意図通りのレスポンスが返ってこない問題に直面しました。
パズルのオートプレイ機能が「そっちは違う」と思う方向をレスポンスで返してきたり、ヒーローの発言が的外れだったりと、Google AI Studio上で想定した入力以上に実際のプレイでいろんな状況をインプットしてみると結構ボロが出ました。
幸い応募前に触ることで改善点が色々と出てきたので、プロンプトを調整しながら期待する動きができるようブラッシュアップしていきました。テストプレイ大事。
上記の問題を解決しつつ、UIや機能の見せ方なども調整して納得いく形に仕上げました。
7. 動画の撮影、編集
アプリが完成した次は提出する動画を用意しました。
提出要件は30秒以上3分以内で、YouTubeに限定公開してリンクを提出する形式でした。
動画の内容に細かい指定はありませんでした。
今回は第一回目のコンペで前例がないため、内容を考えるのに試行錯誤しましたが、だいたい以下を考えながら構成などを決めました。
英語で伝わることが必須なので今回は英語字幕で対応(時間があれば英語で話したかった)
開発者が見えてるメリットはありそうなので最低限の顔出しと声(日本語)を入れる
可能な限りイラストとアニメーションを使って世界観を見せる
どのような動画になったかは以下をご覧ください!
なお、応募期限終了後にフォーラムで動画を見せ合おうというトピックが立っていて他の応募者の動画が見れました。
かなりクオリティが高いので今さらですが参考になります…!
8. 公式サイトから応募
アプリと動画が完成すると、いよいよ応募になります。
公式サイトからGoogle Form(今は閉じてる)にアクセスして応募する形でした。
ざっと以下の項目を英語でまとめて提出しました。
アプリのキャッチコピー
アプリの概要
テスト方法
Githubのリンク(or ソースコードをGoogleドライブにおいた共有リンク)
YouTubeのリンク
上記のテクノロジー要件を満たしているか
Flutterを使っているか
Firebaseを使っているか
ゲームか
Webか
以上でコンペの参加が完了し、あとは結果を待つのみとなりました!

# 応募したあと
今回のコンペは各賞の受賞に加えてユーザー投票部門というものがあり、投票によって賞が決まるものがあります。

まだ投票が始まっていないので、始まり次第SNSなどを通して周知をしようと思います。
そしてその他の結果についても、発表され次第ここに追記します!
# 参加して思ったこと
最後に実際にGemini API デベロッパー コンペティションに参加して感じたことを書きます。
応募をサポートする情報が豊富
多様な形で情報が提供されており、初めてのコンペでも応募するために情報が不足することはありませんでした!
1. 日本向けに事前Q&Aの実施
過去にGoogleのコンテストに参加した方だけが対象かもしれませんが、事前のQ&Aがオンラインにて実施されました。
応募サイトからは読み取れない詳細を自由に質問できて、Googleの中の人に回答してもらう場を用意していただきました。
2. Google AI Forumによるオープンな質問の場
このコンペに関するフォーラムが開いており、世界からこのコンペに関する質問が飛び交う場が用意されていました。
重要な質問にはGoogleの中の人が回答してくれているので、確度の高い情報をキャッチすることができました。
3. Geminiを使ったソースの公開
クロスワードパズルにGeminiを導入したサンプルアプリが公開されており、ソースコードと詳細のハンズオンまで提供されていました。
Firebaseの繋ぎ込みも網羅しているのでコンペに限らずとても参考になる情報になりました。
以上、このコンペは規模も大きく、フォーラムを見てる限り結構な盛り上がりを見せているので結果が楽しみです!
最後までお読みいただきありがとうございましたー!
