macのNumbersで棒グラフがうまく作れないんだが…。 諦めずにいじくり続けていたらなんとかできたぜ
一年間の月々に数値を入れて棒グラフで表示
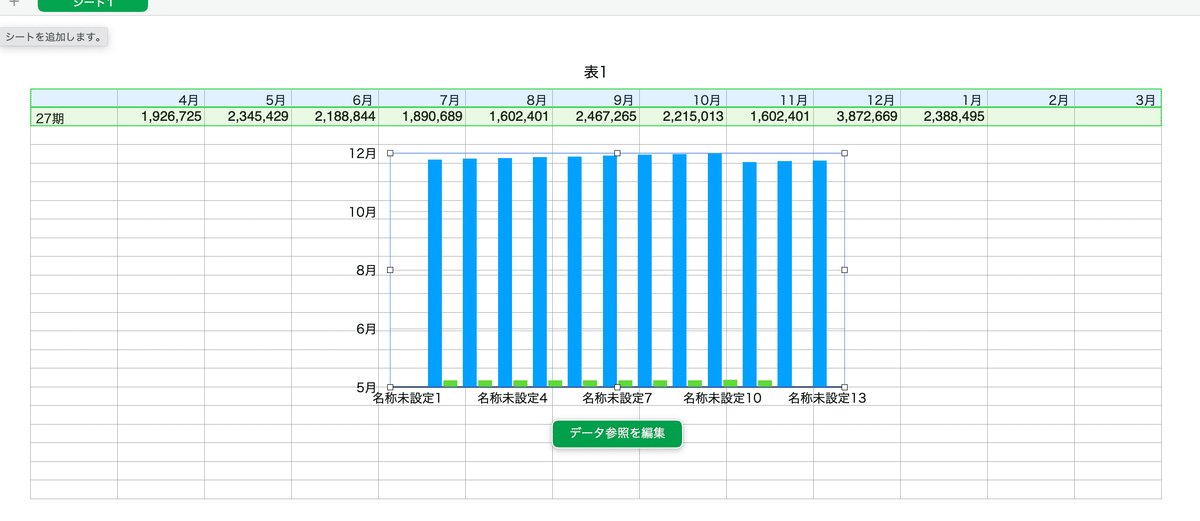
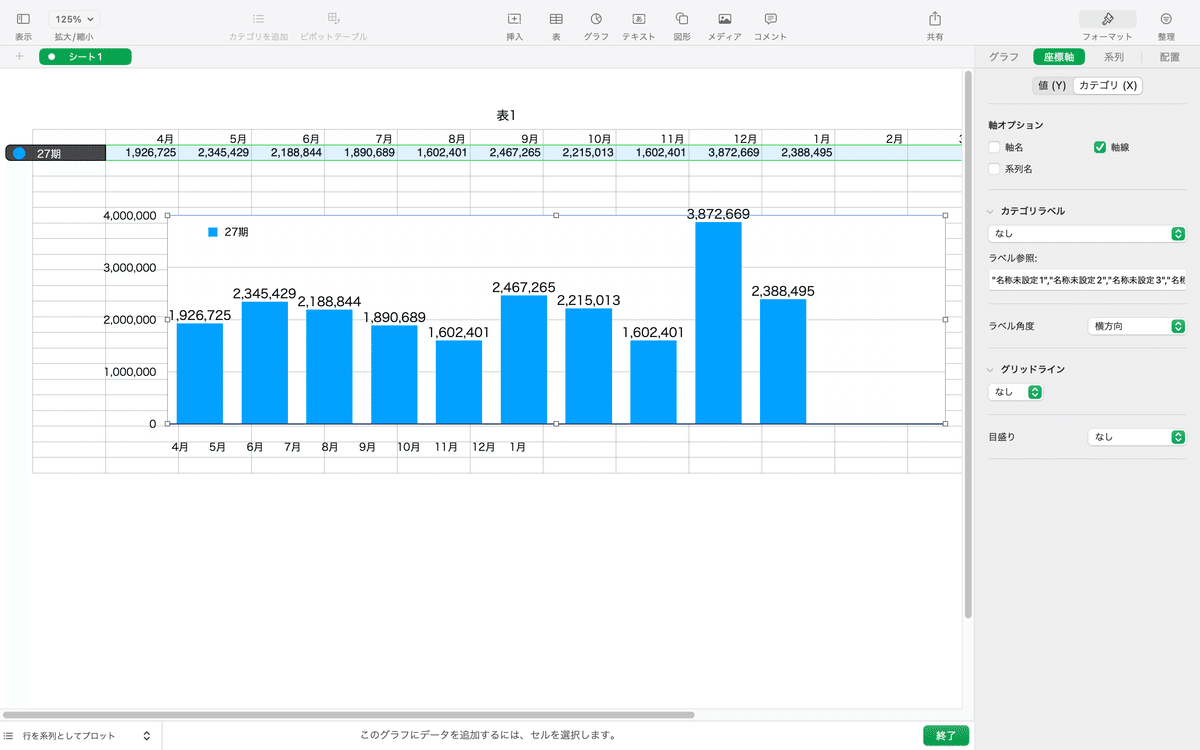
しかし数値は出ずに月しか表示されない。

なんでこうなるの?
縦軸と横軸の概念はどこへいった?
セル範囲は月と数値
簡単にグラフが出てくると思っていたんだが。
月を棒の下に表示するため月欄を行で配列すると数値も行で表示される、
フォーマットの設定をくまなく見てもそれらしいものは見当たらない
今日もどうなってんねん疲れをしそうだ
やれやれだぜ…
ネット記事からの答えを求めるもそれらしい内容が見つからない、
途中経過をはしょってんのか
初心者にもわかるような一から懇切丁寧に書いてくれないものだろうか。
Appleサポートの記事もよくわからんし。
もしかしたらNumbers側が月と数値の区別がついていないから同軸に表示してしまうのではないだろうか?
区別させるという設定はある。
ならばそこをイジれば対軸に表示されるはずでは?
変わらんやないか〜い!
どないなっとんねん。
たかがグラフと思っていたが
なぜ作れないんだあああああぁぁぁaaaap!!
3、4時間ほど時空を彷徨い続けあと1時間で帰るという頃になってなんとなくやり方を変えていたら少しずつ形になってくる。
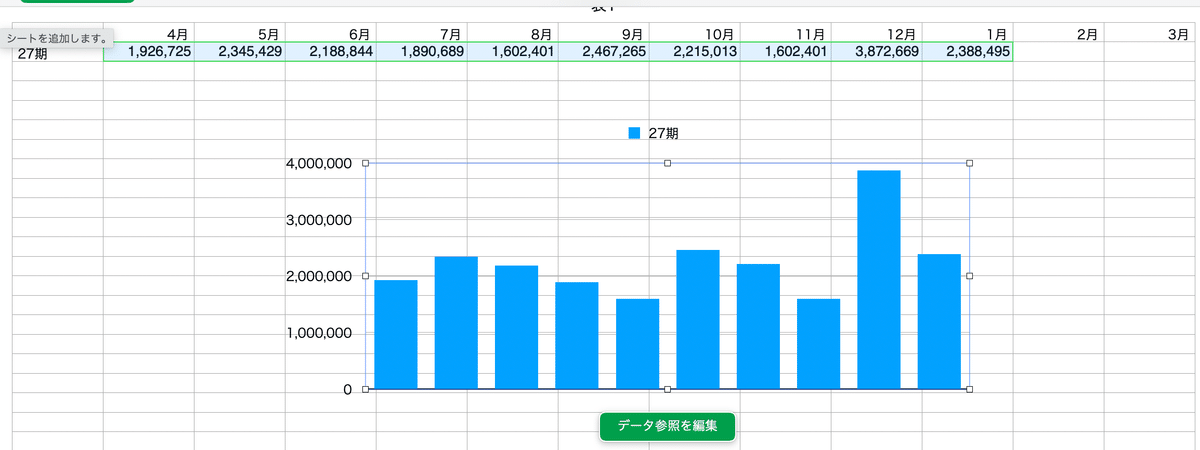
月欄は除外して数値のみを範囲にしてみた

いい感じ。
しかも含めていない『27期』も出ているじゃないか。
あとは下に月が出れば言うことないんだけれど。

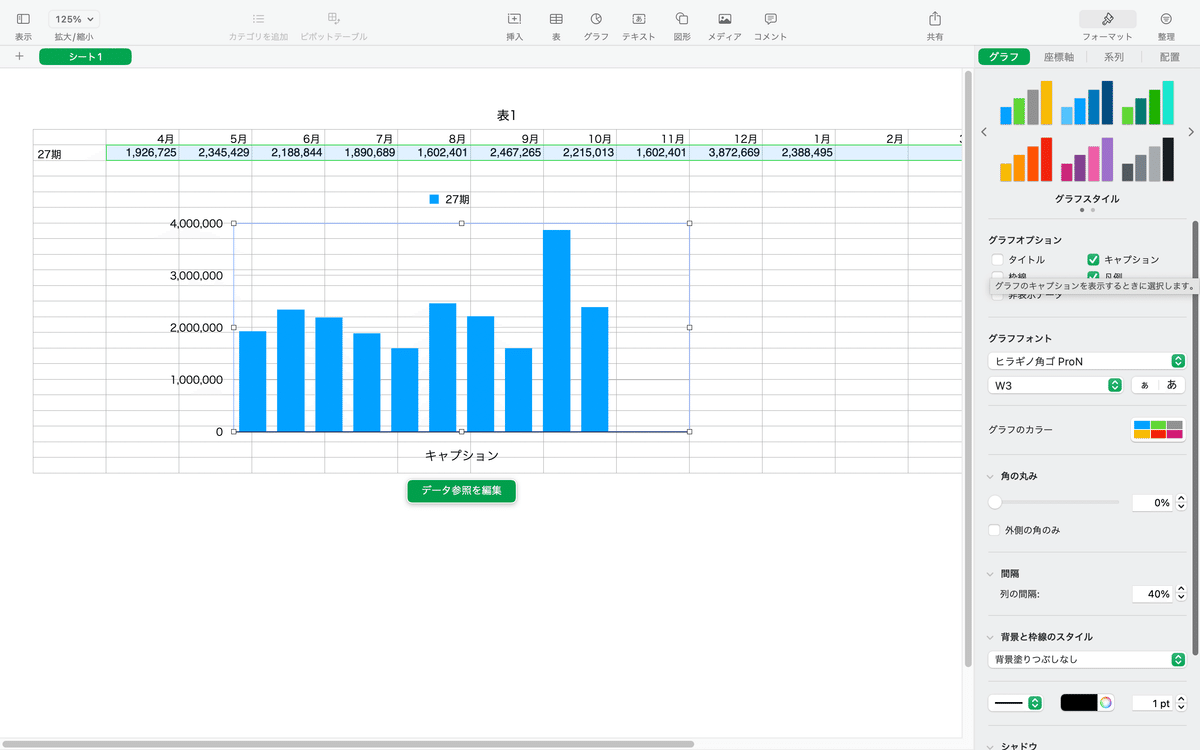
キャプションに入れればいいんじゃね?
入れてみると棒との若干のズレがあるし、横に引き伸ばすとキャプションの文字はついてこないのであえなく却下
深いため息を吐きつつ手当たり次第にどこかをいじくっていく
[グラフ]タブの背景と枠線のスタイルで背景が透過せずに白くできた
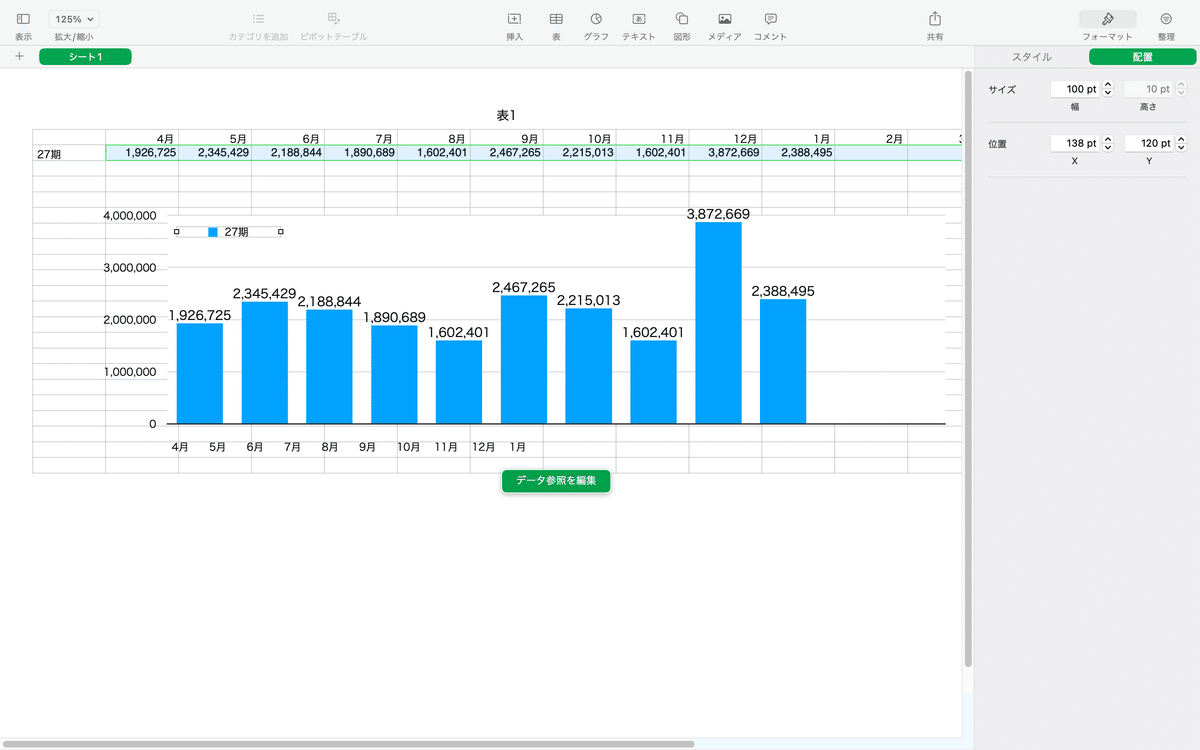
[系列]タブの数値ラベルを”ソースデータと同じ”に設定すれば数値が表示された
『27期』のカテゴリータイトルも[配置]で調整できた
あとは肝心の月が棒に合わせて下に表示されればいうことはない。

その日は諦め翌日に再開。
諦めずにいじくっていると
[座標軸]タブにあるカテゴリラベルに目が止まる。
もうここぐらいしかいじれるとこが思いつかない。

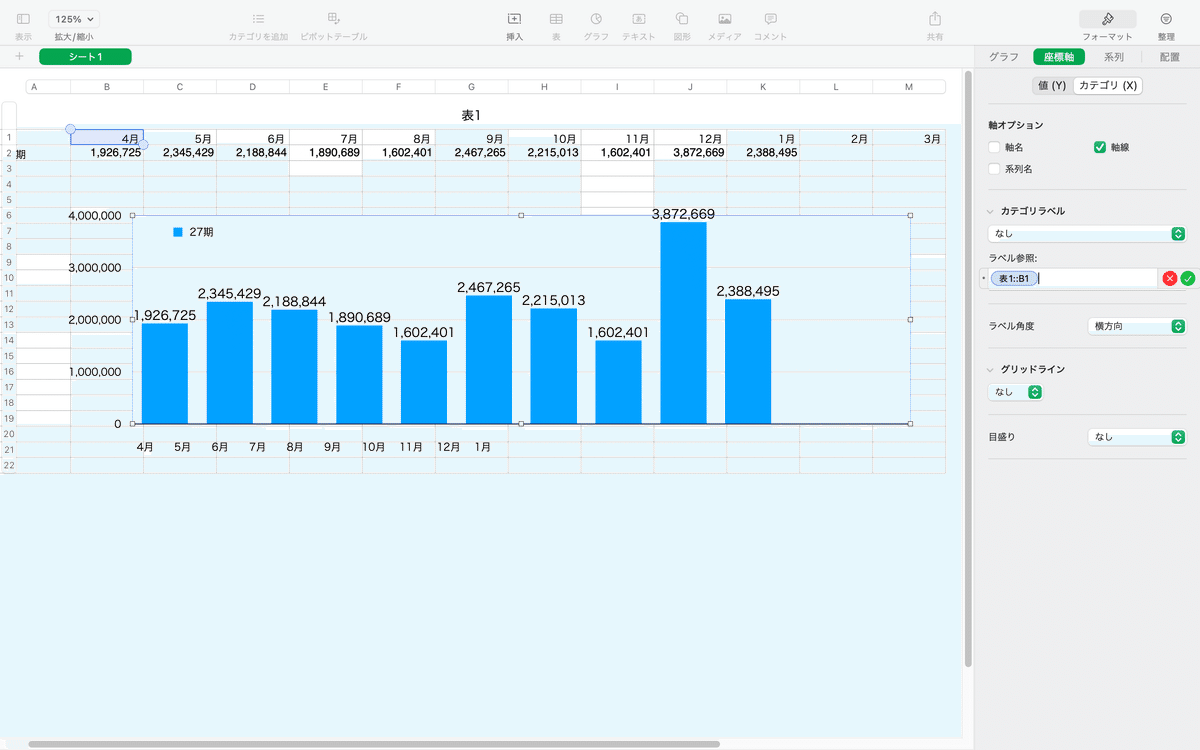
上段の全ての月をコピーして貼り付ける。
張り付けれない。
もう一度試みようとしたところで
おや、
セルが選択できた

これで範囲を広げで決定すれば…
何も出ない。
カテゴリラベルが”なし”になっていることに気づき、
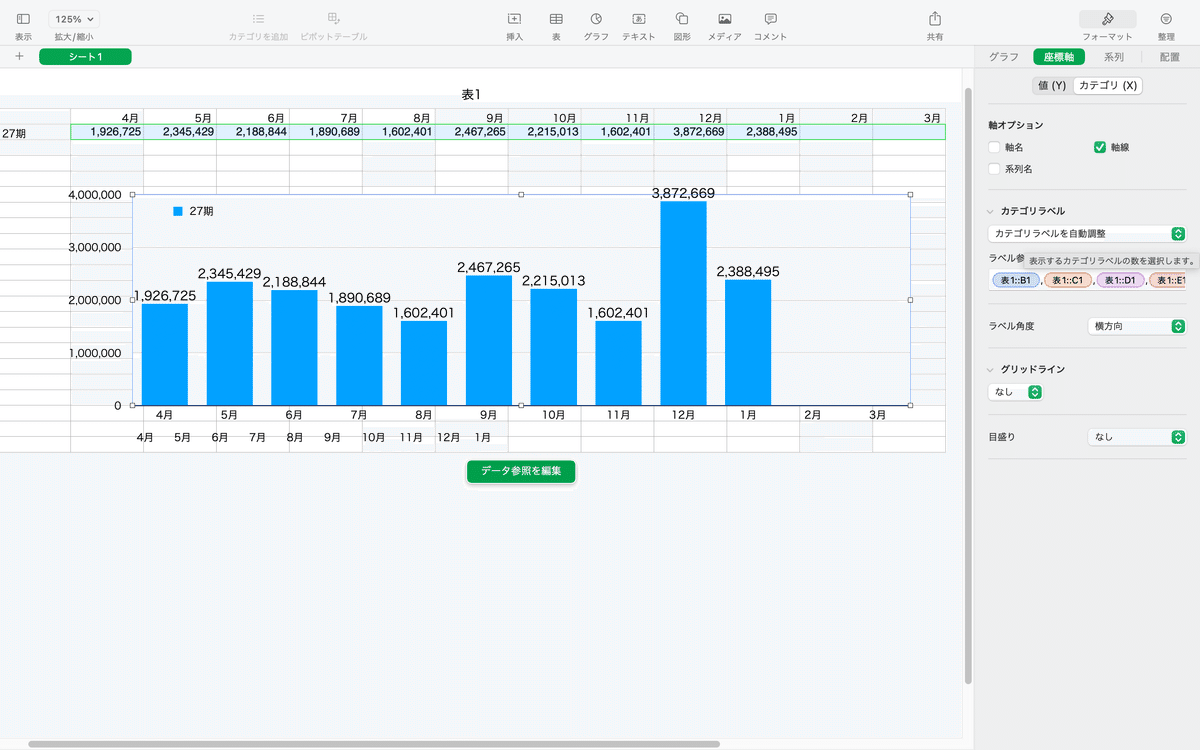
これを”カテゴリラベルを自動調整”にすると

うほ!できた。
これだよこれこの光景が見たかったんだよ。
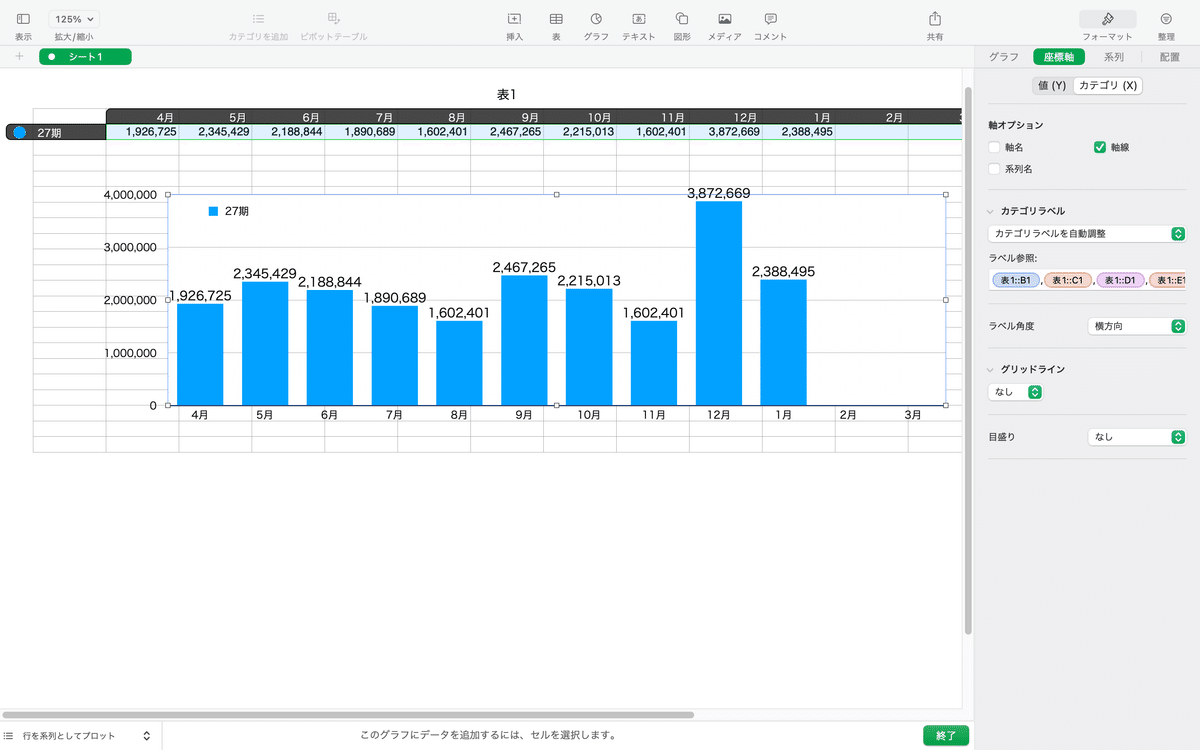
あとは余計なキャプションは消してグラフ下の[データ参照を編集]ボタンを押すと

完成。
セルの表示も見本と同じになっている。
グラフ一つでこんなに苦労するとは思わんかったわ…
でもできることがまた1つ増えたのでうれしい。
