
Images|HIG Foundations 日本語訳まとめvol.8
サポートするすべてのデバイスでアートワークの見栄えを良くするために、システムが画面にコンテンツを表示する方法と、適切なスケール係数でアートを配信する方法を学びます。
■ 本noteの見方
2022年6月7日、Appleのイベント「WWDC22」に合わせHIGが改訂されていたので、その概要となる「Foundations(基礎)」のところだけザックGoogle翻訳したものをインデックスとしてまとめておきました。
https://note.com/tsutsui_design/n/nd22aa17a53f7
■Images (画像)
スケールファクター
すべてのプラットフォームは、ディスプレイのピクセルにマッピングされるポイントの測定値に基づく座標系を使用します。標準解像度のディスプレイのピクセル密度は1:1(@ 1xとも呼ばれます)で、1ピクセルは1ポイントに相当します。高解像度ディスプレイは、2:1や3:1などのより高いピクセル密度を備えています。2:1密度(@ 2xと呼ばれる)のスケールファクターは2、3:1密度(@ 3xと呼ばれる)のスケールファクターは3です。ピクセル密度が高いため、高解像度ディスプレイにはより多くのピクセルの画像が必要です。 。

フォーマット
さまざまな種類の画像を作成するときは、次の推奨事項を考慮してください。

ベストプラクティス
サポートするすべてのデバイスについて、アプリ内のすべてのアートワークに高解像度の画像を提供します。これを実現するには、各画像のピクセル数に特定の倍率を掛けます。プロジェクトのアセットカタログに各画像を追加するときは、ファイル名に「@ 1x」、「@ 2x」、または「@3x」を追加してスケールファクターを特定します。ガイダンスとして次の値を使用してください。追加のスケール係数については、レイアウトを参照してください。

一般に、画像を最低解像度で設計し、スケールアップして高解像度のアセットを作成します。サイズ変更可能なベクトル化された形状を使用する場合は、コントロールポイントを値全体に配置して、1xできれいに配置されるようにすることができます。2xと3xは1xの倍数であるため、この配置により、ポイントをより高い解像度でラスターグリッドにきれいに位置合わせしたままにすることができます。対照的に、図形をラスターグリッドに完全に位置合わせしたくない場合があります。たとえば、円をグリッドに揃えると、上下で平らに見えるようになります。
各画像にカラープロファイルを含めます。カラープロファイルは、アプリの色がさまざまなディスプレイで意図したとおりに表示されるようにするのに役立ちます。ガイダンスについては、カラーマネジメントを参照してください。
常に実際のデバイスの範囲で画像をテストしてください。デザイン時に見栄えのする画像は、さまざまなデバイスで表示すると、ピクセル化、拡大、または圧縮されて表示される場合があります。
プラットフォームに関する考慮事項
iOS、iPadOS、またはmacOSに関する追加の考慮事項はありません。
tvOS
レイヤードイメージは、AppleTVのユーザーエクスペリエンスの中心です。このシステムは、レイヤー化された画像、透明度、スケーリング、モーションを組み合わせて、人々が画面上のコンテンツを操作するときに個人的なつながりを呼び起こすリアリズムと活力の感覚を生み出します。
視差効果
視差は、要素に焦点が合っているときにシステムが奥行きとダイナミズムを伝えるために使用する微妙な視覚効果です。要素に焦点が合うと、システムは要素を前景に持ち上げ、要素の表面が輝いているように見える照明を適用しながら、要素を穏やかに揺らします。非アクティブな期間が経過すると、焦点が合っていないコンテンツが暗くなり、焦点が合っている要素が拡大します。
視差効果をサポートするには、レイヤード画像が必要です。
レイヤード画像
レイヤードイメージは、2つから5つの異なるレイヤーで構成され、それらが一緒になって1つのイメージを形成します。レイヤー間の分離は、透明性の使用とともに、奥行き感を生み出します。誰かが画像を操作すると、表面に近いレイヤーが上昇して拡大縮小し、下のレイヤーがさらに後ろに重なり、3D効果が生成されます。
重要:tvOSアプリのアイコンはレイヤード画像を使用する必要があります。トップシェルフ画像など、アプリ内の他のフォーカス可能な画像の場合、レイヤー画像を強くお勧めしますが、オプションです。
標準のインターフェース要素を使用して、レイヤー化された画像を表示します。標準のビューとシステム提供のフォーカスAPI( FocusStateなど)を使用する場合、レイヤー化された画像は、人々がフォーカスを合わせると自動的に視差処理を受けます。
論理的な前景、中間、および背景の要素を識別します。フォアグラウンドレイヤーでは、ゲームのキャラクターやアルバムカバーや映画のポスターのテキストなどの目立つ要素を表示します。ミドルレイヤーは、シャドウなどのセカンダリコンテンツやエフェクトに最適です。背景レイヤーは不透明な背景であり、前景レイヤーと中間レイヤーをアップステージせずに表示します。
通常、テキストは前景に保持します。テキストをわかりにくくしたい場合を除いて、わかりやすくするためにテキストを前景レイヤーに移動します。
背景レイヤーを不透明に保ちます。さまざまなレベルの不透明度を使用してコンテンツを上位レイヤーを通して輝かせるのは問題ありませんが、背景レイヤーは不透明である必要があります。不透明でない場合はエラーが発生します。不透明な背景レイヤーにより、視差、ドロップシャドウ、およびシステムの背景でアートワークが見栄えよくなります。
シンプルで繊細なレイヤーを維持します。視差はほとんど目立たないように設計されています。過度の3D効果は、非現実的で不快に見える可能性があります。コンテンツに命を吹き込み、喜びを加えるために、深さをシンプルに保ちます。
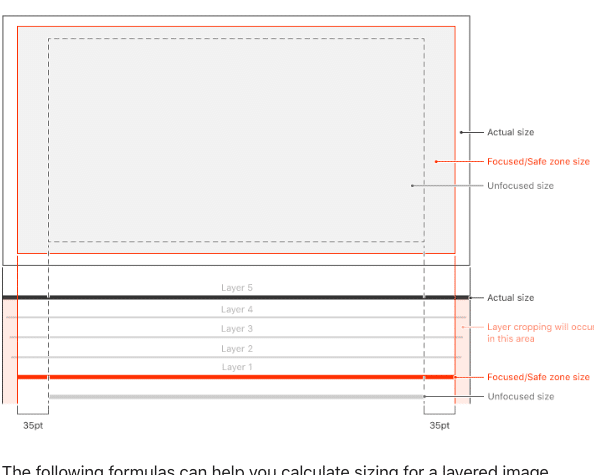
コンテンツの周囲にセーフゾーンを残します。フォーカスと視差の間、一部のレイヤーのエッジ周辺のコンテンツは、画像の拡大縮小や移動に伴ってトリミングされたり、はっきりと見えにくくなる場合があります。プライマリコンテンツが常に表示されるようにするには、コンテンツを端に近づけすぎないでください。セーフゾーンは、画像サイズ、レイヤーの深さ、動きによって異なる可能性があり、前景レイヤーは背景レイヤーよりも多くトリミングされることに注意してください。

レイヤード画像は常にプレビューしてください。レイヤード画像をAppleTVで見栄えよくするために、Xcode、macOS用のParallax Previewerアプリ、またはAdobePhotoshop用のParallaxExporterプラグインを使用して、デザインプロセス全体で画像をプレビューします。スケーリングやクリッピングが発生する場合は特に注意し、重要なコンテンツを安全に保つために必要に応じて画像を再調整してください。レイヤー化された画像が完成したら、実際のテレビでプレビューして、人々が見るものを最も正確に表現します。ParallaxPreviewerおよびParallaxExporterをダウンロードするには、「参考文献」を参照してください。
非フォーカス状態とフォーカス状態の両方を使用して、レイヤード画像の適切なサイズを決定します。視差効果の間、システムは背景レイヤーをわずかにトリミングする可能性があるため、重要なコンテンツを安全なゾーン内に保持し、コンテンツの見栄えを良くするために追加のスペースを含めます。

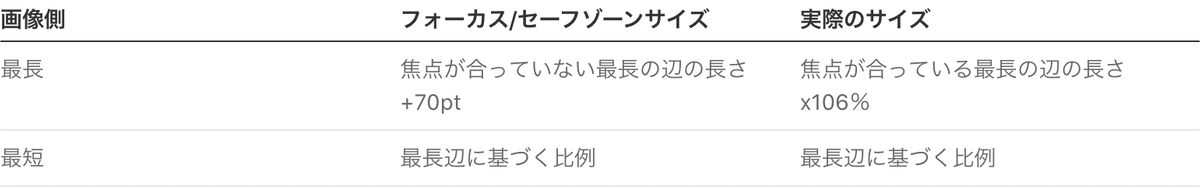
次の式は、焦点が合っていないときの画像のサイズに基づいて、レイヤー化された画像のサイズを計算するのに役立ちます。

レイヤード画像をアプリに埋め込んだり、実行時にコンテンツサーバーから取得したりできます。アプリに含めるレイヤー画像を作成するには、次のツールのいずれかを使用します。
macOS用の視差プレビューアアプリ。Parallax Previewerは、PNGファイルをインポートして、個々のレイヤー、.lsrParallax Exporterプラグインで作成されたレイヤー画像()、およびレイヤーPhotoshop画像(.psd)として機能させることができます。Parallax Previewerは、Xcodeプロジェクトに直接インポートできるLSRファイルをエクスポートできます。
Parallax ExporterAdobePhotoshopプラグイン。このプラグインを使用して、Photoshopでレイヤー化された画像をテストし、Xcodeプロジェクトに直接インポートできるLSRファイルとしてエクスポートします。
Xcode。標準のPNGファイルをアプリのアセットカタログにドラッグして、Xcodeの画像スタックの個々のレイヤーとして機能させます。画像スタックはLSRファイルとしてエクスポートできます。XcodeはLSRファイルをインポートすることもできます。
アプリが実行時にコンテンツサーバーからレイヤー画像を取得する場合は、それらの画像を実行時のレイヤー画像(.lcr)形式で提供する必要があります。ランタイムレイヤードイメージを直接作成することはありません。layerutilXcodeが提供するコマンドラインツールを使用して、LSRファイルまたはPhotoshopファイルからそれらを生成します。ランタイムレイヤードイメージはダウンロードを目的としています。アプリ内に埋め込まないでください。
watchOS
一般に、画像ファイルを小さく保つために透明度は避けてください。常に同じ無地の背景色で画像を合成する場合は、画像に背景を含める方が効率的です。ただし、複雑な画像、メニューアイコン、およびテンプレート画像として機能するその他のインターフェイスアイコンでは、透明度が必要です。これは、システムが透明度を使用して色を適用する場所を決定するためです。
自動スケーリングPDFを使用して、すべての画面サイズに単一のアセットを提供できるようにします。2倍速で40mmと42mmの画面用に画像をデザインします。PDFをロードすると、WatchKitは、以下に示す値を使用して、デバイスの画面サイズに基づいて画像を自動的に拡大縮小します。

リソース
関連している
開発者向けドキュメント
ビデオ
