
SF Symbols|HIG Foundations 日本語訳まとめvol.14
SF Symbolsは、サンフランシスコのシステムフォントとシームレスに統合され、すべての太さとサイズのテキストに自動的に位置合わせされる、何千もの一貫性のある高度に構成可能な記号を提供します。
■ 本noteの見方
2022年6月7日、Appleのイベント「WWDC22」に合わせHIGが改訂されていたので、その概要となる「Foundations(基礎)」のところだけザックGoogle翻訳したものをインデックスとしてまとめておきました。
https://note.com/tsutsui_design/n/nd22aa17a53f7
■ SF Symbols (SFシンボル)
シンボルを使用して、ナビゲーションバー、ツールバー、タブバー、コンテキストメニュー、テキスト内など、インターフェイスアイコンを表示できる場所であればどこでもオブジェクトや概念を伝えることができます。
個々の記号と機能の可用性は、対象のシステムのバージョンによって異なります。たとえば、アプリバンドルにSF Symbols 3で導入されたシンボルを追加すると、iOS 13、Mac Catalyst 13、tvOS 13、watchOS 6などの以前のプラットフォームでアプリを実行するときにシンボルを使用できますが、階層型またはパレットカラーレンダリングなどのSFシンボル3機能の利点。
SF Symbolsにアクセスしてアプリをダウンロードし、シンボルのフルセットを参照してください。アプリのアイコン、ロゴ、またはその他の商標使用でのシンボル(または紛らわしいほど類似した画像)の使用の禁止を含む、SFシンボルの使用に関する利用規約を必ず理解してください。開発者向けガイダンスについては、UIでのシンボルイメージの構成と表示を参照してください。
色
SF Symbols 3以降は、カスタムシンボルに色を適用するときに複数のオプションを有効にする4つのレンダリングモードを提供します。たとえば、アプリのアクセントカラーの複数の不透明度を使用して奥行きと強調のあるシンボルを作成したり、対照的な色のパレットを指定してさまざまな配色と調和するシンボルを作成したりできます。
レンダリングモードをサポートするために、SFシンボルはシンボルのパスを個別のレイヤーに編成します。注釈と呼ばれるプロセスを使用して、特定の色(または、一次、二次、三次などの特定の階層レベル)をカスタムシンボルの各レイヤーに割り当てることができます。カスタムシンボルがサポートするレンダリングモードに応じて、アプリのシンボルのインスタンスごとに異なるモードを使用できます。
たとえば、cloud.sun.rain.fill symbol3つのレイヤーで構成されます。1次レイヤーには雲のパスが含まれ、2次レイヤーには太陽とその光線を定義するパスが含まれ、3次レイヤーには雨滴のパスが含まれます。

選択したレンダリングモードに応じて、注釈付きのシンボルはさまざまな外観を生成できます。たとえば、階層レンダリングモードでは、各レイヤーに単一の色の異なる不透明度が割り当てられ、シンボルに奥行きを与える視覚的な階層が作成されます。

SF Symbolsは、次のレンダリングモードをサポートしています。
モノクロ—シンボルのすべてのレイヤーに1つの色を適用します。シンボル内では、パスは指定した色でレンダリングされるか、色で塗りつぶされたパス内の透明な形状としてレンダリングされます。

階層—シンボル内のすべてのレイヤーに1つの色を適用し、各レイヤーの階層レベルに応じて色の不透明度を変化させます。

パレット—レイヤーごとに1つの色を使用して、シンボルに2つ以上の色を適用します。3つの階層レベルを定義するシンボルに2つの色のみを指定することは、2次層と3次層が同じ色を使用することを意味します。

マルチカラー—意味を高めるために、一部のシンボルに固有の色を適用します。たとえば、leafシンボルは物理的な世界の葉の外観を反映するために緑を使用しますが、trash.slashシンボルはデータ損失を示すために赤を使用します。一部のマルチカラーシンボルには、他の色を受け取ることができるレイヤーが含まれています。

レンダリングモードに関係なく、システムが提供する色を使用することで、シンボルがアクセシビリティ対応や、鮮やかさやダークモードなどの外観モードに自動的に適応するようになります。開発者向けガイダンスについては、renderingMode(_:)を参照してください。
体重と体重計
SF Symbolsは、適応性のあるデザインを作成するのに役立つ、さまざまな重みとスケールのシンボルを提供します。

超軽量から黒までの9つの記号の重みはそれぞれ、サンフランシスコのシステムフォントの重みに対応しており、さまざまなサイズやコンテキストに柔軟に対応しながら、記号と隣接するテキストの間で正確な重みの一致を実現できます。
各記号は、小、中(デフォルト)、および大の3つのスケールでも使用できます。スケールは、サンフランシスコのシステムフォントのキャップハイトを基準にして定義されます。

スケールを指定すると、同じポイントサイズを使用するテキストとの重みの一致を妨げることなく、隣接するテキストと比較してシンボルの強調を調整できます。開発者向けガイダンスについては、imageScale(SwiftUI)、SymbolScale(UIKit)、およびSymbolConfiguration(AppKit)を参照してください。
デザインバリアント
SF Symbolsは、UIの視覚的な一貫性とシンプルさを維持しながら、正確な状態とアクションを伝達するのに役立つ、塗りつぶし、スラッシュ、囲まれたなどのいくつかのデザインバリエーションを定義します。たとえば、シンボルのスラッシュバリアントを使用してアイテムまたはアクションが使用できないことを示したり、塗りつぶしバリアントを使用して選択を示したりすることができます。
アウトラインは、SFシンボルの最も一般的なバリアントです。輪郭が描かれた記号には、テキストの外観に似た実線の領域がありません。ほとんどのシンボルは、一部の形状内の領域が塗りつぶされている塗りつぶしバリアントでも使用できます。
アウトラインと塗りつぶしに加えて、SFシンボルは、スラッシュを含む、または円、正方形、長方形などの形状内にシンボルを囲むバリアントも定義します。多くの場合、囲まれたバリアントとスラッシュのバリアントは、アウトラインまたは塗りつぶしのバリアントと組み合わせることができます。

SF Symbols 3以降では、ラテン語、アラビア語、ヘブライ語、ヒンディー語、タイ語、中国語、日本語、韓国語など、特定の言語や書記体系に多くのバリエーションが用意されています。言語およびスクリプト固有のバリアントは、デバイスの言語が変更されると自動的に適応します。ガイダンスについては、画像を参照してください。

シンボルバリアントは、さまざまな設計目標をサポートします。たとえば、アウトライン化されたバリアントは、ツールバー、ナビゲーションバー、リスト、およびテキストと一緒に記号を表示するその他の場所でうまく機能します。対照的に、塗りつぶしバリアントの塗りつぶされた領域は、シンボルをより視覚的に強調する傾向があるため、iOSのタブバーやスワイプアクション、および選択を伝えるためにアクセントカラーを使用する場所に適しています。
多くの場合、シンボルを表示するビューによって、アウトラインを使用するか塗りつぶしを使用するかが決まるため、バリアントを指定する必要はありません。たとえば、iOSのタブバーは塗りつぶしのバリエーションを好みますが、ナビゲーションバーはアウトラインのバリエーションを取ります。
カスタムシンボル
SF Symbolsが提供していないシンボルが必要な場合は、独自のシンボルを作成できます。カスタムシンボルを作成するには、最初に目的のデザインに類似したシンボルをエクスポートしてから、SketchやIllustratorなどのベクトル編集ツールを使用して変更します。開発者向けガイダンスについては、アプリのカスタムシンボルイメージの作成を参照してください。
重要: SF Symbolsには、Appleの製品と機能を表す著作権で保護された記号が含まれています。これらの記号はアプリに表示できますが、カスタマイズすることはできません。カスタマイズできないシンボルを識別しやすくするために、SFシンボルアプリは情報アイコンでバッジを付けます。シンボルを正しく使用できるように、インスペクターペインにはその使用制限が記載されています。
カスタムシンボルでパスを作成または変更するときは、必ず閉じたパスを使用してください。閉じたパス(つまり、開始ベクトルポイントと終了ベクトルポイントが接続して内部領域を生成するパス)のみが塗りつぶしを受け取ることができます。

ストロークパスをアウトラインパスに変換します。カスタムシンボルは、ストロークパスをサポートしていません。カスタムシンボルにストロークパスを表示する場合は、アウトラインパスを使用する必要があります。アウトラインパスは、ベクトルポイントを使用して、パス自体の領域を正確に定義し、塗りつぶしを受信できるようにします。

SF Symbols 3以降からテンプレートをエクスポートしてカスタムシンボルを作成する場合、テンプレートの初期設定として2つのオプションから選択できます。
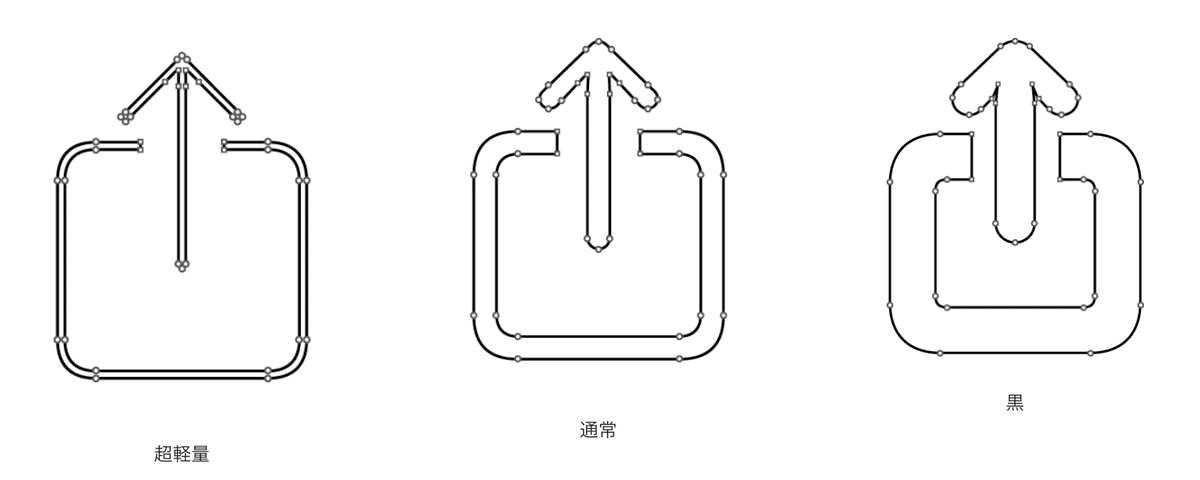
可変セットアップ(推奨)には、3つの重量スケール構成(超軽量小、通常小、黒小)のそれぞれのパスと明示的なマージンが含まれています。すべての構成をサポートする場合は、可変セットアップのテンプレートを使用します。
静的セットアップには、27の体重計構成のそれぞれのパスのセットが含まれ、通常の媒体構成の明示的なマージンが含まれています。特定の重量とスケールをターゲットにしている場合、またはシンボルの1つまたは2つの構成のみを設計する場合は、静的セットアップでテンプレートを使用します。
変数設定で3つの重量スケール構成のみを使用して、SF Symbols 3以降はそれらの間を補間して、すべての範囲の重量とスケールを生成できます。補間が機能するために:
すべてのパスはアウトラインパスである必要があります
すべての体重計構成には、同じ順序で同じパスのセットが含まれている必要があります
各構成の同じパスには、同じ数のベクトルポイントが含まれている必要があります
たとえば、square.and.arrow.up以下に示すシンボルの各重量スケール構成には、2つのパスが含まれています。それぞれ、正方形のパスには20ポイントが含まれ、矢印のパスには20ポイントが含まれます。

テンプレートをガイドとして使用してください。システムが提供するものと一貫性のあるカスタムシンボルを、詳細レベル、光学的重み、位置合わせ、位置、および遠近法で作成します。次のようなシンボルのデザインに努めます。
単純
認識可能
包括的
それが表すアクションまたはコンテンツに直接関連する
ガイダンスについては、アイコンを参照してください。
ベクター編集ツールでは、カスタムシンボルに標準のフラットフィルを使用します。非標準の塗りつぶし(またはグラデーションやドロップシャドウなどの効果)を含むカスタムシンボルをインポートすると、SFシンボルで指定した注釈を保持できなくなる可能性があります。
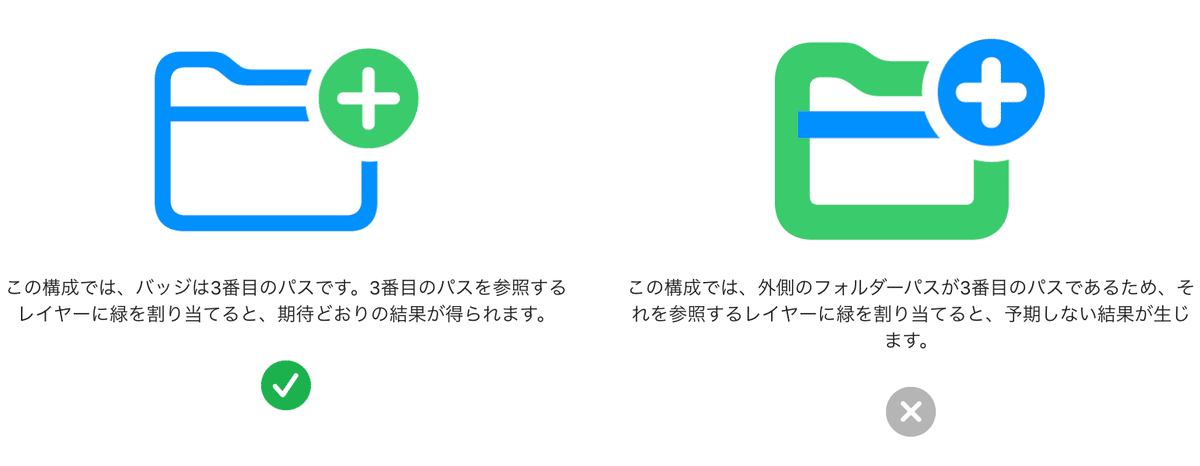
カスタムシンボルのすべての体重計構成に、同じ順序で同じ数のパスが含まれていることを確認してください。たとえば、バッジに塗りつぶされた円を使用するシンボルについて考えてみます。円が1つのシンボル構成の3番目のパスである場合、注釈を機能させるには、すべての構成の3番目のパスにする必要があります。これを行うと、3番目のパスを参照するレイヤーを作成し、各レイヤーがすべての構成で同じ円を参照することを確信できます。

ノート:シンボルをレンダリングする場合、システムはそのレイヤーのZオーダーに準拠しているため、最上層のパスが最下層のパスと重なっているパスを遮る場合があります。一部のカスタムシンボル構成のレイヤーに異なるパスが含まれている場合、または異なる順序を使用している場合、システムが色を適用すると予期しない結果が生じる可能性があります。
必要に応じて、カスタムシンボルに負のサイドマージンを割り当てます。SFシンボルは、シンボルにバッジまたはその幅を広げるその他の要素が含まれている場合に、光学的な水平方向の位置合わせを支援するために、負のサイドマージンをサポートします。たとえば、負のサイドマージンは、フォルダシンボルのスタックを水平方向に揃えるのに役立ちます。その中には、バッジが含まれているものもあります。SF Symbols 3以降、各マージンの名前には、「left-margin-Regular-M」などの関連する構成が含まれているため、カスタムシンボルにマージンを追加する場合は、必ずこの命名パターンを使用してください。
カスタムシンボルの代替テキストラベルを提供します。代替テキストラベル(またはユーザー補助機能の説明)は表示されませんが、VoiceOverで画面に表示されている内容を音声で説明できるため、視覚障害を持つ人々のナビゲーションが容易になります。ガイダンスについては、VoiceOverを参照してください。
Apple製品のレプリカをデザインしないでください。Apple製品は著作権で保護されており、カスタムシンボルで複製することはできません。また、SFSymbolsがAppleの機能または製品を表すものとして識別するシンボルをカスタマイズすることはできません。
プラットフォームに関する考慮事項
iOS、iPadOS、macOS、tvOS、またはwatchOSに関する追加の考慮事項はありません。
リソース
関連している
開発者向けドキュメント
ビデオ
