
カヤックに学ぶ!デザインレビューの極意 | Figma Shonan Labo vol.1 | イベントレポート
2023年9月27日(水)、Friends of Figma Shonan(Figma公式湘南コミュニティ)にて、ウェビナー『カヤックに学ぶ「デザインレビュー」の極意|Figma Shonan Labo vol.1』を開催しました。
ウェビナーのテーマは、クリエイティブのクオリティを大きく左右する「デザインレビュー」について。
ゲストに、面白法人カヤックのアートディレクター中川直明さんと、
株式会社つみきのリードデザイナー 鈴木慎吾さん(@shingo2000)をお招きし、
LT&TALK形式でお届けしました!
本記事では、LTの一部要点のみを抜粋(一部編集)して記載します。
尚、アーカイブ動画では、実際にカヤック様社内でデザインレビューを行われた具体的な制作事例を含むLTとQ&Aを含む全編収録しておりますので、
ご興味のある方はぜひご覧くださいませ。
アーカイブ動画はこちら(YouTube)
(全編:26分31秒)
ゲストプロフィール
🎙️ LTスピーカー
中川直明さん| 面白法人カヤック 面白プロデュース事業部・意匠部/アートディレクター・デザイナー
1987年生まれ、2016年入社 意匠部のリーダー、アートディレクター兼デザイナーなど複数の顔を持つ。
趣味はバスケットボール、子供と走り回ること、仲間と肉を焼き酒を飲むこと
💬 コメンテーター
鈴木慎吾さん|(株)つみき リードデザイナー。@shingo2000
Web制作会社でデザイナー、Flasher、iOSエンジニアを経験し、
現在は映画レビューサービスFilmarksのデザイナー兼プロジェクトマネージャー。
クラフトビールとSF小説にはまっています。
カヤック中川さんLT 「カヤックで実践している、デザインレビューのポイント」

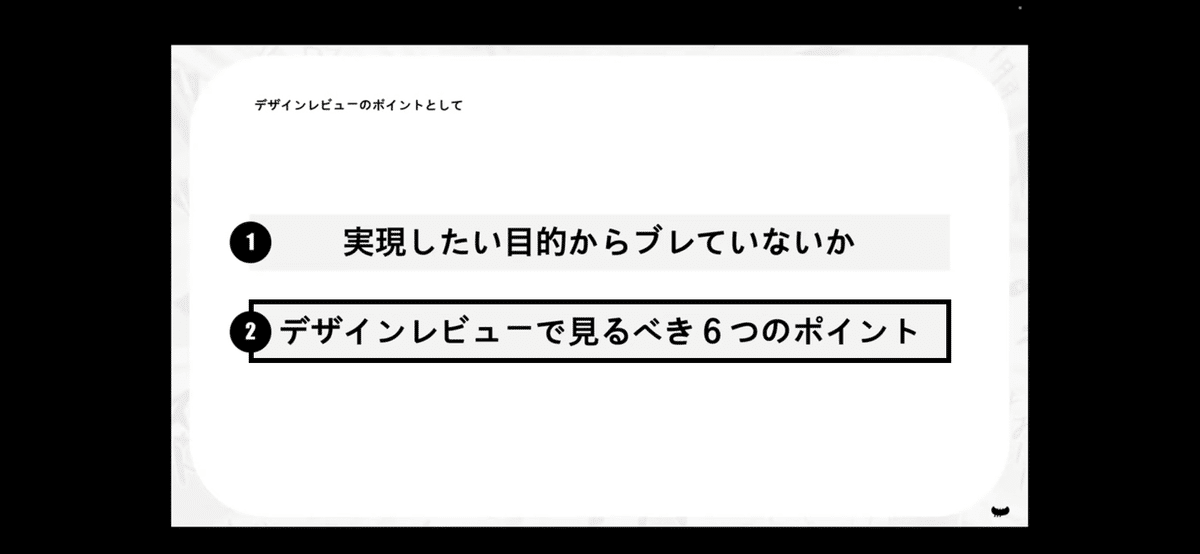
中川さん:デザインレビューのポイントは、大きく二つあるかなと僕は考えてまして。
まずは「実現したい目的からずれてないか」、
そして2つ目に「デザインレビューで見るべき6つのポイント」っていうものがあるかなと考えてます。

要点①「実現したい目的からずれてないか」


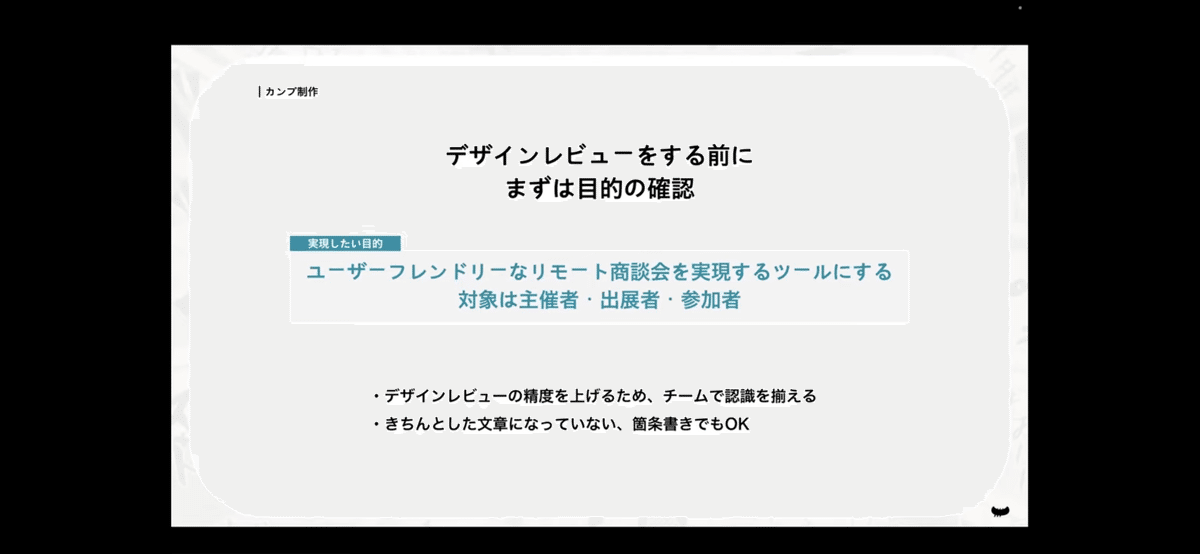
まず1つ目の、「実現したい目的からぶれてないか」のところで言うと、
結構企画フェーズでいろいろと考えて作っていく中で、途中で(目的が)フワッとしてしまったり忘れちゃったりすると思うんですけれども、
目的からぶれてないかっていうところは、毎回のレビューの中でも常に意識することが大事かなと思ってます。
作ったものを世の中に公開したときの姿、プロダクトであったり、あとは使われてる姿だったり、そういったところを想像しながら、
目的に沿ってるよねっていうところがぶれてないかは毎回、しつこいかもしれないんですけれども確認しながらデザインレビューをしております。
ここで流してしまったり、知ったかぶりだったりしちゃうと後からチームが苦しくなってくるので、
わかんなかったり間違っていたら、ここでちゃんと認識を揃えるっていうことをしています。
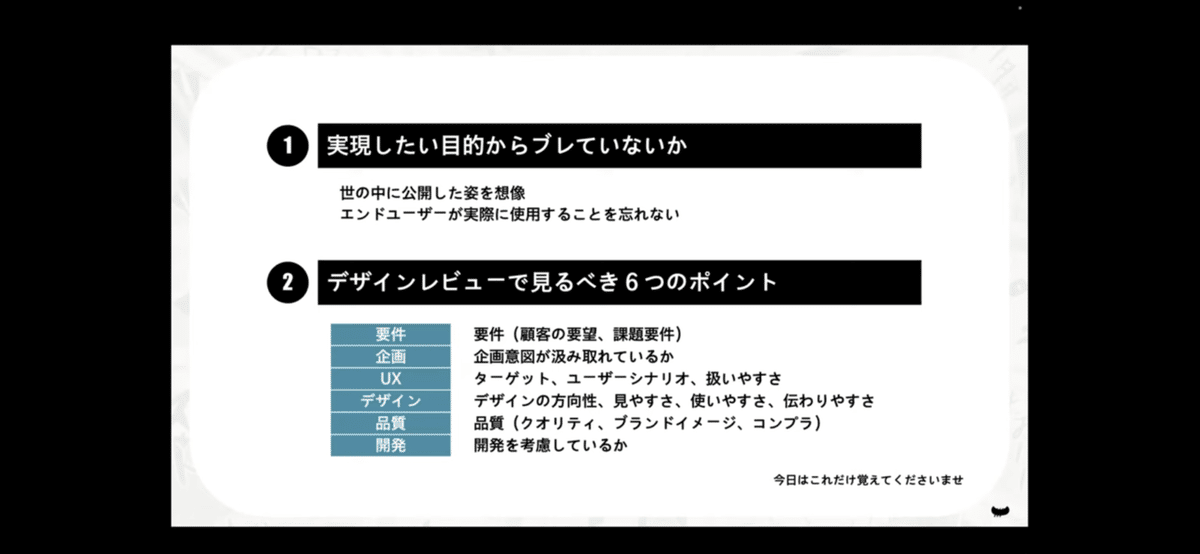
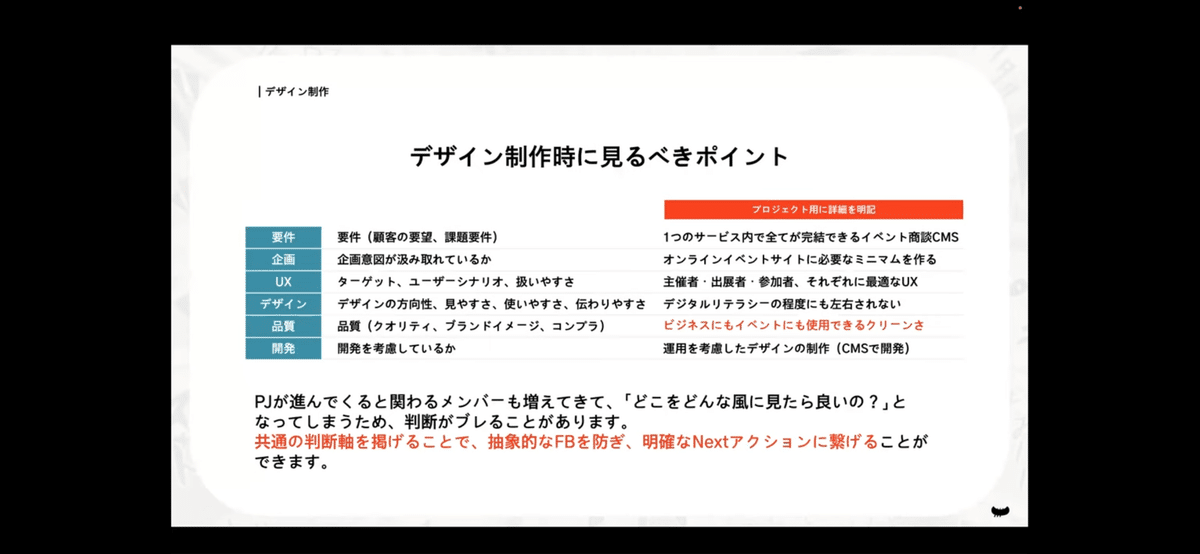
要点②「デザインレビューで見るべき6つのポイント」

2つ目の「デザインレビューで見るべき6つのポイント」のところ、
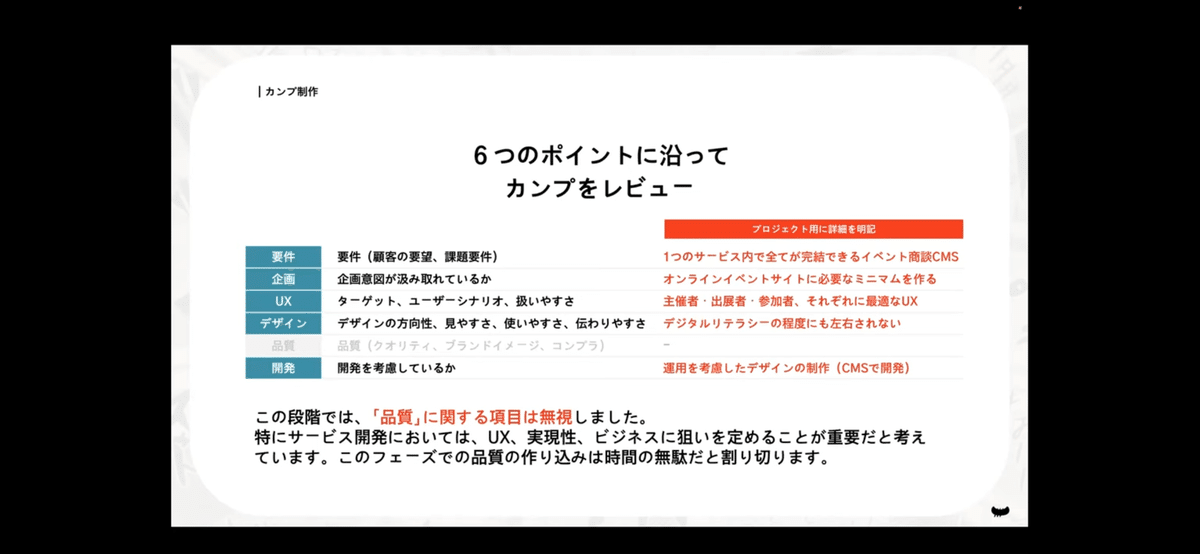
カヤックでは「要件・企画・UX・デザイン・品質・開発」の6つの観点からそれぞれレビューをしております。
割と世の中では一般的なのかなって思うんですけれども、我々のチームでもこの辺りは重点的に見ていたりします。
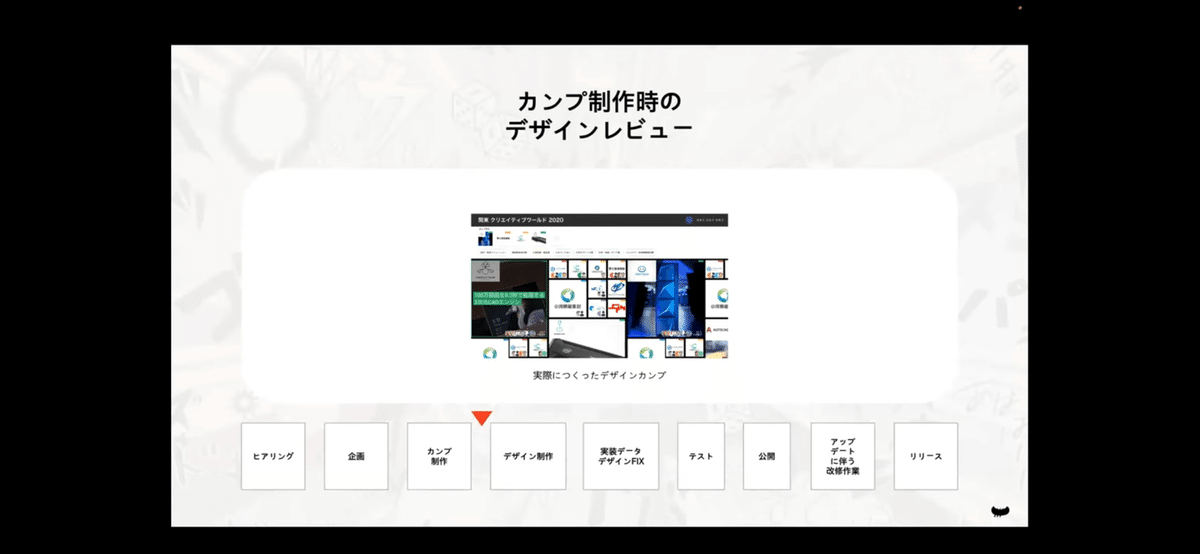
カンプ制作時のレビューなんですけれども、この段階で6つのうちの1つの品質の部分ですね、ここは完全に無視してます。

カンプ時にビジュアル面はあんまり作り込んでも意味ないよねっていうふうに考えて、
もうビジュアル面ガン無視で、とにかくスピードと機能が揃ってるかを意識しながら作っています。

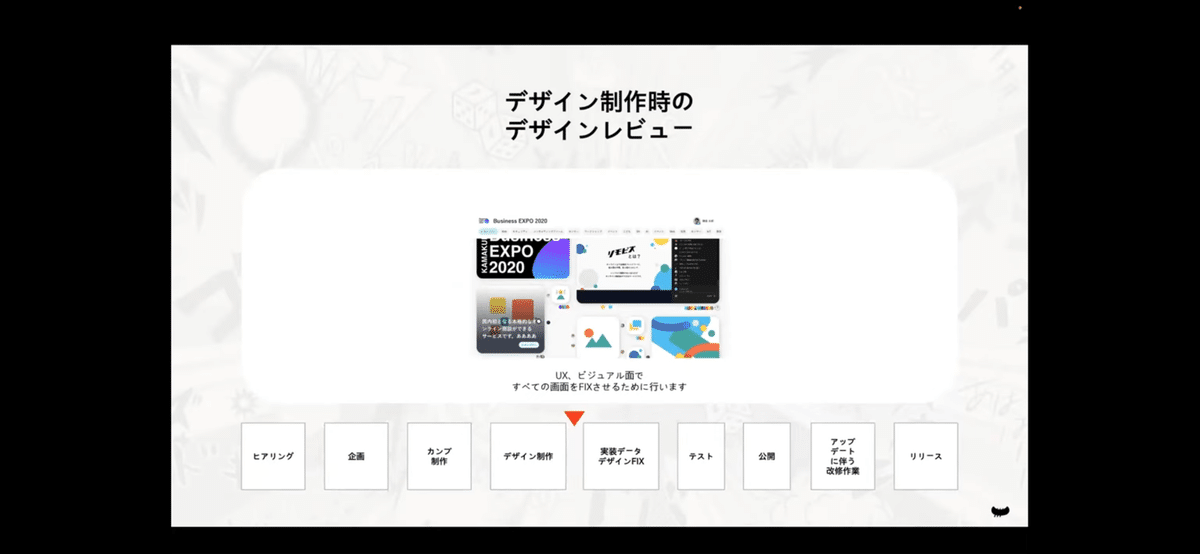
次に、カンプ制作時のあとのデザイン制作時のレビューの部分になってくるんですけれども、
ここでは、UX面でもそうなんですけれども、ビジュアル面で、全ての画面をフィックスさせるために行うレビューのことを指しております。

このタイミングになってくるとカンプ制作時よりも、プロジェクトのメンバー増えてくると思うんですよ。
エンジニアもデザイナーも当初から増えてくると、いろいろとぶれてきたり、情報がごちゃごちゃになってきちゃうと思うので
そこの判断をぶれさせないためにも、ちゃんと各レビューのポイントっていうのを共通認識で持つことが大事かなと思ってます。

この6つの観点を掲げると、例えば抽象的なフィードバックが防げたりとか
あとは、そのフィードバックに対して明確なネクストアクションというものに繋げることができるかなと思います。
まとめ
デザインレビューで押さえておくべきポイントは2つ
①目的からちゃんとぶれてないか、チームで認識を揃えましょう
②プロジェクトによって、6つのポイント「要件・企画・UX・デザイン・品質・開発」それぞれ言語化して、チームで認識を揃えていくことが大事
つみき鈴木さんコメント
鈴木さん:社内でもよく、新しくなにかデザインするときとか開発するときとかって、「コンセプトであるこういうものを目指しましょう」って言語化するんですけど、
中川さん発表されたみたいに、観点ごとに6個ぐらいちゃんと言語化されていて、そこまでなかなかできてなかったので。
すごい参考になるなと思いながら聞いてました。
あと途中から人が参加すると、前提がちゃんと共有されなかったりとか、聞いててもわかったつもりになっちゃって流しちゃうみたいなこと書いてあったんですけど、
後の工程になってからそれが表面化して問題になったりすることも経験があったりするので、
わかったつもりならないとかすごい大事だなと思いました。
つみき鈴木さんからの質問
カヤックさんらしさみたいなことって意識されることはあるのでしょうか?
鈴木さん:カヤックさんはかなり以前からいろんな実績とか見ていて一貫して「カヤックさんらしさ」っていうものが、ちゃんと前に出てるなと思っていて。
デザインレビューとかアートディレクションしてるときとかにカヤックさんらしさとか、中川さんらしさみたいなことって意識されることはあるのでしょうか?
中川さん:カヤックらしさっていうよりは、クライアントワークのお仕事なのでお客さんが「なんで弊社にオーダーをしてくれたのか」っていう文脈がカヤックらしさであるべきだったりとか、あるのかなと思ってます。
ストレートにな綺麗なものというか、そういうものを作るのであれば、多分うちじゃなくてもっと得意な会社さんがあると思うんですけれども、
なんでうちにオーダーを出してくれたのかっていう文脈を意識してお客さんと話していると、“デザイン“だけじゃなくて、一緒に作りたいという意味でお話をくださったりするので、そこの意味の部分は意識してやってるところはありますね。
結構そこの部分の方が大事かなと思ってやってるところはありますね。
視聴者様からの質問
レビューは何人くらいで、どういったツールを使ってやっていますか。
中川さん:何人ぐらいでいうとそんなにいっぱい人数がやんない方がいいかなと思ってて、大体話しやすい人数ですよね
2人のときもありますし、4人ぐらいのときもありますし、5人になると数多すぎたなみたいな感覚はちょっとありますね。
ツールでいうとコメントを洗い出すだけだったら、もう「Slack」のスレッドにバーって書いてったりとか、「Spreadsheet」にまとめるってこともあるんですけれども。
デザインのレビューは最近は「Figma」が多いですね。
メンバーが増えた場合に、認識の同期を取るためにの工夫、おすすめのドキュメントの書き方や会議の設け方などありますか
中川さん:僕が意識してるのは、オンライン/オフラインどっちでもいいんですけど、
テキストコミュニケーションじゃなくて、テキストは用意するんですけど、ちゃんと話して伝えるってことは、したりしてますね。
僕アートディレクターの立場でデザイナーさんが増えたときは特になんですけれども、
なぜこう進んできたのか、なぜこういうデザインにしたのか、なぜ世界観になっているのか、
細かいとこで言うと、なぜこのフォントを使ってるのかみたいなところまで結構細かく説明をすると、デザイナーも納得する人がカヤックには多かったりするので、
そういった感じで、説明する時間をちゃんと取るっていうのを、雑にやらない!怠けない!っていうのを意識してやってます。
ミーティングの数とか結構えげつなくなるけど、逆にそこで謎の出戻りだったり勘違いしたまま進むよりは全然いいので、やるべきかなと思ってやってますね。
JOIN US, Figma Shonan Community! 🌊🏄
今後も四半期に一度のペースでオンライン勉強会を開催予定です。
また、オフラインでも湘南に集まって食事をする機会なども企画いたしますので、皆様ぜひFriends of Figma Shonan(Figma公式湘南コミュニティ)をウォッチしていたけますと幸いです。
