現役デザイナーWeb開発への道 - MVCモデル
まずMVCとはModel,View,Controllerの頭文字をとった略称で、プログラム上における役割を表しています。
M = Model:データの構造や構成を考える。
V = View:データをどのようにして表示させるか。
C = Controller:モデルとビュー の関係を決める。ユーザーの入力からどのような指示を出すか考える。
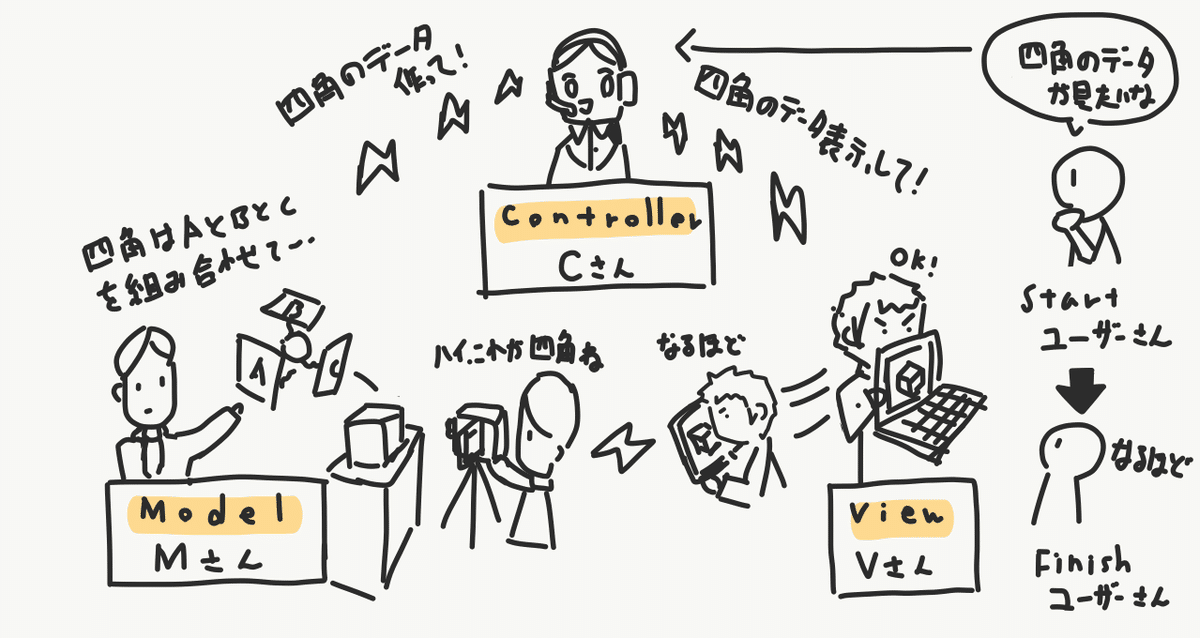
文面だけ追うと難しい感じがしますが、ユーザーが何か要求してきたとき、仕事をうまく分業して進める会社のようなものをプログラム上に定義するイメージです。

大まかには、ユーザーからの情報をCさんが受けて、具体的な指示を出します。その指示に従ってサンプルを作るMさんと、サンプルの表示を担当するVさんが動きます。この構造を略してMVCと呼んでいます。
また、このMVCはデザインパターンと呼ばれることもあります。
「デザインパターン」とは何でしょうか。

素人がプログラム開発を正しく破綻なく完成させようと思っても、完成にたどり着くまでの道筋があやふやで多くの時間がかかってしまいます。
そこで、プロたちが積み上げたノウハウや解決策をまとめ完成までの道筋(設計)をまとめたものを「デザインパターン」と呼ばれるお助けツールが存在しています。デザインパターンを使うことでプロでなくとも正しいプログラム開発への道筋が分かる仕組みです。(私のような素人にはまだまだ無理かも...)
MVCもそうしたデザインパターンの一つとされています。
(ただしデザインパターンの一部か、デザインパターンを利用した新しいアーキテクチャなのかは調べたところまだ議論されているようでした。)

