GatsbyJSでポートフォリオサイトを作成した話
この記事はチームスピリット アドベントカレンダー2019の23日目の記事です。
こんにちは、tsuru_89です。
チームスピリットという会社で、Apex(Salesforceの独自言語)を使用してバックエンドの開発をしているエンジニアです。
今年の夏、知識が皆無なフロントエンドの勉強をするために「GatsbyJS」を触ってみたので、復習も兼ねてまとめてみます。
本当はがっつりとReactの勉強をするつもりでしたが、写真のポートフォリオサイトを作ってみたいと思い、静的サイトジェネレーターで勢いのある「GatsbyJS」を選択してみました。
GatsbyJSとは
GatsbyJSは、React製の静的サイトジェネレーターです。
静的サイトジェネレーターとは、対象となるデータソース(ブログ記事を記載したマークダウンファイル等)から静的なHTMLファイルを作成するものです。
従来のWebサイトの作成では、Wordpress等のCMSが人気だったと思いますが、Wordpressで記事を表示するためには、PHPでDBにアクセスをして動的にページを作成する必要がありました。
これに対して静的サイトジェネレーターで作成したWebサイトは、予めページが作成されているため「ページの表示速度が早い」「DBと紐付かないためセキュリティをあまり心配しなくて良い」等の利点があります。
GatsbyJSも静的サイトジェネレーターの一つですが、内部ではReactを使用しているため、静的ページの表示後にはReactのSPAとして動かすことができます。
.....と書きつつも、今まで自分でWebサイトを作成したこともWordpressを使用したこともないので「凄い!」という感動はあまり感じていません。。
上記の説明もふわふわとした理解のまま記載しています。ごめんなさいもっと勉強します。
どうやって勉強したか
以下の本を読んで勉強しました。
Reactの基礎から、GatsbyJS、Netlify(ホスティングサービス)、Contentful(Headless CMS)についても記載されており、これを読みながら手を動かすだけでWebサイトを作成することができます。
めちゃめちゃわかりやすいです!!!
筆者のmottox2さんのブログも参考にさせていただきました。
何を作ったか
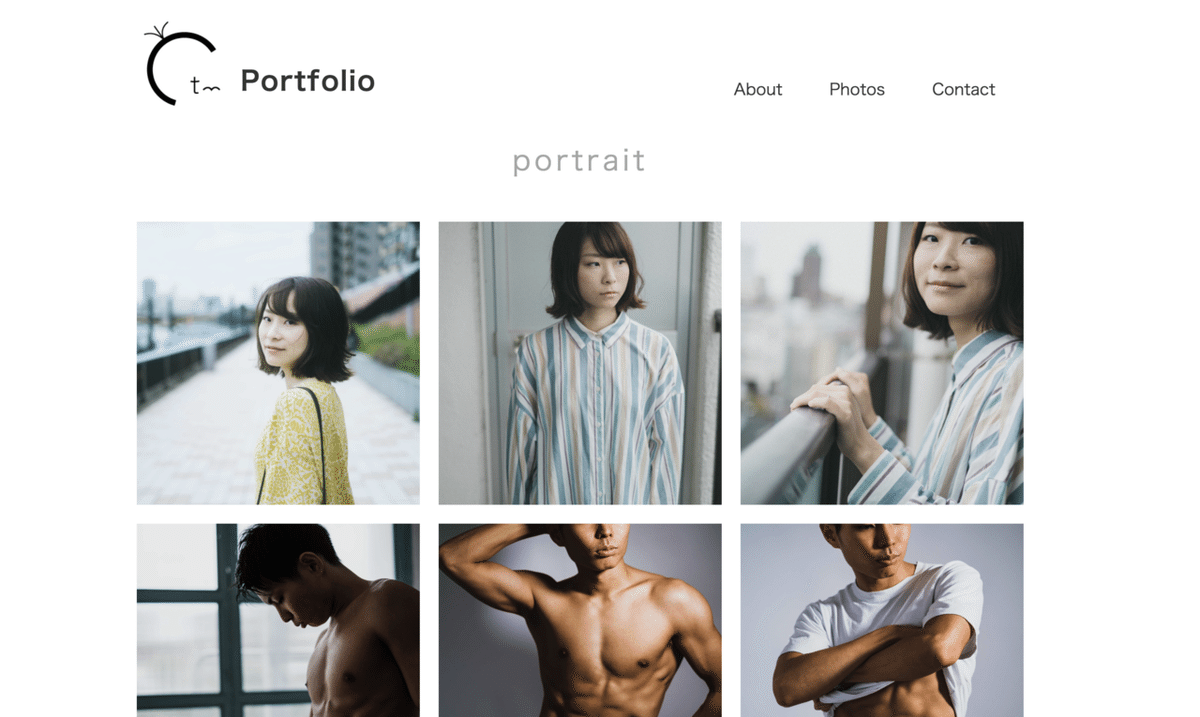
写真が趣味なので、自分が撮影した写真のポートフォリオサイトを作成してみました。
開発途中でモチベーションという大きな壁にぶつかってしまい、もうこれで終わりにしよう...と投げ出してしまったことは内緒です。
サイト作成の仕組みを簡単に説明すると以下のようになります。
1. Contentful(Headless CMS)に写真データを保存しておく
Contentfulはブログ記事や写真等のコンテンツデータを管理することができるサービスです。
APIを使用して様々なクライアントからそのデータにアクセスすることが可能です。
今回は写真のデータを保存しました。
2. Netlifyでビルド、デプロイ、ホスティングをする
Netlifyは静的ファイルのホスティングサービスです。
GatsbyJSで作成した静的ファイルをここにホスティングすることで、Webサイトとして公開することができるようになります。
またNetlifyはContentfulやGithubと連携することができ、Contentfulに写真を追加したり、ソースコードを修正したタイミングで自動でビルド&デプロイをしてくれます。
3. GatsbyJSでビルド時に静的ファイルを作成する
GatsbyJSは、ビルド時にGraphQLを使用した外部データの取り込みが可能です。
Contentfulに保存したデータを取り込み、 GatsbyJSのテンプレートとデータを組み合わせることで静的ファイルを量産することができます。
今回のサイトの場合は、写真の一覧ページと個別の写真ページはContentfulのデータを使用して作成しています。


作ってみて感じたこと
Reactの勉強のつもりでGatsbyJSを触ってみたのですが、それ以前にHTMLやCSSが全然わかってないことに気付きました。
レスポンシブデザインとかFlexboxとか難しい。。
またGatsbyJSが色々と隠蔽してくれているため、開発はスムーズでしたが、裏の仕組みや挙動について深くまで理解できていないなぁという印象です。
今思えば基礎が何もない状態でなぜ最初にGatsbyJSに手を出したのか謎でしたが、NetlifyやContentfulなども含めてとても勉強になったのでは!?!?と自分に言い聞かせてまとめを終わりにします。良いクリスマスを〜。
