
プログラミング完全未経験の僕が再入荷を通知するモニターツールを10分で作った方法
プログラム全く触ったことない僕がモニターツール作れたので、アウトプット兼ねてnoteにさせていただきます!
ちなみに僕自身、本当にプログラミングは未経験です。この記事を見れば、誰でも自由にChrome拡張機能が作れるようになります!
活用方法は無限大です!!それでは早速、順を追って説明します!
Chat GPT-4o https://chatgpt.com/
①基本設計

今回は在庫復活を瞬時に通知してくれるリストックモニターを作成しました。
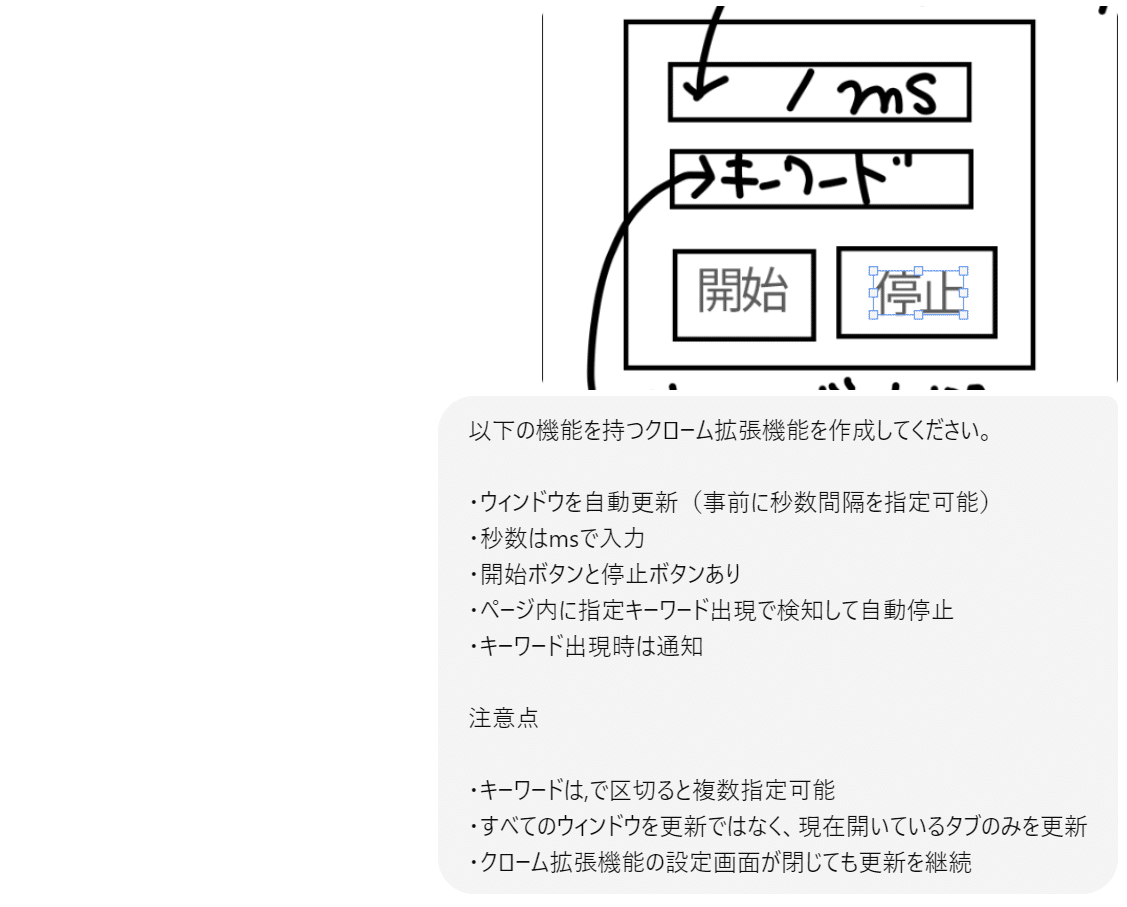
まずは概要を一つずつ箇条書きにします。(※画像参照)
・指定間隔で自動更新
・指定キーワード出現で自動停止
・通知システム
など
UI(見た目)はペイントツールで作った画像を作成して添付します。


※返事は下に続いてますが、長くなるので上の部分だけ載せてます。
この手順に従って拡張機能を作成していきます。
②開発・実装

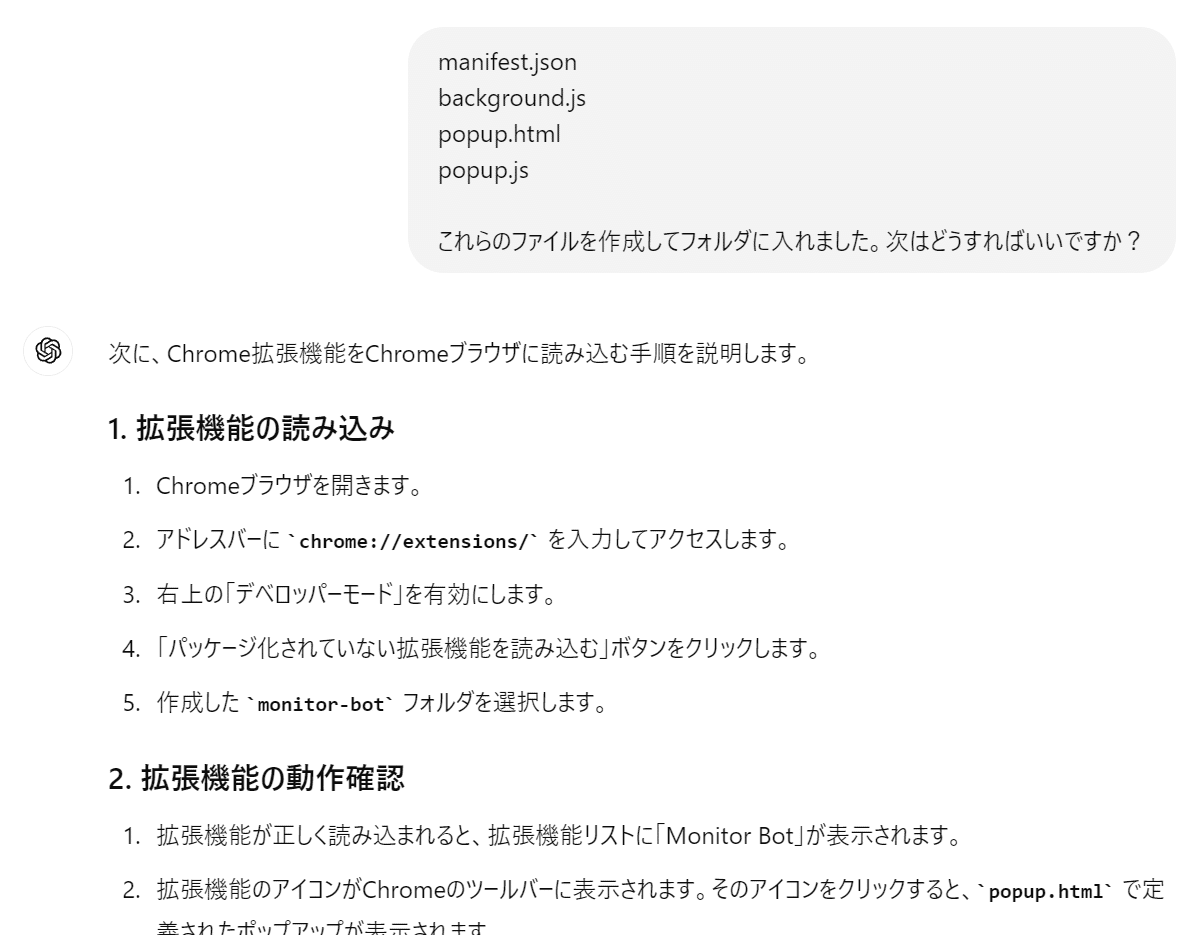
返事の内容を見ると、必要なファイルの種類とそれぞれのファイルのコード、拡張機能にする手順まで詳しく書かれています。
適当なフォルダを作成して、その中にいくつかテキストファイルを保存する必要があるようです。

※返事は下に続いてますが、長くなるので上の部分だけ載せてます。
メモ帳を使ってファイルを作る手順が送られてきました。メモ帳を開いて→コードをコピペ→保存。必要なファイル分(全部で4つ)書かれています。

手順通りに、「manifest.json」「background.js」「popup.html」「popup.js」を作成して、1つのフォルダにまとめました。

Chromeに拡張機能を反映させて、いよいよ実装です。
③動作テスト

Chromeにファイルを読み込ませたところ、エラーが発生しました。

※返事は下に続いてますが、長くなるので上の部分だけ載せてます。
どうやら拡張機能のアイコン画像をフォルダ内に保存してないことが原因みたいです。icon.pngを追加したところ、無事反映されました。しかし、開くと文字化けしていました。

※返事は下に続いてますが、長くなるので上の部分だけ載せてます。
修正方法が返ってきました。言われた通りに修正します。

開始ボタンを押して動かしてみます。しかし、ツールは無反応。エラーメッセージが表示されていたので、スクショして送ってみます。

エラーを修正して動かしてみましたが、問題なく動作しました。念のため、最終的に出力されたコードから機能を確認してみます!

ここまで10分程度で「在庫復活時に自動で通知が届くリストックモニター」が完成しました。
更に自動で購入する機能を付随させれば、自動購入botが完成しそうw
以上、完全未経験でChrome拡張機能を作る方法でした!
複雑な拡張機能を作る場合は、単純な機能のツールを一つ一つ作成して、それらを合体させる必要があります。現時点では、一気に複雑な注文をすると上手くいかないことが多いので注意。単純なツールなら何でも作れちゃいます!
最後までお読みいただき、ありがとうございました!
