
【webデザイン】模写コーディング②苦手なプロパティたち |display編
こんばんは🌛
先日はSTUDIOに寄り道してみたり
転職活動していたりと
模写コーディングの続きができていなかったので
久しぶりの投稿です。
久々CSS触ったら忘れている事が多すぎて
模写コーディング入門編なのに
全然コード書けなかった(泣)
とりあえず書いてみて
わからないところは
ソースコード見てしまいました。スミマセン。
あとはサイトの解説見て
また忘れそうなとこは記録しておきます。
そもそも
CSSの構造はこんな感じ↓
h1 { color : blue }セレクタ:どこに対してデザインを施すか(h1タグに)
プロパティ:セレクタに対して何を操作するか(colorを)
値:フォントサイズ、文字の色等のプロパティに対してどうするか(青に)
構造は分かっていても
セレクタとかプロパティとか急に言われると
それなんだっけ???て解説入ってこないから
IT用語に慣れるようにいちいちnoteに書きます(笑)
displayのblock・inline・inline-blockの違い
display:〇〇; よく使うけど
ちょっと時間が経つと違いが分からなくなってしまう、、、
模写コーディングで使用した内容で
まとめていきます!
◼︎displayの初期値
block
・p(段落)
・div
・ul(リストを囲む要素)
・li(リスト項目)
・h1~h6(見出し)
・header(ヘッダー)
・main(文章の中で中心となるコンテンツ)
・footer(フッター)など
inline
・a(リンク)
・span
・img(画像) など
◼︎blockの特徴
① 前後で改行が入るので、縦に要素が並ぶ
② 幅・高さ:指定できる
③ 余白:指定できる
④ 要素の配置:指定できない
◼︎inlineの特徴
基本的にはblockの中で用いられる。
文章の一部として認識され、
テキストの装飾やリンクに使われることがある。
① 前後で改行が入らないので、横に要素が並ぶ
② 幅・高さ:指定できない
③ 左右の余白:指定できる
上下の余白:調整できない
④ 要素の配置:指定できる
◼︎inline-blockの特徴
インライン要素とブロックレベル要素の
良いとこ取り!
① 前後で改行が入らないので、横に要素が並ぶ(inlineと同じ)
② 幅・高さ:指定できる(blockと同じ)
③ 余白:指定できる(blockと同じ
④ 要素の配置:指定できる(inlineと同じ)
→できることが増えた!
◼︎実際の使用例

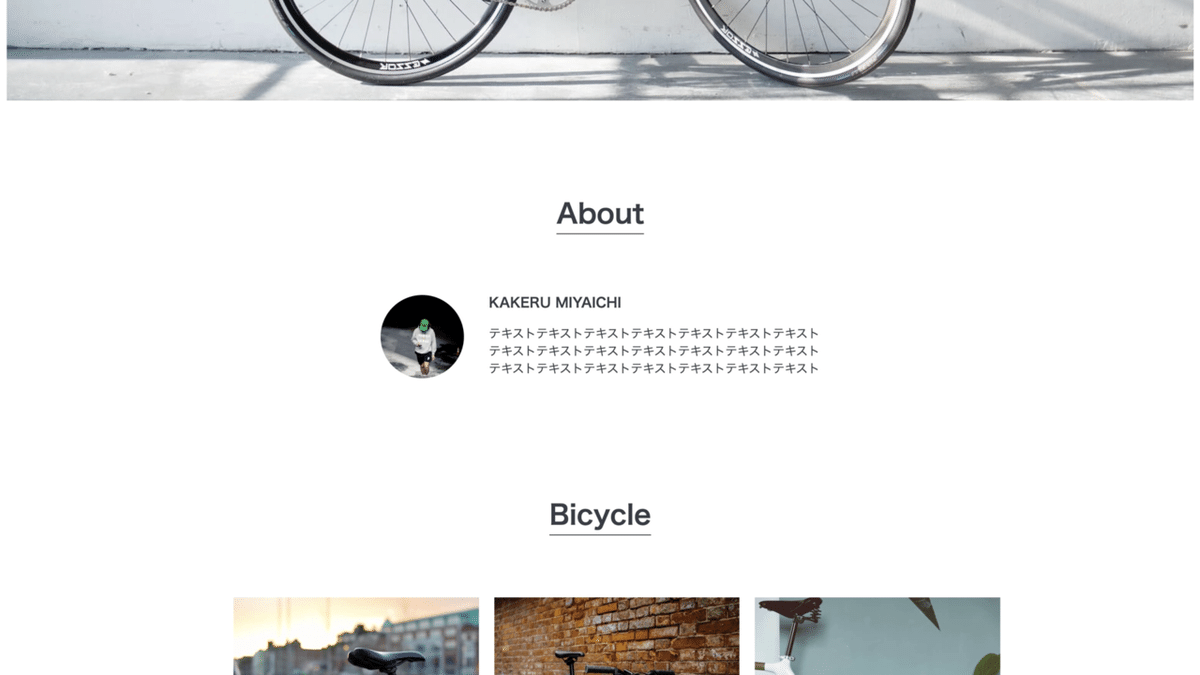
「About」のセクションタイトルに注目!
<h2 class="section-title">About</h2> <h2>の初期値はblock要素。
このままでは画面中央に配置することはできません。
そこで、、、
.section-title {
display: inline-block;
font-size: 2rem;
text-align: center;
margin-bottom: 60px;
border-bottom: solid 1px #383e45;
}display: inline-block を設定し
text-align: center と組み合わせて使用することで、
要素自体(Aboutというテキスト)を
親要素内で中央に揃えることができました!
また、inlineではなくinline-blockにしたことで
margin-bottom: 60px;(下の余白)も指定できました。
下記サイトを参考に備忘録を作成しました!
とてもとてもわかりやすいのでぜひご覧ください
display:flex !?
display: flex は、
要素を「フレックスコンテナ」に変えるために使用する。
これにより、その子要素(「フレックスアイテム」)を
フレックスボックスのレイアウト機能を使って
柔軟に配置することができる。
待て待てフレックスボックスって何、、、
概要: フレックスコンテナ内のアイテムを
主軸(横方向)および交差軸(縦方向)で
柔軟に配置するための技術。
主要プロパティ:
display: flex — フレックスコンテナを作成
justify-content — 主軸に沿ったアイテムの配置
align-items — 交差軸に沿ったアイテムの配置
flex-direction — 主軸の方向の指定
flex-wrap — アイテムの折り返し設定
フレックスボックスは
レイアウトを適用させたい子要素の要素と、
それらをラップする親要素のコンテナから
構成されている。
#bicycle ul(親) に display:flex を
指定することで、
子要素のレイアウトを変更出来る。
<section id="bicycle" class="wrapper">
<h2 class="section-title">Bicycle</h2>
<ul>
<li>
<img src="image/bicycle1.jpg">
<h3 class="content-title">タイトルタイトル</h3>
<p>テキストテキストテキスト</p>
</li>
<li>
<img src="image/bicycle2.jpg">
<h3 class="content-title">タイトルタイトル</h3>
<p>テキストテキストテキスト</p>
</li>
<li>
<img src="image/bicycle3.jpg">
<h3 class="content-title">タイトルタイトル</h3>
<p>テキストテキストテキスト</p>
</li>
</ul>
</section>#bicycle ul {
display: flex;
/* 両端揃え */
justify-content: space-between;
}display:flex したら
justify-content: space-between と組み合わせ
フレックスコンテナ内のアイテムを
両端揃えにし中間に均等なスペースを分配することができました。

同じサイトのこちらの記事もとても参考になりました!
まだまだ書ききれない機能があるので
徐々に理解できればと思います(汗)
次回の予定
ひとまずCodejump模写コーディング入門編は
終わったのですが
慣れないプロパティ様が多いので
次回も苦手な部分をまとめていければと思います!
今日もお疲れ様でした〜🌝
