
CSSクラスの名前づけに困らないようにBEMを覚える。
現場で新規開発をしているとスタイルを一から組むことがあります。
思いつきで書くと統一感無くしてしまいがちで、結局修正するハメになったり。いつもクラス名をどうすべきかで悩んでいたところにBEMというものを知りました。(デザイン会社からまわってきたコードをみた際にこの書き方になっていてわかりやすかったです。)
そこで、この記事ではBEMについて簡単にまとめます。
BEMとは
CSSの設計規則。
Block Element Modifierの頭文字を取ったもので
Block:大枠
Element:要素(ブロックの中の要素)
Modifier:外観、状態、動作
を意味し、「block__element_modifier」の形でクラス名を記述します。
書き方を統一することで、誰が見てもすぐにわかり開発効率が上がる書き方らしいです。
具体的に書き方を見ていきます。
まずは、1つのブロックをそのままBEMの単語で書くと
<div class="block">
<div class="block__element">
<p class="block__element_modifier">テキスト</p>
</div>
</div>になります。
Blockのポイントは
・機能的に独立したパーツとして設計
・ブロック名が被ることはない
・Blockの中にBlockもOK
Blockは「それが何か?」を説明できるもの(意味を持つもの)にすることが大事です。もし複数の単語が使いたいならハイフン1つで区切ります。
Elementのポイントは
・独立した意味がない(blockの外では意味がない)
・ブロックの中に存在するもの
・名前被りはOK
単体では使えないパーツです。button、input、listなどの名前をつけます。
block同様、複数の単語が使いたいならハイフン1つで区切ります。
Modifierのポイントは
・BlockやElementと見た目や動きが少しだけ違うものを作りたい時に使う
・状態、動作、見た目を意味する
・Blockに対するModifier、Elementに対するModifierの2種類ある
サイズや他のものとの違い(非活性やフォーカス)どう動くの?といったものです。
モーダルを例に考える
上記の規則にならって、ポップアップ用のモーダルを例に考えてみます。
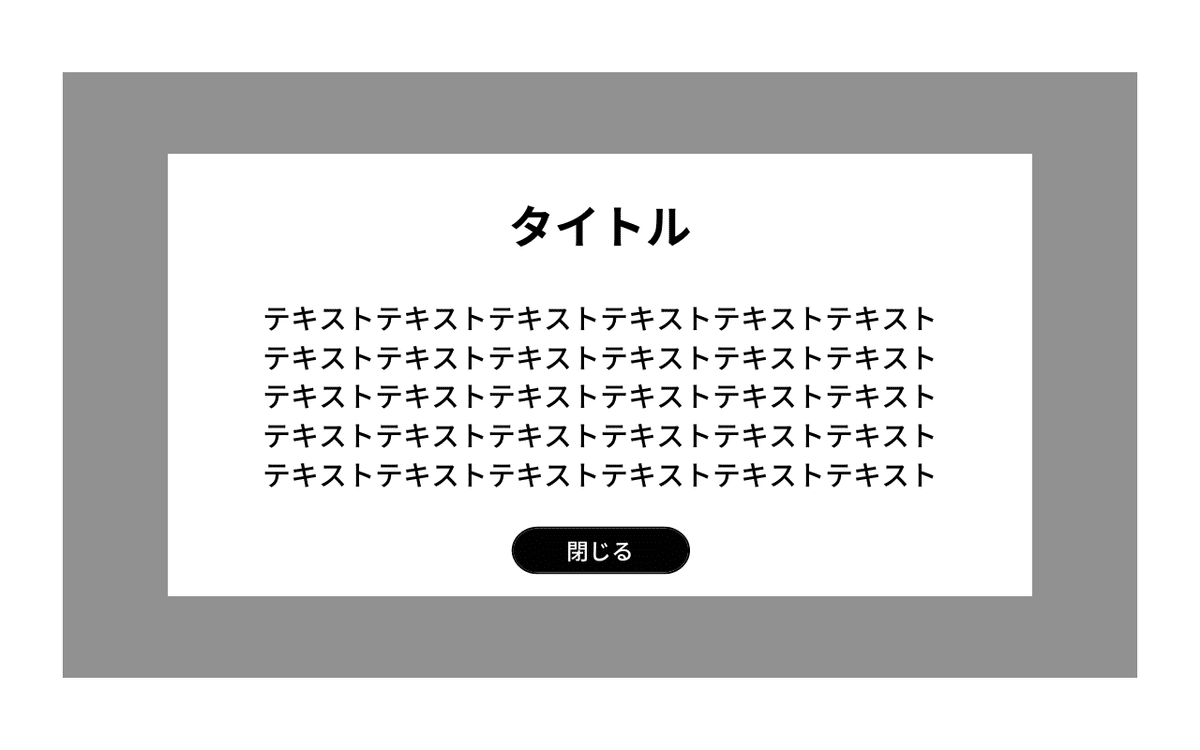
作成するモーダルのイメージはこんな感じ。

Block
Blockをシンプルに「modal」とします。
<div class="modal"></div>Element
Block内に「マスク(背景グレー部分)」「インナー(背景白部分)」「タイトル」「テキスト」「ボタン」を以下の名前で用意。
マスク:modal__mask
インナー:modal__inner
タイトル:modal__title
テキスト:modal__text
ボタン:modal__button
<div class="modal">
<div class="modal__mask"></div>
<div class="modal__inner">
<h3 class="modal__title">タイトル</h3>
<p class="modal__text">テキストテキストテキストテキスト...省略</p>
<button class="modal__button">閉じる</button>
</div>
</div>スタイルは省略しますが、ここまででモーダルの設計はOK。
次にポップアップ用ではなく登録確認用モーダルにも流用したい。
という場合を考えます。
そんな時に役に立つのがModifierです。
登録確認用モーダルでは
ボタンを「登録」「キャンセル」の2種類用意します。

Modifier
2種類のボタンをElementに対するModifierで分類します。
今回は動作で種類分けするとして
登録:submit
キャンセル:cancel
とします。
<div class="modal">
<div class="modal__mask"></div>
<div class="modal__inner">
<h3 class="modal__title">内容の確認</h3>
<p class="modal__text">テキストテキストテキストテキスト...省略</p>
<div class="modal__button-wrap">
<button class="modal__button modal__button_submit">登録</button>
<button class="modal__button modal__button_cancel">キャンセル</button>
</div>
</div>
</div>こんな感じでBlock「modal」の一部を変えて使用することができます。
おわりに
これが基本的なBEMの考え方のようです。
私が経験した現場では、スタイル関係はBEMをベースにして、JS用にはもっと単純な命名をしていたりしました。
規則があると命名の際に時間を使わないので、これからは積極的に使っていきたいですね。
