
【構築編STEP2】EC未経験でも安心!アイキャッチ・ショップロゴ画像の作り方
弊社は"みんなでシェアし合うおすそわけマーケットプレイス ツクツク!!!"を運営する、TSUKU TSUKU株式会社です。
このnote記事では、自社システムの「ツクツク!!!CMS」にまつわる情報や誰でもできるネットショップ成功の秘訣・テクニックについて公開してまいります。
早速ですが、、、
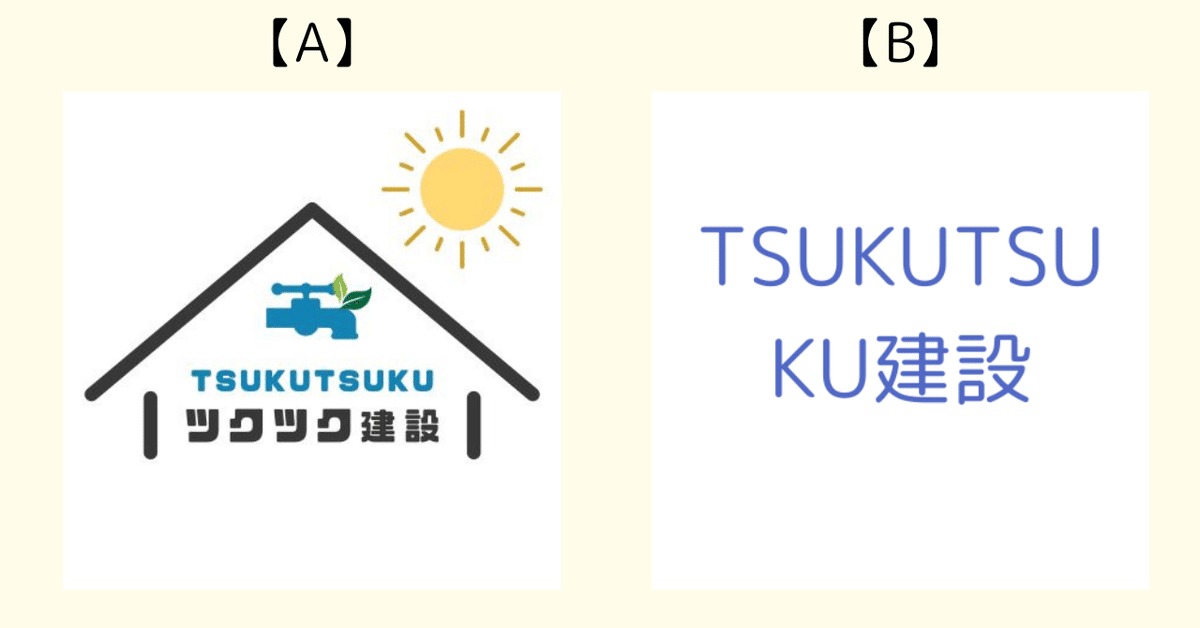
リフォームをしたいな~と建設会社を探していた際、ネットの検索結果ではAとBの会社がでてきました。
皆様ならAとBどちらの会社のサイトを見たいと思いますか?

Aの方が会社のブランド感があり、目を惹かれる、などポジティブな印象を抱きませんか?
ショップロゴ画像やアイキャッチ画像は実はサイトのクオリティ、見栄え、信頼性、競合企業との差別化を図れる重要な役割があります。
今回の記事は・・・
・アイキャッチ・ショップロゴ画像にどんな画像を登録すればいいかわからない。
・デザインに苦手意識がある、あまり作成をしたことがない。
・そもそもアイキャッチ、ショップロゴ画像がわからない。
・ショップページを最短で公開させたい!
・PCやスマホの操作に不慣れなため、入力方法を教えてほしい。
などショップ公開における「アイキャッチ・ショップロゴ画像の登録」で特にお困りのショップ様にぜひ見ていただきたい記事となっております。
今回の記事も短い時間でサクッと読める記事になっておりますので、早速本編に行きましょう!
【登録すべき画像項目とは】
ショップページを公開するにあたり、登録必須または弊社登録推奨の画像項目は下記の3つです!
・【必須】アイキャッチ、ショップロゴ画像 ※操作画面はこちら
・【推奨】スライダーの設定PC ※操作画面はこちら
・【推奨】スライダーの設定SP ※操作画面はこちら
上記3つの内、本記事ではまずは「アイキャッチ画像やショップロゴ画像がどういったものか」説明していきます。
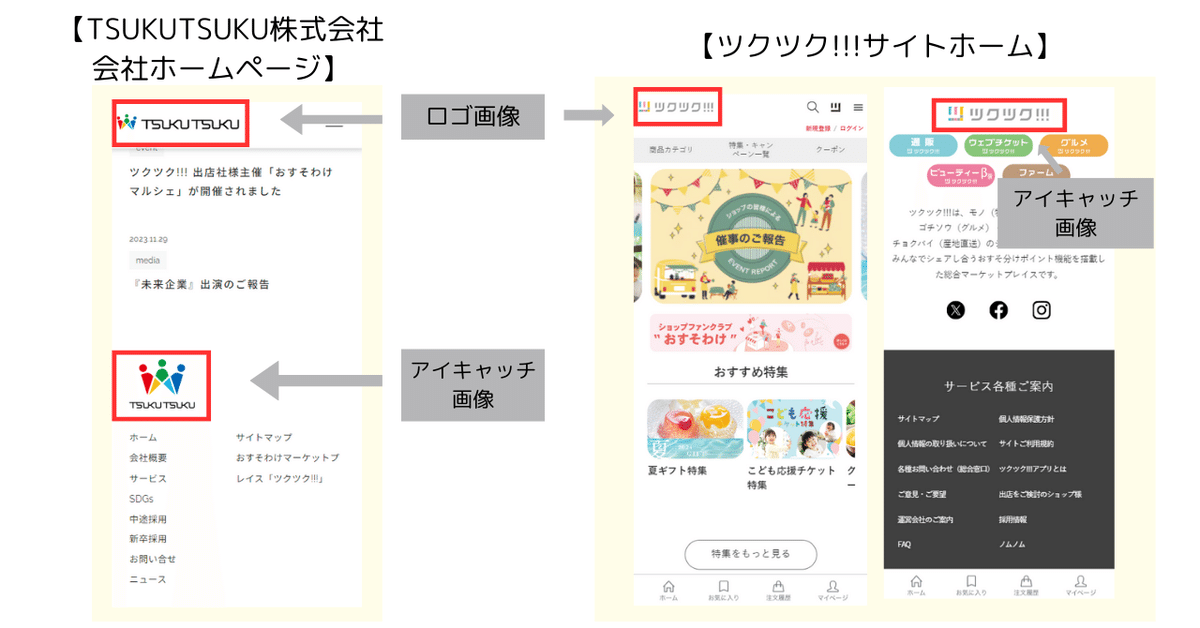
【アイキャッチ画像・ショップロゴ画像とは?】
▷アイキャッチ画像・ショップロゴ画像とは
まずは画像の目的や役割についてご説明いたします!
◆アイキャッチ画像とは…
ショップページトップや、ショップ検索の検索結果に用いられる画像です。文字通り「目を引きつける(アイキャッチ)」役割があります。
◆ロゴ画像とは…
ショップページ上部に固定表示される画像です。多くは会社やブランドの理念や特徴、ブランドイメージを表現するアイテムとして活用されます。

有名なあの企業も、よく飲むお酒や飲み物にも「いつも見かけるロゴ」がありますよね!
▷登録後のメリット・効果
続いてアイキャッチ・ショップロゴ画像を登録するメリットはこちらです!
・ユーザーの目を引き付ける。
・企業やブランド、商品、サービスなどを印象づける。
・ロゴで企業や商品を記憶してもらえる。
・商品についたロゴを見た人が企業をイメージし、購入につながる。
思い返すとよく買うあの商品にもおなじみの企業ロゴがついており「この企業の商品なら買ってみよう!」と思ったことはありませんか?
アイキャッチやショップロゴは視覚で覚えてもらうための重要な役割、またサイト自体の信頼性やクオリティを高める効果があることが分かりますね!
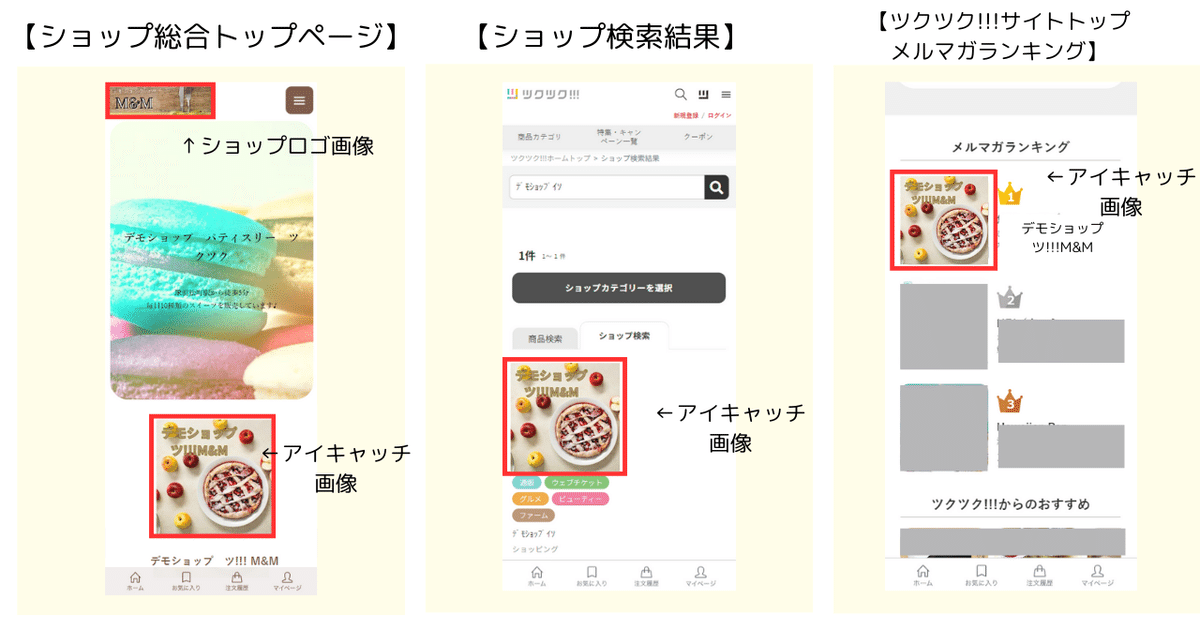
▷掲載場所
ツクツク!!!サイト内での掲載場所はこちらです!
・アイキャッチ画像
└ショップ総合トップページ中央
└ショップ検索結果
└メルマガランキング(ツクツク!!!サイトホーム中央部分)
・ロゴ画像
└ショップ総合トップページ左上部

アイキャッチまたショップロゴ画像はユーザーにとって目につきやすい位置に配置されております!
ユーザーの目を引き付ける画像が登録できるよう、次の項目では画像の作り方のコツをご紹介いたします!
【画像の作り方のコツ】
アイキャッチ・ショップロゴ画像の作り方のコツをご紹介します!
また、アイキャッチとロゴ画像は同じ素材やデザインでももちろんOKです。コツをしっかりと押さえられた画像を登録していきましょう!
・細かな文字ではなく、一目でパッと読める文字にする。
・商品やその他資料での活用を踏まえ、シンプルなデザインにする。
※もちろん鮮やかなデザインもOKです!
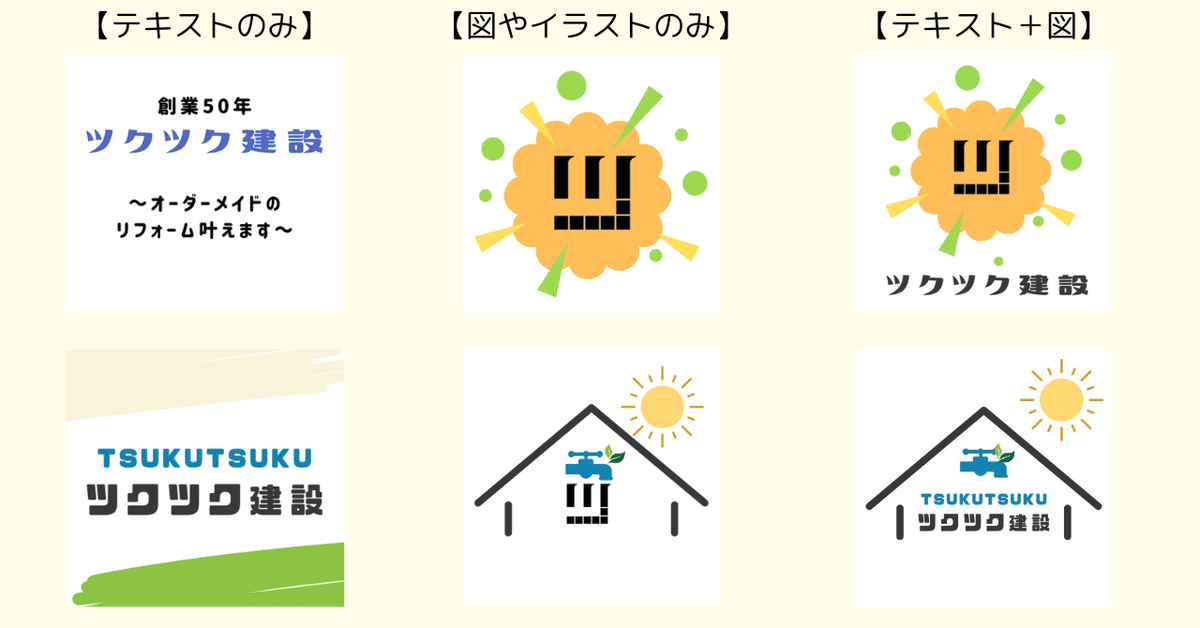
・下記のどのパターンが最適か、比較して作成してみる。
①テキストのみ
②図やイラストのみ
③テキスト+図
★コツをおさえたデザイン例

でもコツやデザイン例を押さえても、実際の作成方法はどうすればいいの、、、?って迷いますよね!
ここではさらに作り方のパターンを2つご紹介します!
【画像を作成する】
▷自分で作成する
自分でデザインを作成する際にはCanvaという誰でもデザインが無料で簡単に作成できるツールの活用がおすすめです!
◆Canva公式URL
https://www.canva.com/
◆Canvaのおすすめポイント
・無料でデザインが作成できる
・テンプレートの数が豊富
・jpg、png、pdfと拡張子の選択ができる
・PCでもスマホでも操作ができる
◆アイキャッチ・ショップロゴ画像をCanvaで作る手順をご紹介します!
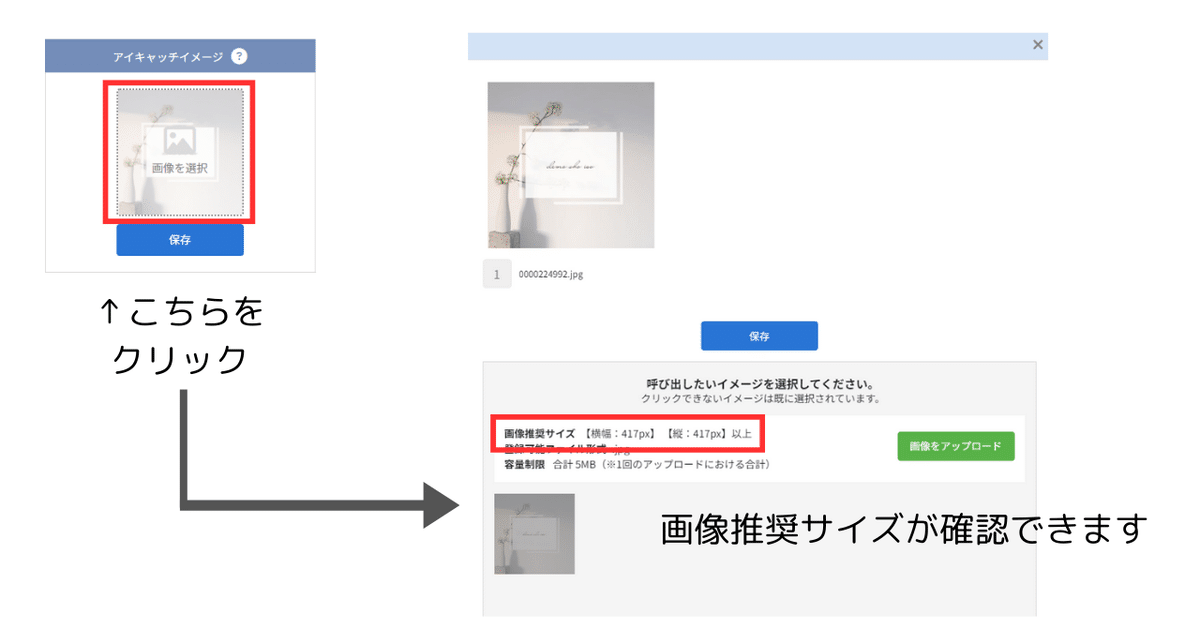
(1) ツクツク!!!CMSにて画像推奨サイズを確認する。

(2) Canvaにユーザー登録を行う。
※ユーザー登録ページはこちら
※ユーザー登録方法はCanva公式サイトをご確認くださいませ。
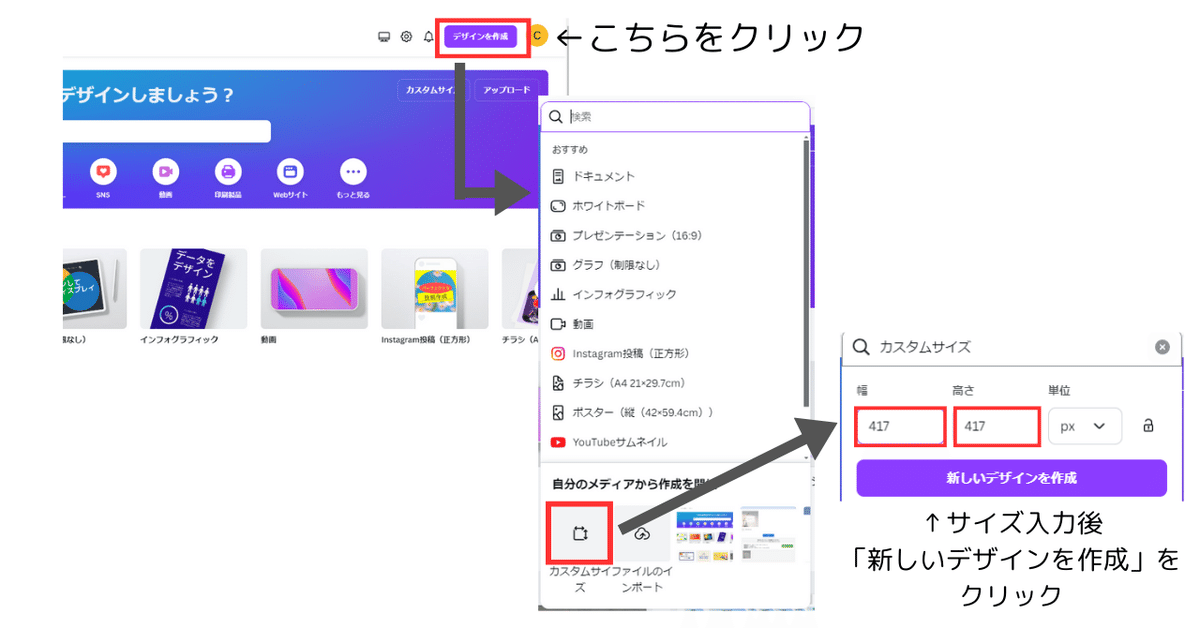
(3) Canva右上の「デザインを作成」→「カスタムサイズ」をクリックし推奨サイズを入力する。

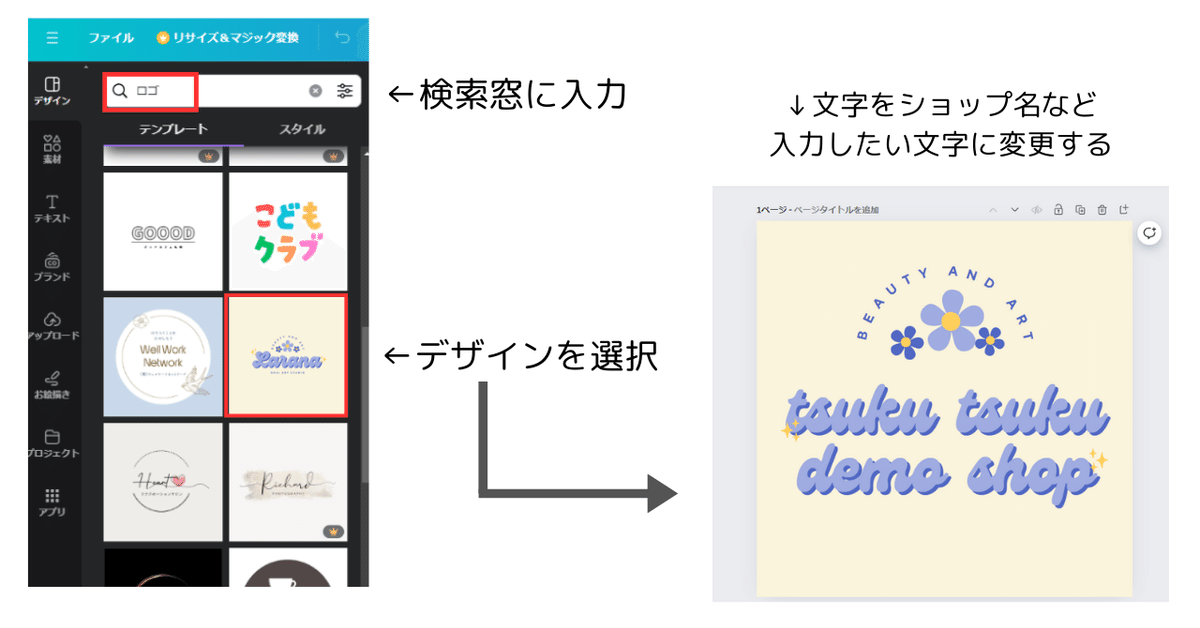
(4) 画面左側検索窓に「ロゴ」と入力し検索する。
(5) お気に入りのデザインをクリックする。
(6) 文字を置き換える。
※文字の変更方法など詳細な操作方法はこちらをご参照ください。
(Canva公式サイトに遷移いたします。)

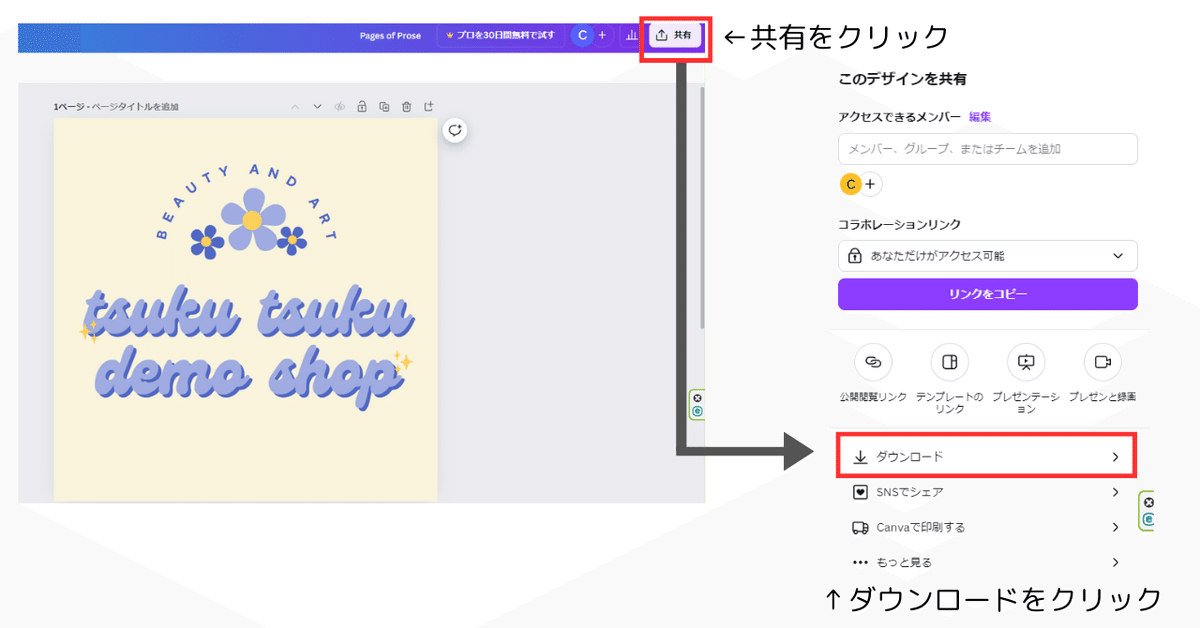
(7)デザインをダウンロードする。

(8) ツクツク!!!CMSで画像を登録する。
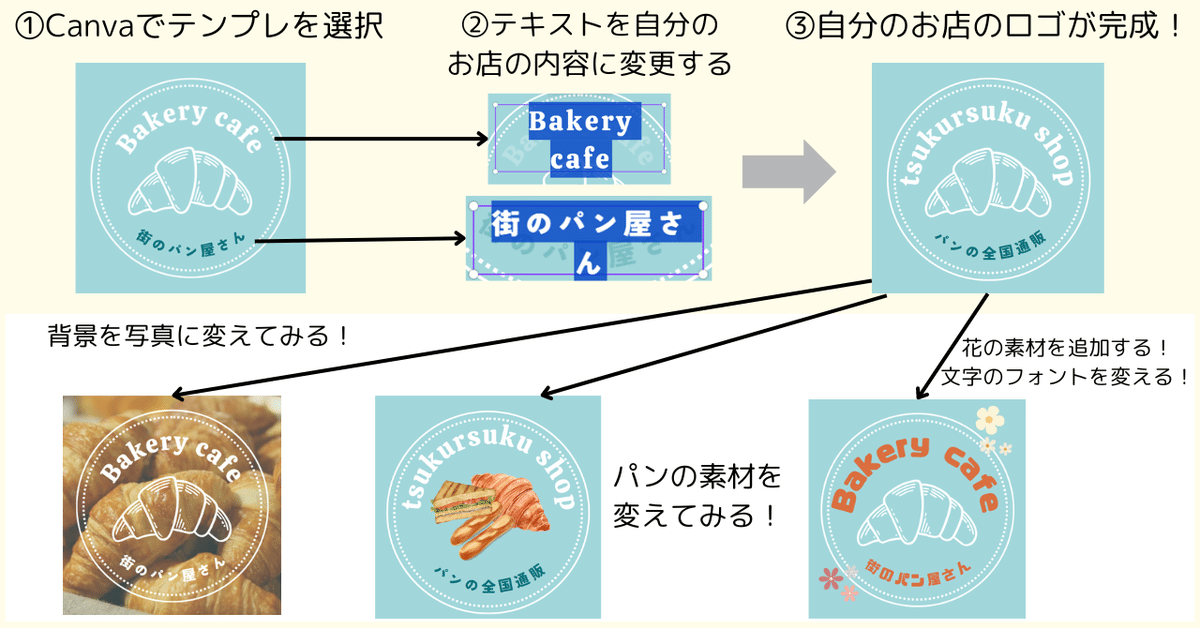
★実際にCanvaテンプレを活用した作成例もご紹介いたします!

背景を写真に変えてみる
素材を違ったデザインに変えてみる
新たに花や装飾のデザインを追加する
テキストのフォント、カラーを変更する
Canvaを活用することであらゆるデザインが簡単に作成できることが伝わりましたでしょうか?
また、Canvaでは有料プランも用意されておりますが、無料でも十分すぎるほどのサンプルを使用することができます。
少し苦手意識のある方もぜひこちらのリンクからお試しください!
▷プロに依頼をする
デザインが苦手、時間をかけるのは惜しい、という方はプロのデザイナーに依頼をするのも1つの方法です。
お悩みの際には1つの案としてプロへの依頼もご検討ください!
また、現在ツクツク!!!で出店されているショップを参考にしてみると、よりイメージがつきやすくなります!ぜひツクツク!!!のサイトで検索し、惹かれる画像のショップを探してみてください!
操作方法に困ったら
画像の登録方法またその他ツクツク!!!CMSにおける操作での不明な点等については、ツクツク!!!CMS公式マニュアルにて画像付きで案内をご用意しております。
お困りの際はぜひ、公式マニュアルをご参照ください!
まとめ
最後まで記事をお読みいただき、誠にありがとうございます。
本日のまとめはこちらです!
①アイキャッチ画像、ロゴ画像は印象に残り目を惹かせることが目的
②画像作成の際は、アプリの使用やプロへの依頼を検討してみる
本記事を通して「最短での公開までの方法」また「ツクツク!!!CMS画像登録の必要性」が伝わっていれば幸いです!
※システムの仕様は変更となる場合がございます。何卒ご了承くださいませ。
次回のお知らせ
最後まで本記事をお読みいただき、ありがとうございました!
次回は「スライダー画像とは」についてを9月初旬に公開予定です!
ぜひ次回記事もお読みいただけたら幸いです。
※記事内容は変更となる可能性もございます。何卒ご了承くださいませ。

