
【PySide2】MayaのUI作成手順
はじめに
MayaでPySide2を使用したUI作成の基本をまとめます。
UIの基盤にレイアウト、ボタン配置、ボタンにコマンドを接続など最低減の情報のみ。
環境:Windows
Maya2024
Python3
Pyside2
モジュールのインポート
PySideは結構人によってインポート方法がさまざまです。
今回は必要なクラスだけをインポートする方法で行きます。
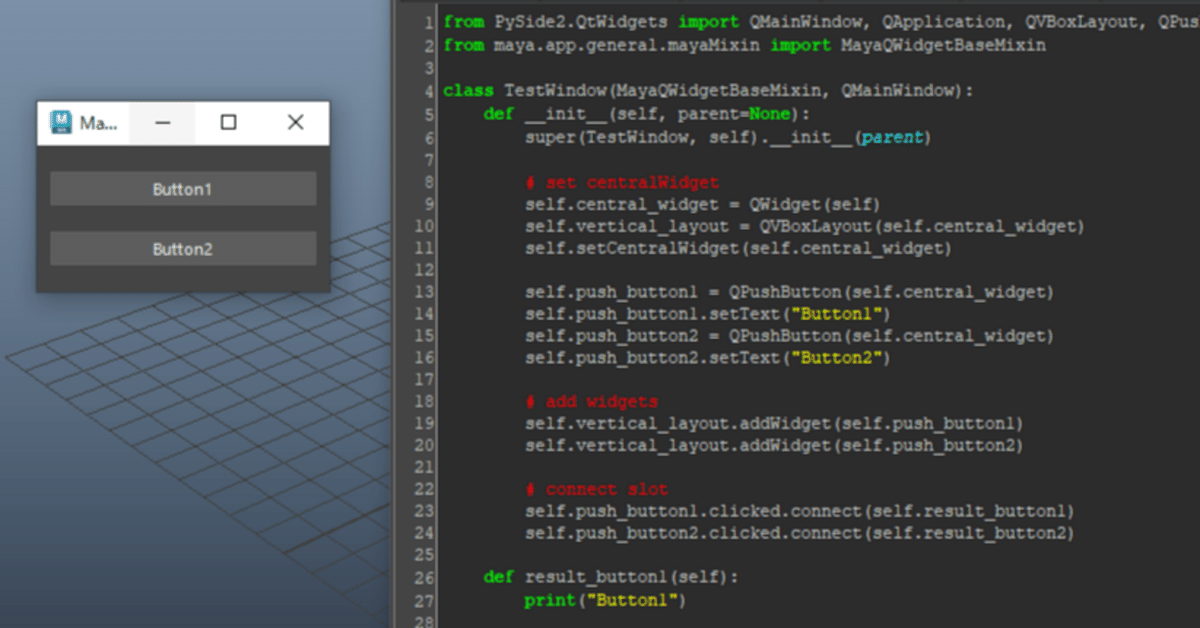
from PySide2.QtWidgets import QMainWindow, QApplication, QVBoxLayout, QPushButtonさらに作成したUIがMayaウインドウの後ろに行ってしまうのを防ぐためにmayaMixinモジュールからMayaウインドウにペアレント化するMayaQWidgetBaseMixinも使用します。
from maya.app.general.mayaMixin import MayaQWidgetBaseMixin基盤の作成
QMainWindowというUIの大元になるクラスを継承してウインドウの基盤を作成します。
クラスにMayaQWidgetBaseMixin, QMainWindowを多重継承します。
そして基底クラスのコンストラクタ(__init__)をオーバライドしてsuperで基底クラスのコンストラクタの呼び出しを行います。
コンストラクタにはまずCentralWidgetを設定します。
CentralWidgetはQMainWindowの主要なボタンなどを配置するためのウィジェットです。
QWidget:ウィジェットを作成します。QMainWindowを親にします。
QVBoxLayout:垂直に配置ができるレイアウトをQWidgetを親に指定して作成します。
setCentralWidget():ウィジェットをCentralWidgetに設定します。
class TestWindow(MayaQWidgetBaseMixin, QMainWindow):
def __init__(self, parent=None):
super(TestWindow, self).__init__(parent)
# set centralWidget
self.central_widget = QWidget(self)
self.vertical_layout = QVBoxLayout(self.central_widget)
self.setCentralWidget(self.central_widget)基盤はこれだけですので一度ウインドウとして起動してみましょう。
後のことを考えて起動は以下のように関数を定義します。
まずQApplicationをインスタンス化してUIクラスもインスタンス化してshow()でUIを表示します。
最後にQApplicationの実行を終了させます。
def show_win():
app = QApplication.instance()
win = TestWindow()
win.show()
app.exec_() show_win()を実行してみると何もない空のUIが表示されたかと思います。

ボタンの追加
CentralWidgetのレイアウト(QVBoxLayout)に追加するので垂直に並ぶボタンを作ることができます。
QPushButton:ボタンの作成。centralWidgetを親に指定。
setText():ボタンに表示する文字を指定。
addWidget():centralWidgetのレイアウトに追加。
self.push_button1 = QPushButton(self.central_widget)
self.push_button1.setText("Button1")
self.push_button2 = QPushButton(self.central_widget)
self.push_button2.setText("Button2")
# add widgets
self.vertical_layout.addWidget(self.push_button1)
self.vertical_layout.addWidget(self.push_button2) クラスを定義し直してshow_win()を実行すればこのようにボタンが2つできました。

ボタンにコマンドを接続
まずスロット(メソッド)を作成します。
簡単にprint関数で結果を出力するだけのメソッドです。
def result_button1(self):
print("Button1")
def result_button2(self):
print("Button2")次にシグナルとスロットを接続します。
シグナルはウィジェットのある操作を行ったときに発信されるもので、各ウィジェットにデフォルトでいくつかシグナルが用意されています。
今回であればボタンがクリックされたというシグナルに作成したスロットが実行されるように接続します。コンストラクタに追加で書きます。
clicked.connect():クリック時のシグナルとスロットを接続。
# connect slot
self.push_button1.clicked.connect(self.result_button1)
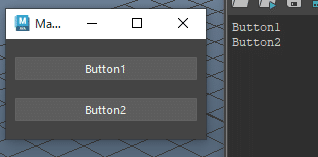
self.push_button2.clicked.connect(self.result_button2)またクラスを定義し直してshow_win()でUI表示した後にボタンを押してみると接続したメソッドの結果が出力されます。

・全体コード
from PySide2.QtWidgets import QMainWindow, QApplication, QVBoxLayout, QPushButton
from maya.app.general.mayaMixin import MayaQWidgetBaseMixin
class TestWindow(MayaQWidgetBaseMixin, QMainWindow):
def __init__(self, parent=None):
super(TestWindow, self).__init__(parent)
# set centralWidget
self.central_widget = QWidget(self)
self.vertical_layout = QVBoxLayout(self.central_widget)
self.setCentralWidget(self.central_widget)
self.push_button1 = QPushButton(self.central_widget)
self.push_button1.setText("Button1")
self.push_button2 = QPushButton(self.central_widget)
self.push_button2.setText("Button2")
# add widgets
self.vertical_layout.addWidget(self.push_button1)
self.vertical_layout.addWidget(self.push_button2)
# connect slot
self.push_button1.clicked.connect(self.result_button1)
self.push_button2.clicked.connect(self.result_button2)
def result_button1(self):
print("Button1")
def result_button2(self):
print("Button2")
def show_win():
app = QApplication.instance()
win = TestWindow()
win.show()
app.exec_() まとめ
以上が基本的なPySide2のUI作成の流れになります。
基盤の作成→レイアウトを作成→ウィジェット作成→レイアウトに追加→スロット作成→シグナルとスロットを接続
今回は簡単なものですがPySideは自由度が高いのでMaya標準のUIより重宝します。しかし少々難しい面もあり勉強するには大変です。少しずつメモとして忘れないように追加できればと思っています。
※こちらはMaya2024で作成したものになります。それ以外のバージョンでは動作を保証していません。
