
processing_やってみた_002
今日も今日とてprocessingの勉強
fullScreen();
colorMode(RGB, 100);
background(255, 255, 255);
smooth();
//半径を代入
float radius = 100;
//ワークスペースの中央に設定
int centx = width/2;
int centy = height/2;
stroke(0, 30);
//塗りなし
noFill();
//円を描画(画面中央,x軸直径,y軸直径)
ellipse(centx, centy, radius*2, radius*2);
stroke(20, 50, 70);
float x,y;
float lastx = -999;
float lasty = -999;
for(float ang = 0; ang <= 1440; ang += 5){
radius += 0.5;
float rad = radians(ang);
x = centx + (radius * cos(rad));
y = centy + (radius * sin(rad));
if(lastx > -999){
line(x, y, lastx, lasty);
println(x);
println(y);
}
lastx = x;
lasty = y;
lasty = y;
}三角関数の登場で一気に難しくなった。。。
ジェネラティブアートをやるとなると三角関数出てくるとは聞いていましたがまさかここまで難しいとは。。。
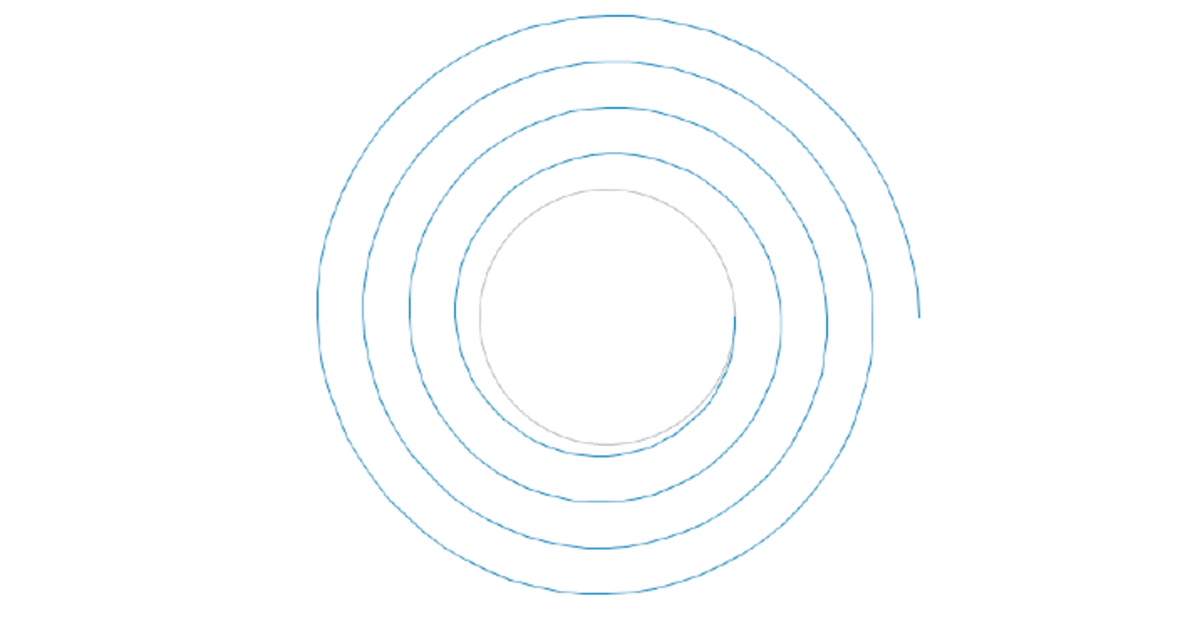
実行すると渦巻きが

楽しくないものが描画されたけど、これを楽しくするための方法が、自分の知識量だとまだない。。。
勉強あるのみ。
