
MaxでUIをつくりたい -jsui MGraphicsで正弦波を描画する-
はじめに
MaxでUIを作ってごにゃごにゃしたいという気持ちが出てきた。
諸先輩方の作ったM4Lアプリを見ていると、jitterを使ったものと jsui を利用しているものがあり、3次元的な複雑な描画をしないのであれば、スクリプトベースで融通が効きそうなjsuiが良さそうだ。
不思議なのが、MGraphicsとSketch objectという似たような関数がありどっちが良いのか分からないが、前者の方が使っている人が多そうなので(多少ではあるが、YoutubeでTutorialもあったし、有志の初心者向け作例もある)こちらを採用してみる。
とにかく情報が少なく、若干苦労したので簡単な作例と解説を上げる。ビジュアルプログラミングは経験が少なく思い付きで実装しているので、筋が悪い可能性はある(なので良い方法あれば教えてください)
jsui,MGraphicsとは?
jsui は、Maxに入っているjavascriptでUIを作れる機能
MGraphicsは描画ライブラリの様なもので、基本的な線や図形の描画はこちらでできる。詳細は公式ドキュメントを参照
https://docs.cycling74.com/max8/vignettes/jsmgraphics
やりたい事
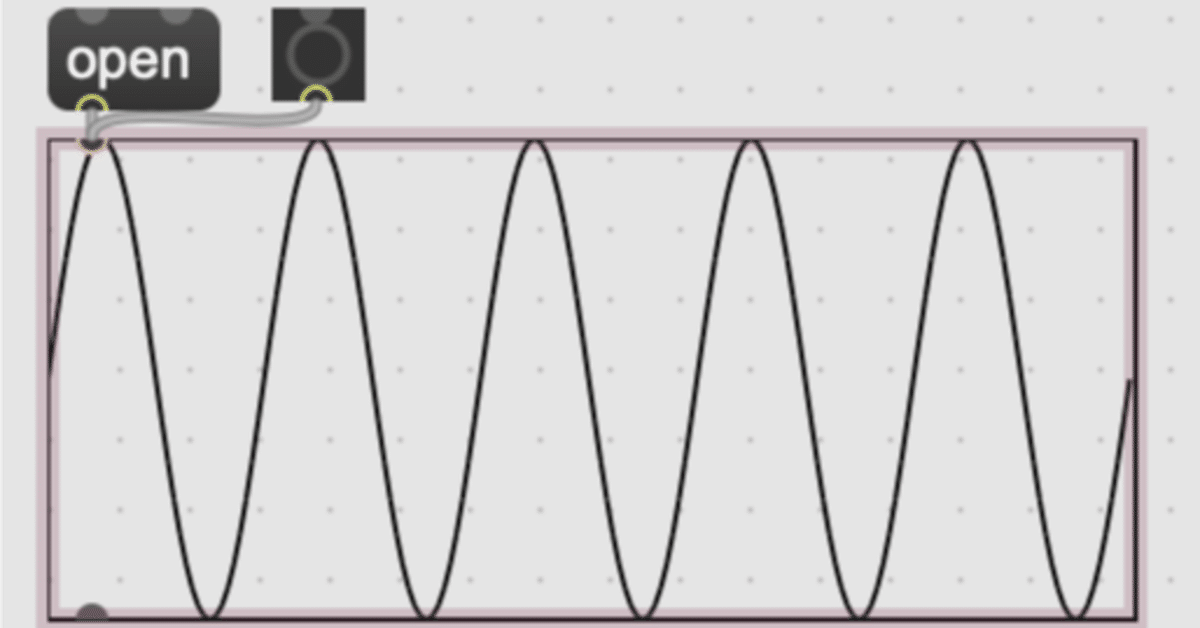
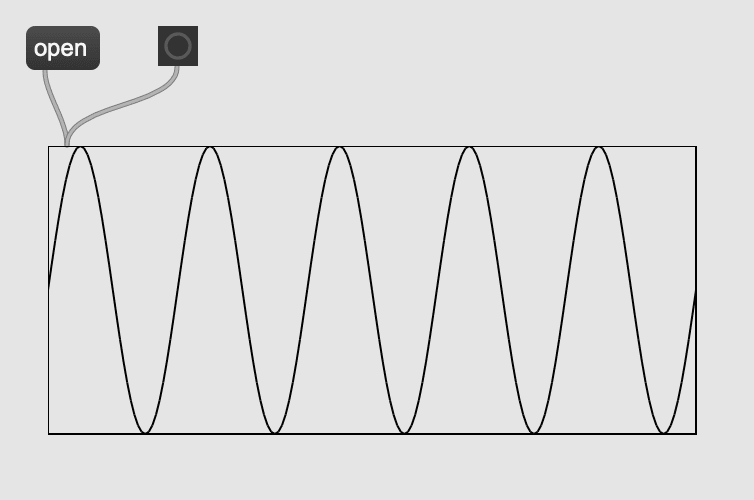
正弦波の波形を描画したい。
画面中心左端をスタートとして以下のステップを繰り返す
1. 今いる座標を取得する
2. 次のステップのx座標を決定する(ちょっとだけ右にステップさせる)
3. sin波の計算結果をもとにy座標を決定する
4. 1の座標と2~3で決定した座標の間に線を引く
5. 1~4を繰り返す
実装
mgraphics.init()
mgraphics.relative_coords = 1
mgraphics.autofill = 0
var PI = Math.PI
var SIN = Math.sin
function paint() {
var aspect = calcAspect()
with (mgraphics) {
for(var i=0; i<180; i++) { //5周期分
var next_x = -1.0 * aspect + ((i+1) * 0.025)
var next_y = SIN(PI / 18 * (i+1))
var x = -1.0 * aspect + (i * 0.025)
var y = SIN(PI / 18 * i) //update for y coord (10度づつ)
move_to(x,y)
line_to(next_x, next_y)
stroke()
}
}
}
function calcAspect() {
var width = this.box.rect[2] - this.box.rect[0]
var height = this.box.rect[3] - this.box.rect[1]
return width / height
}
function bang(){
mgraphics.redraw()
}
最後に
大した事はしていないのだけれど、この辺りの情報が少なすぎるので役立つ人はいるんじゃないかなと思う。GUIをぐいぐいいじって面白いシンセ作りたいですね。
