
日本一周準備中、6日目
今日は世界中の人に自分を知ってもらうために、僕のポートフォリオのページを作ろうと考えました。
完成しましたら、新しく作った僕のGitHubPagesに上げたいと思います。
GitHub
それで、今回は自分のポートフォリオページのサイトのデザインを考えました。
最初はほかの人が作っている自分のポートフォリオや会社のサイトなどを参考にデザインを考えました。
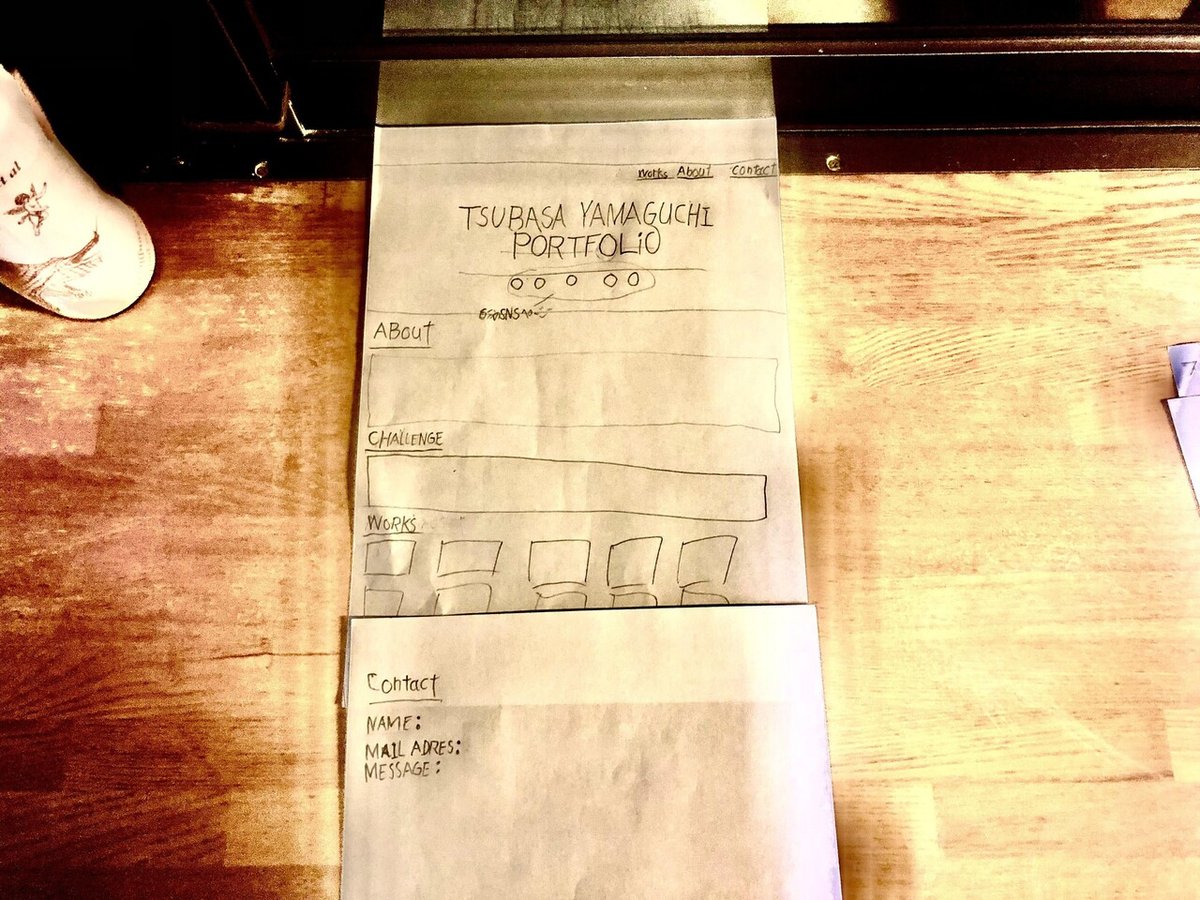
考えたデザインなどは紙でサイトなどをイメージしながら自分のポートフォリオページを書きました。

*少々写真にしたときに文字が見えずらかったので加工しました。
いろいろと考えて「もっとかっこよくしたらいいんじゃないか」とか「もっと自分の要素とかを入れたほうがいいんじゃないか」とか考えて紙に書きましたがどれも納得できずやっぱり、ほかの人のを参考にしシンプルかつ、わかりやすいサイトがいいと思い自分のサイトのデザインを描きました。
ちなみに僕のポートフォリオページには自己紹介とチャレンジ中、作品、質問、僕のSNSへのURL先などを入れました。
あと上にある画像はパソコンから見た僕のサイトでスマホから見たサイトはこんな感じになっています。↓↓↓↓↓↓↓↓↓↓↓↓

あとは、HTMLを使って自分のポートフォリオページを作っていきます。
僕のサイトのデザインのことなどにアドバイスがある人はコメントしてくれると嬉しいです!!
またこのサイトの進捗をSNSやnoteで報告します。
今日の記事はとても短いですが、またこれからも頑張って書いていこうと思います。
ツイッターとインスタ、TikTok、あと新しく作ったGitHubもやっておりますのでよかったら見ていってください!
最後まで見てくださりありがとうございます😊👋
