
車輪の再発明が許される時代! AIがビジュアル開発を加速し、開発の民主化が進む時代へ
こんにちは、NoCodeCampのツバサです。
NoCodeCampで4年ほどノーコードを扱い、書籍も出版してきました。
AIによるコード生成の時代、「車輪の再発明」はもはやタブーではありません。むしろ、それは新たな創造と効率化の源となっています。本noteでは、この AIがもたらすアプリ開発の革新、特にVisual IDE(ビジュアル統合開発環境)の台頭に焦点を当てます。
きっかけとして、2024年7月20日のFFDG Tokyo/Japan Short Meetupで、FlutterFlowは、「ローコードツールではなく、Visual IDE(ビジュアル統合開発環境)」である。と聞いてかなり自分の中で腑に落ちたので、いままでの開発手法を一度まとめて振り返ってみました。
ここで、IDEだと難しいので、ビジュアル開発と定義して話を進めていきます。
ビジュアル開発の話をしよう
簡単に言うと... 私は、ビジュアル開発は、ある単位のコンポーネントで区切たビジュアライズされたウィジェット単位で修正を加えていく手法だと定義してます。ノーコード開発は、まるでレゴブロックを組み立てるように、プログラミングを使わないでアプリ開発を行っていく手法でした。
この分野でのBubbleはまさにノーコードツールの走りとして、現在、
最も使いやすいノーコードツールだと思います。

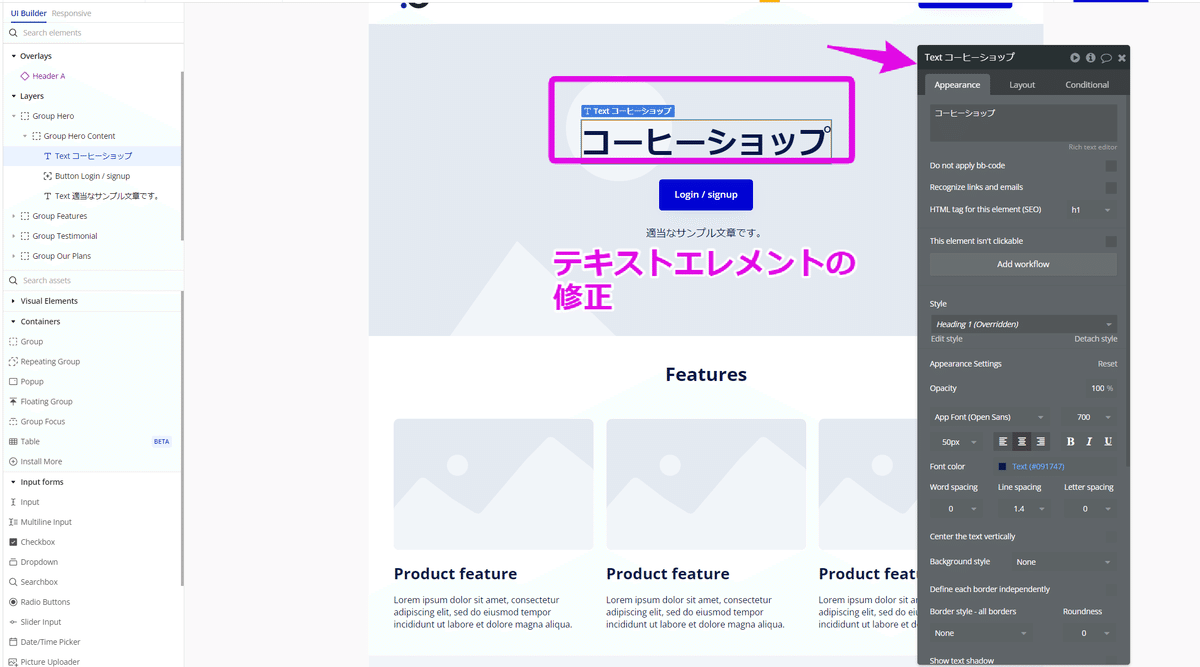
ノーコード開発は、開発側が用意されたコンポーネント(UI Elementとも言う)の中でしか加えることができません。例えば、Bubbleのテキストエレメントの場合には、添付のような文字そのもの修正のほかに、フォントやサイズなどの変更項目があります。

ノーコードツールは多くの場合、カスタマイズはプラットフォーム側が用意したものしか用意できません。Bubbleでは、テキストエレメントできることの限界が決まっています。とはいえ、Bubbleがこれからも流行ると思うのが、プラグインが豊富にあり、Bubbleのプラットフォーム内で自由に拡張することができます。
Bubbleのプラグインを見るとAPIから、ICON,Bar表示など多岐にわたるラインナップがあります。2024年7月時点で100万appsありますね。もはや無い機能を探す方が難しい。さらにプラグインはコーディングで自分で作ることもできます。

さらに、そもそもコンポーネントをビジュアル化したまま修正するという概念が生まれだします
自動化を分かりやすく視覚化したmake
最初に分かりやすく示したのは、make.com(旧 integromat)だと思います

Makeは、モジュールと言う単位でそれぞれのアプリケーションを連携させます。例えば、GoogleSheetに登録があれば、Slackへメッセージを送るとうと以下のようにビジュアライズ化されたモジュールが簡単に作れます。

視覚化がもたらす直感的理解でヒットしたWindows 95
ここで思い出すのが、Windows 95の大ヒットです。なぜWindows 95は当時これほどまでに流行したのか?それは、当時のグラフィカルユーザーインターフェース(GUI)の技術を大幅に改善し、コンピューターの操作を直感的かつ視覚的に分かりやすく改善したことです。マウス操作だけで、インターネットにつなげるのは、当時かなり衝撃的でした。人間は本質的に視覚情報を好み、理解しやすく直感的な理解を求めます。この原理は、現代のソフトウェア開発にも当てはまります。ビジュアル開発ツールは、プログラミングをより直感的で理解していく傾向になると思います。

【引用】https://japan.zdnet.com/article/35077374/
ChatGPT-3, DALL-E, Midjourney などの登場で変わる働き方
近年、ChatGPTを始めとする,生成AIで働き方は大きく変わりました。
私自身、生成AIを使わない日はありませんし、この記事も生成AIを使って書いてます。
フリーランスや開発者、中小企業経営者の働き方は、ここ1年で大きく変化しているはずです。プレゼンの資料、メールの送信、サムネ、動画、サンプルデータの作成、アンケート項目の作成など、自分がやると時間がかかるけど、たくさんのアイディアが欲しくていままで、アウトソースしてたようなものなどは、ほぼ、生成AIへ投げれば作ってくれます。

テキストからビジュアル化ができるようになったClaude(クロード)
AIの進化が進むとコードを書くだけでなく、プロンプトから、視覚情報の出力も可能になってきます。フローチャートや、組織図などが、MermaidやPythonで表示できるようになり、さらに、claude のArtifacts機能で、プロンプトで作ったHTMLなどの制作物をそのまま表示できるようになりました。2024/7/26 時点では、claudeだけですが、ChatGPTもGeminiやCopilot もすぐに似たような機能が付くと思います。

様々なアプリケーションにつながるCreate.xyz
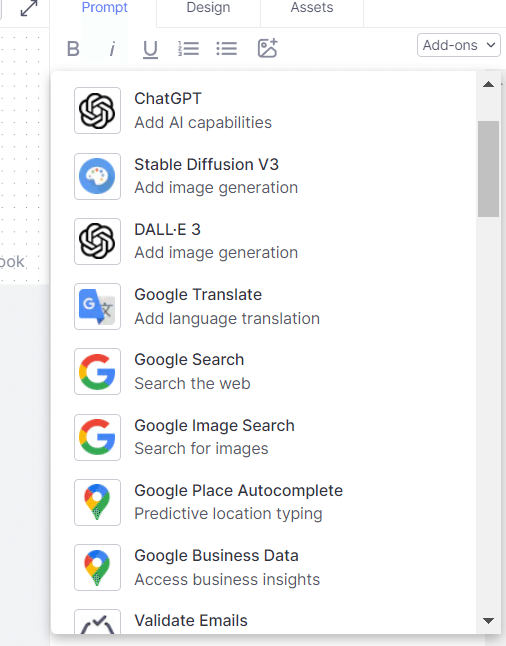
Create.xyzは、プログラミングの知識がなくても簡単にWebサイトやアプリを作成できるという特徴があります。
例えば、コーヒーショップを作ってくれと入れるだけで、画像を追加されたページができます。Webに公開も可能です。最大の特徴は、ChatGPTだけでなく。GoogleMap,Text to Speak,PDF Generator など様々なアプリケーションにつながり動作することができるのが特徴です。つまり、ここまでで、テキストから、簡易なサービスが表現、実行できるようになってます。


テキスト入力をAI社員としてビジュアル化したナッピーワークス
日本でもナッピーワークスは、とてもユニークなアプローチをとってます。このサービスが素晴らしいのは、テキスト入力のフォームそのものを、AI社員と設定し、ユーザーがテキストを入力しやすいようにするアプローチをとってます。各AI社員にそれぞれ役割が分担され出力イメージが明確なので、特に日本人受けしそうなサービスです。


ノーコードからビジュアル開発へ 数年前のノーコードツールは、単にコードをビジュアル化したものでした。しかし、AIによってコード生成が簡単になり、仕事は生成されたコード使う、というのが少なくとも私の中では当たり前になりつつあります。しかしながら2024/7/26 時点で、コード生成のスキルはClaudeやCreate.xyzのようにコード生成するを超えて、よりエンドユーザーが評価/判断できるようにビジュアル化までできるようになっているように感じます。
生成AIによるコード作成は『車輪の再発明』の概念を覆す革新になった
「車輪の再発明」とは、既に存在する解決策を知らずに、または無視して、同じ問題に対して新たな解決策を一から作り出すことを指します。つまり、「誰かが既にやっていることを1からやり直すのは時間の無駄だ」という考え方です。
しかし、生成AIを用いたコード作成は、この概念を一変させました。AIは膨大な学習データから常に新しいコードを生成します。従来のプログラミングでは、解決策を検索し、それを基に作成するというプロセスがありましたが、今やAIに尋ねるだけで効率的にコードを生成できます。
この革新により、ユーザーが特定の解決策を知っているかどうかは重要ではなくなりました。AIは「既知」の概念を再定義し、人間の知識の限界を超えて機能する技術となったのです。
プログラミングの世界では、比喩的に言えば、「既存のタイヤを探して使うよりも、新しいタイヤを作る方が簡単になった」のです。これは、効率性と創造性を兼ね備えた新しいアプローチであり、従来の「車輪の再発明」の概念を ポジティブな意味で覆すものと言えるでしょう。
エンドユーザー視点で考える Visual IDEの重要性
生成AIの進歩により、テキストからビジュアル化が簡単に可能になり、自然言語でアプリケーション開発ができるようになりました。しかし、エンドユーザーにとっては、これはまだ私にとって、Windows95以前のコマンドライン・インターフェース(CLI)のような体験に見えています。Windows95が普及したのは、エンドユーザーがGUIでアプリケーションを操作できるようになったからです。新しい技術が広く受け入れられるためには、最初のインターフェースがビジュアルであることが重要です。
エンドユーザーの技術受容には視覚的な要素が不可欠だからです。したがって、技術が一般に広く受け入れられる(市民権を得る)ためには、ビジュアルインターフェースから開発を進めることが最善の方法だと考えられます。
例えば、私が毎月開催しているCoderDojo稲城では、主に小学生にプログラミングを教えてますが、最初にやるのは、Scratchだったり、子供たちが率先して使うのがマインクラフトだったり全て視覚的に操作できるツールになります。

FlutterFlowのように、Visual IDE(ビジュアル統合開発環境)になるとどう変わるか?
FlutterFlowが、Visual IDE(ビジュアル統合開発環境)と呼んでいるのが、的を射てるなと感じたのが、以下の画像です。左にimageとtextがあるのですが、FlutterFlowではそれぞれウィジェットと呼び、ウィジェット単位で配置を管理し、内容の修正ができるようになってます。

さらにtextとimageをドラッグすると2つのウィジェットは、簡単に入れ替わります。これがVisualで管理することのすごいところです。生成AIをテキストから出力すると最終出力は表示され修正も可能ですが、各ウィジェットに対しての柔軟な操作がエンドユーザー向けには親切では無いことがあります。

たとえば、コード生成もすでにビジュアル化されてます。試しに、
文章を拡張収縮するコードを作成しましょう。私は生成AIで以下のように作りました。コード生成もAIに聞けば数分で完了します。

コードは、ウィジェットという部品になってます。それを先ほどのtextに変えます。これで、簡単にコードを使ったページも作成できました。

生成AIを使ってアプリ開発をする場合、特定の機能や部品(ウィジェット)が必要なときには、その部分だけをAIに説明して、対応するコードを生成してもらうことができます。このプロセスでは、すでに同様の機能が存在するかどうかは考慮されません。つまり、毎回新しくコードを作成することになり、いわば「車輪の再発明」を繰り返しているような状態です。
しかし、ビジュアルなインターフェースを通じて開発を管理しているユーザーにとって、最も重要なのは完成したアプリケーションが正しく動作するかどうかです。エンドユーザーにとっては、アプリの各部分が新しく作られたものか、既存のものを再利用したものかは重要ではありません。「何かのコードが入っている」くらいの認識しかなくても、アプリが期待通りに機能すれば問題ありません。(セキュリティなどの検証などはおいておきます)

まとめ
生成AIの進化により、多くのタスクがテキスト出力だけで実現可能になりました。しかし、アプリ開発など複雑な実装を要する分野では、ユーザーフレンドリーなビジュアルインターフェースが不可欠です。Visual IDEの概念が重要で、BubbleやFlutterFlowのようなビジュアル開発できるような、ツールがここを牽引していくと思います。ビジュアル開発をするという中に、ノーコードでの開発も含まれるという感じでしょうか? 非エンジニアには、ノーコード開発の方が伝わりやすいのかもしれませんが、コードも全てビジュアルで管理するという概念は、今後注目した方が良いのは間違いないと思います。
さて、今日もコツコツ開発を進めていきましょう。このnote良いと思ったらスキ押していただければ、励みになります。
