
わたしは、全然Notion(ノーション)のスゴさに気付いていなかった!!
こちらの記事では、Notion(ノーション)のスゴイ機能について説明しています。
ちなみに、Notion(ノーション)とは、メモアプリのことです。
以前にも上の記事でNotionのことを紹介してましたが、この当時は全然Notionのスゴさを知らずにうわべの良さだけを紹介してました。
だけど、今回は違います!
もっと他にも便利な使い方があることを知ったので、今回こちらの記事でわたしが普段どのように使ってるかを紹介します。
そして、どのように作成すればいいかも解説します。
ただ、Notionはスマホには向かないメモアプリです。
もちろん、スマホからでも使えますが、作成のときにちょっとやりづらいと感じます。
なので、作成するときはiPadかMacBook(パソコン)を使った方がよろしいかと思います。
では、さっそくわたしがどのようなときにNotionを使ってるかをご紹介します。
在庫管理表

わたしは、このように在庫管理表というものを作って管理しています。

たとえば、表のようにガム・デンタルフロスの在庫が0で「購入しよう!」となっています。

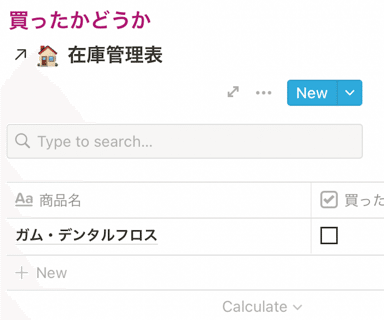
そうすると別のページでは、このように表示されます。
これは、共有にしているため、うちのお母さんもこのページが見れるようになっています。


うちのお母さんは、スマホのため、このように表示されます。
欲しいものリスト

欲しいものリストをNotionで管理しています。

別のページには欲しいものを可視化しています。

こちらは、実際に購入したものです。

トータル金額が出るようにしています。

ちなみにカレンダーで購入日と購入したものを見ることができます。

こちらは、購入を検討してるものです。
こんな感じで、実際に買ったものの値段を確認したり、買うか買わないかを悩んだりするのに使ってます。
メルカリで売る本の管理

わたしは、紙媒体で買った本はメルカリで売っているため、その進捗を管理しています。

当初購入した額、売れた額、その差額額を一覧にして管理しています。

ボードにすると今どんな状況かを把握しやすいです。
他にも投資関係、病院の診察費なども管理しています。
若干、エクセルやGoogleスプレッドシートに似ています。
エクセルやGoogleスプレッドシートと違う点は、データーベースを作りやすい(使いやすい)ということとカレンダーやギャラリー、ボードなどがあって見やすいという感じです。
Notionでデータベース作成
それでは、ここからは実際にどのように作成しているかを説明したいと思います。
ここまで読んできて、じぶんでも使ってみたいと思った方は、ぜひ参考にして頂けると嬉しく思います。
ちなみに、始めから作成しようと思うのでタイトルは「衝動買いしてしまったものリスト」にしようと思います。

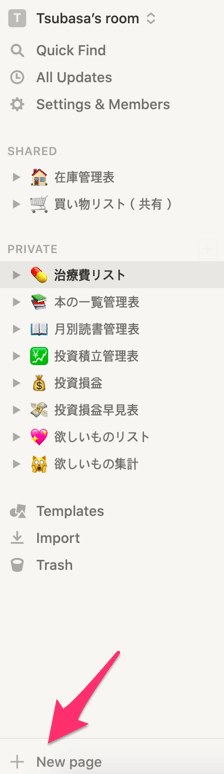
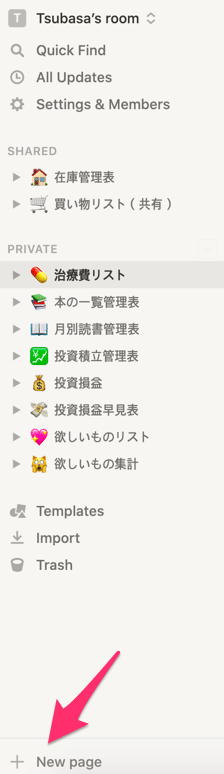
まず、アプリを取り込んだら左下のNew pageを押してください。

このようなページが出るので、Tableってところを押します。

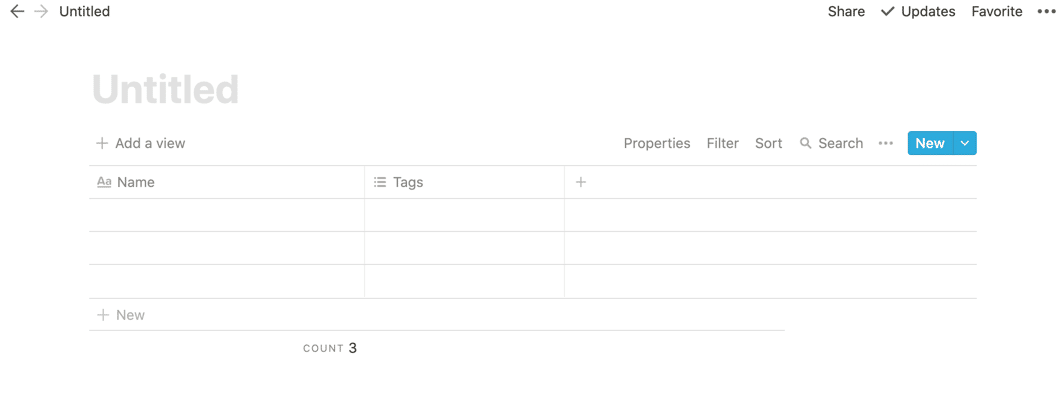
するとこんなページが出てくるので入力していきます。

ここまでは、ふつうに入力できたかと思います。
それでは、ここからはわたしの完全なオリジナルになりますが、参考までに見ててください。

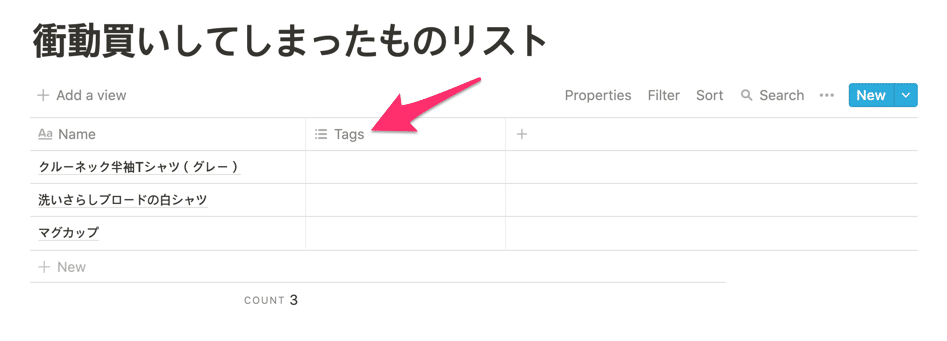
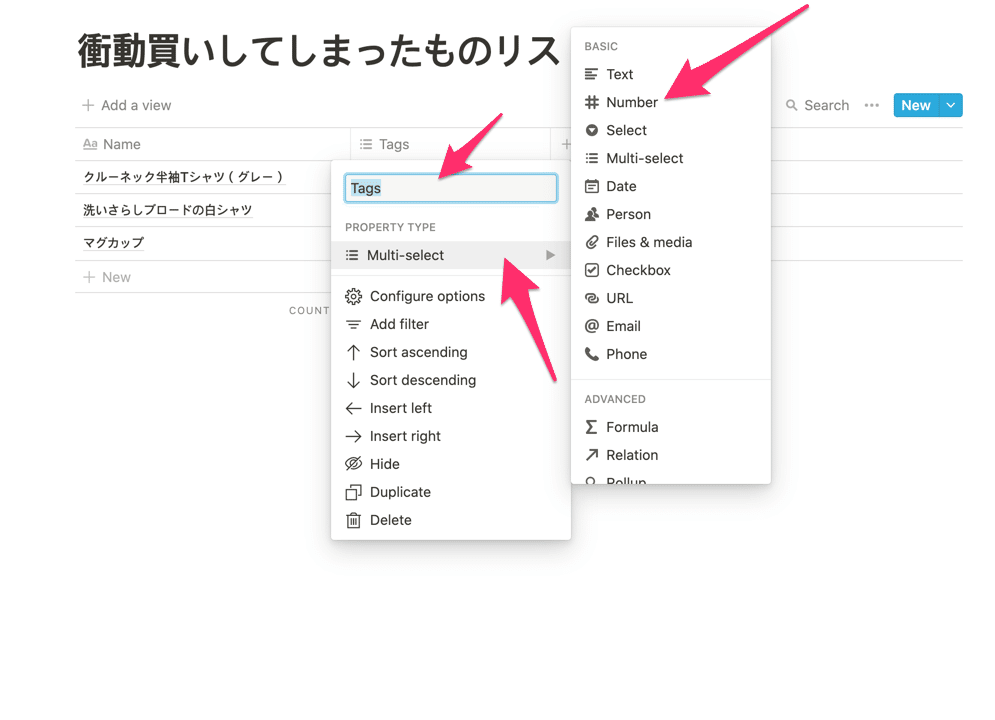
まず、こちらのTagsってところを押して色々と変更していきます。

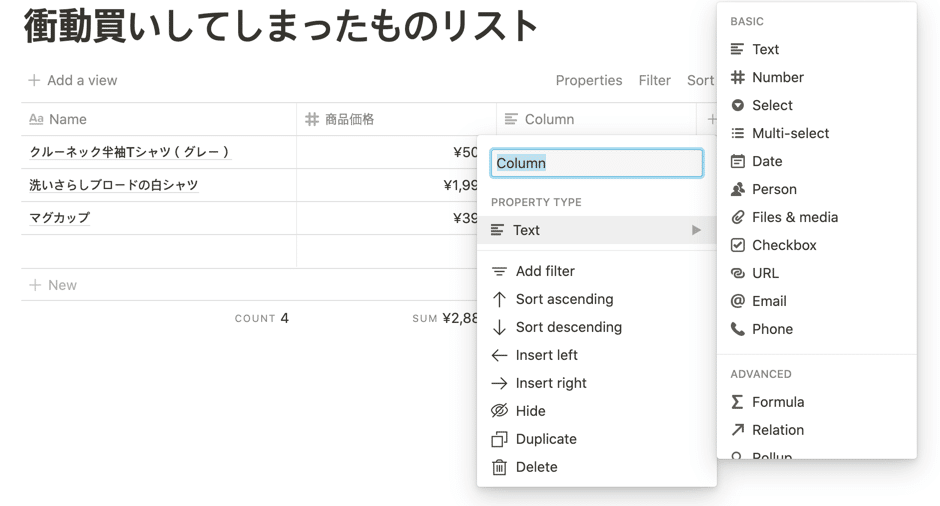
今、Multi-selectになってるかと思うので、こちらをNumberに変更します。
それでTagsってなってるところを「商品価格」と入力します。

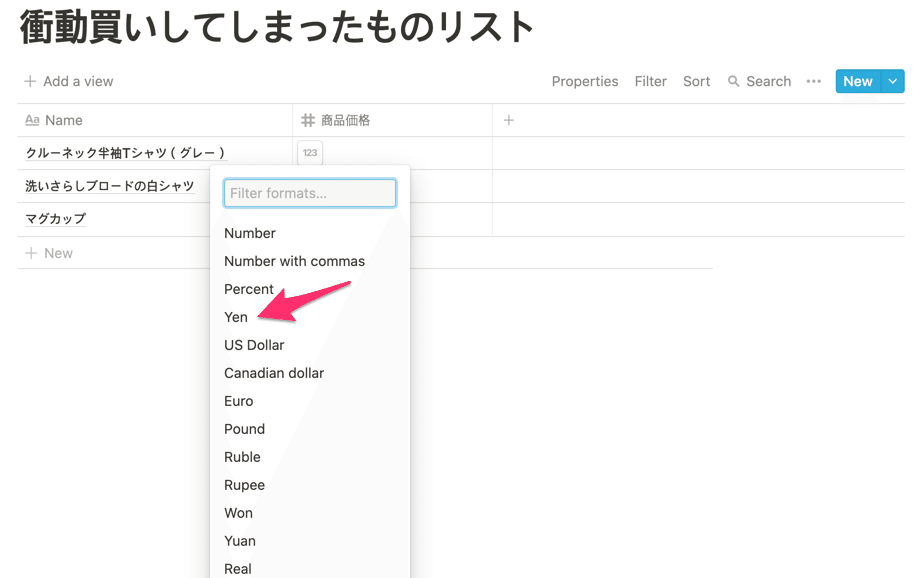
マスの左側に矢印を持っていくとこんなのが出てくるのでYenにします。

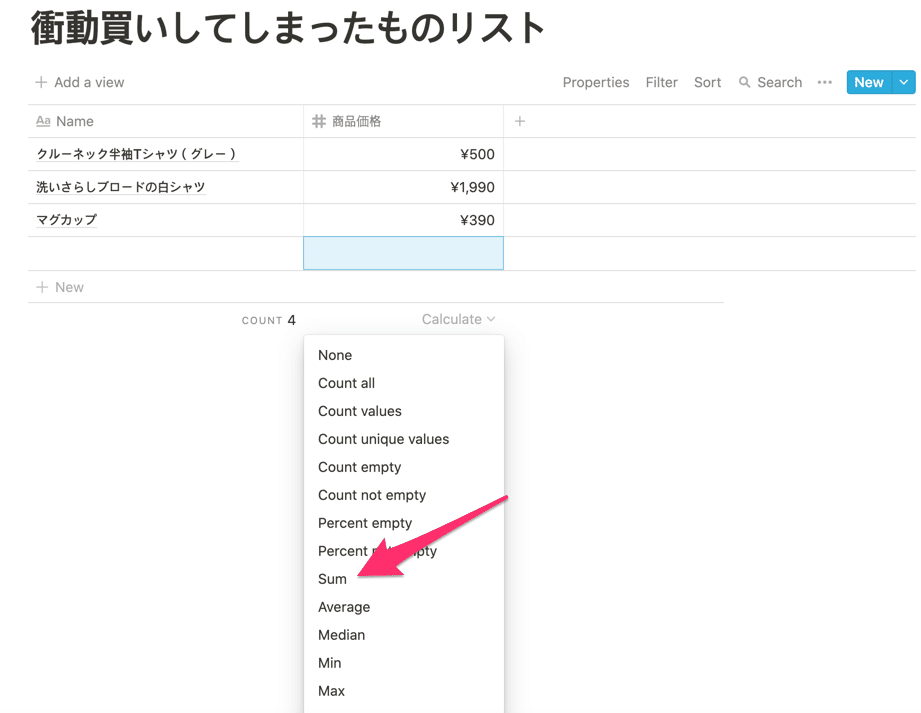
ちなみに一番下にあるCalculateというところに矢印を持ってくると、こんなのが出てくるのでSumを選択します。

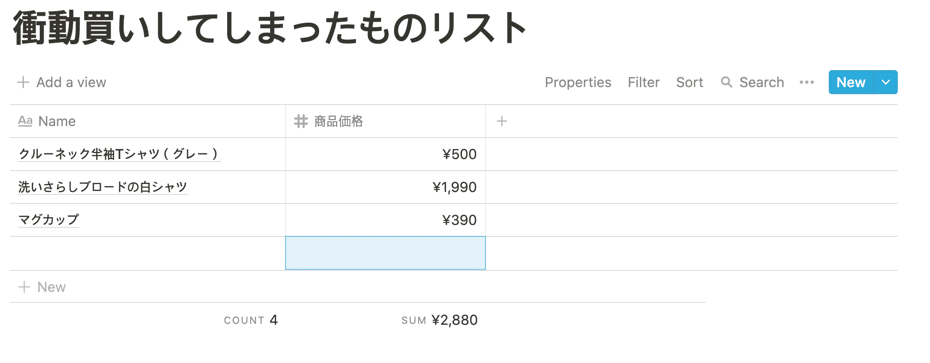
すると全部の合計が出るんで。

同じように「商品価格」の右側のマスも変更していきます。
今度は、TextをDateに変更してColumnを「購入日」とします。

するとカレンダーが出てくるので、該当の日付を選択します。
OKボタンがないので、選択が終わったら適当に空いてるスペースをクリックすると決定されます。

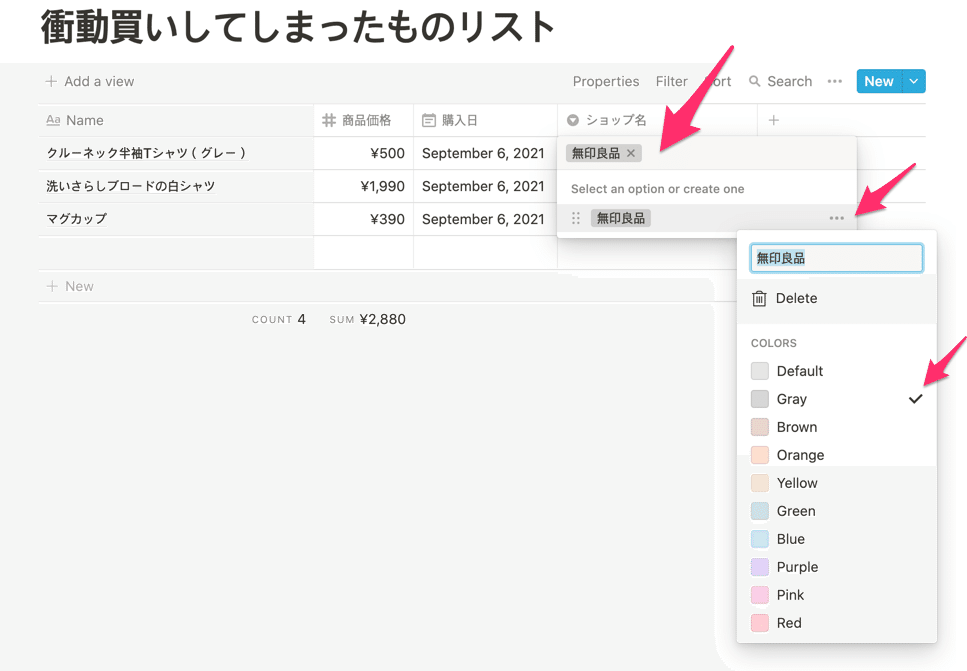
また、同じように今度はSelectの「ショップ名」に変更します。

一番上の矢印のところがブランクになってると思うので、「無印良品」と入力します。
すると右側に「…」マークがあるのでそこに矢印を持っていくと色が変えられるのでイメージに合わせて色を変更します。

データが記録されるので、次からはセレクトする(選ぶ)だけなのでかんたんです。

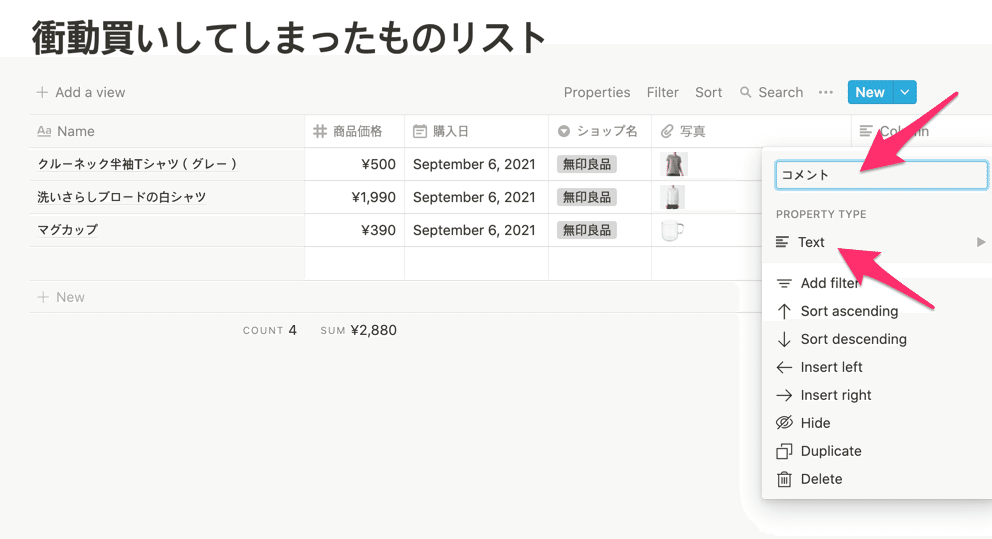
お次は、Files&mediaで「写真」と入力します。

こちらで、お好きな画像をアップロードしてください。

画像を入れ終わったら、最後はTextで「コメント」とします。

入力が終わったら、データベースは完成です。
とりあえず、このデータを元にビューも作っていきます。
ビューの使い方
ビューってなんぞやって思ったかもしれません。
ビューはViewです。

こちらは、Table viewというものなので、これのギャラリービューやカレンダービューを作ってみたいと思います。

まず、New pageを押して新しいページを作成します。

タイトルはなんでもいいのですが・・・。
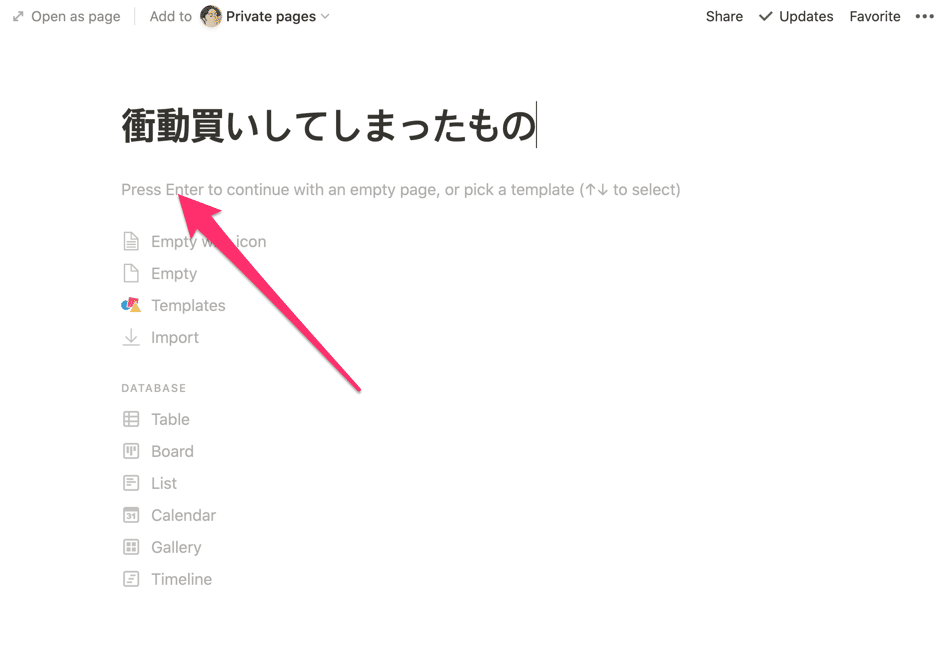
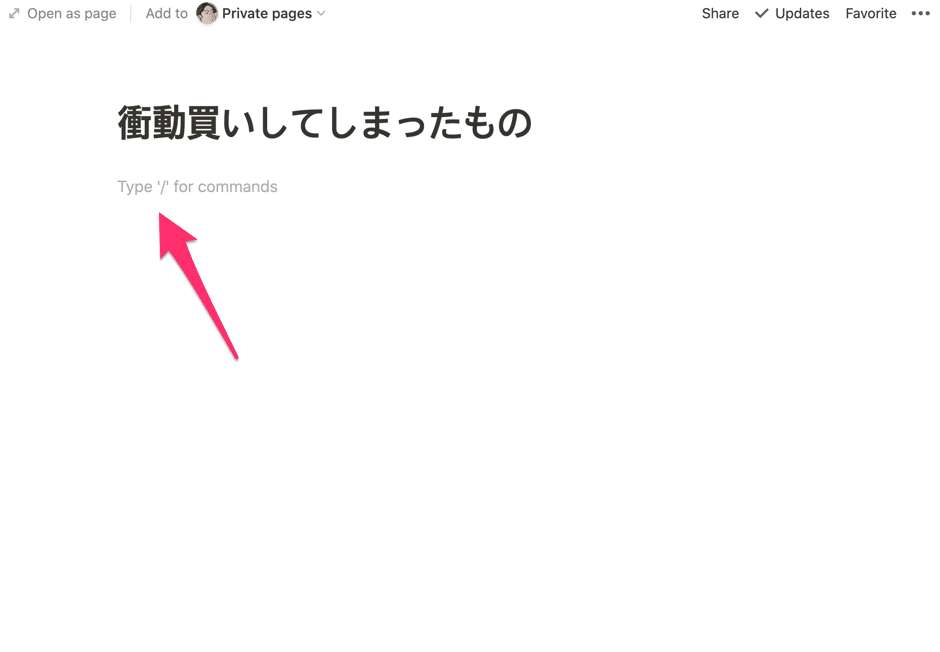
このPlease Enter to〜とか書いてあるところをクリックします。

すると、このように出ると思います。

なので、Typeなんちゃらのところに/linkedと入力します。

するとこのようなものが現れます。

こちらを選択すると

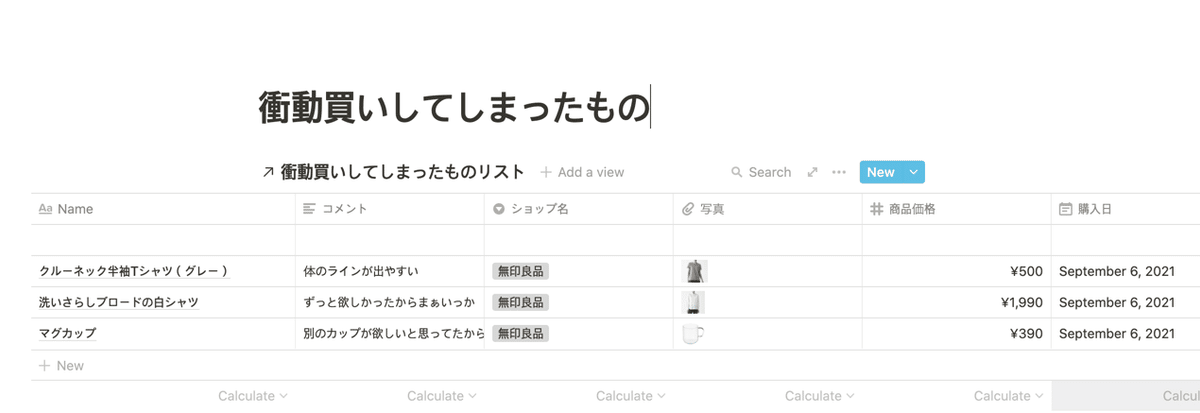
このようにデーターベースが出現しますので、先ほど作成した「衝動買いしてしまったものリスト」のデーターベースを選択します。

こんな感じで現れたかと思います。
ちょっと見た目がダサいので、マスの間隔をお好みで狭くしたり、長押しして位置を変えたりしてみてくださいね。
ギャラリービューの作り方
ではさっそく、ギャラリービューを作ってみたいと思います。

Add a viewってところを押すとビューの種類が出てきますので、Galleryを選択してCreateを押します。

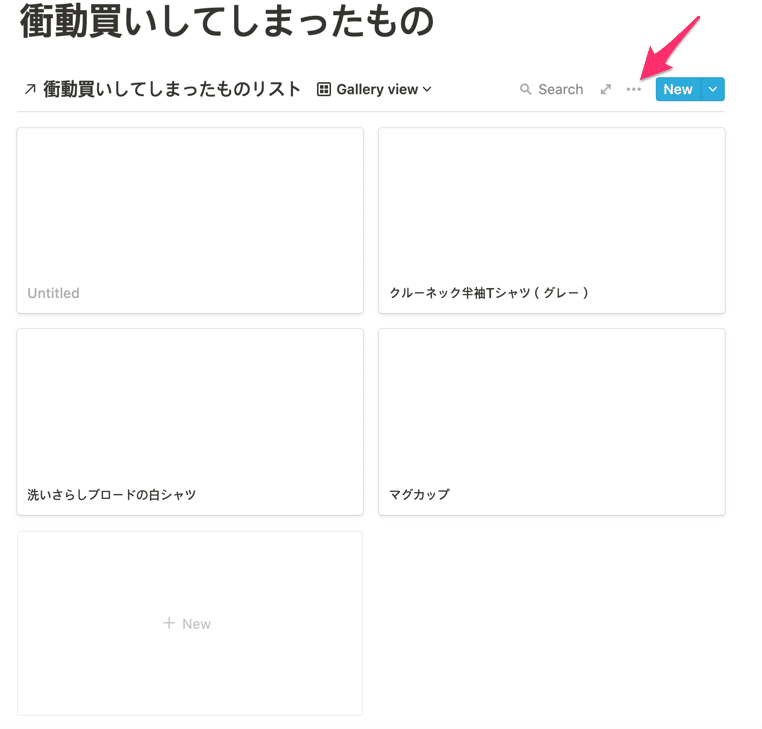
はい、何も出ないじゃないか!って感じですね。

はい、この「…」を押してください(名前が分からない)

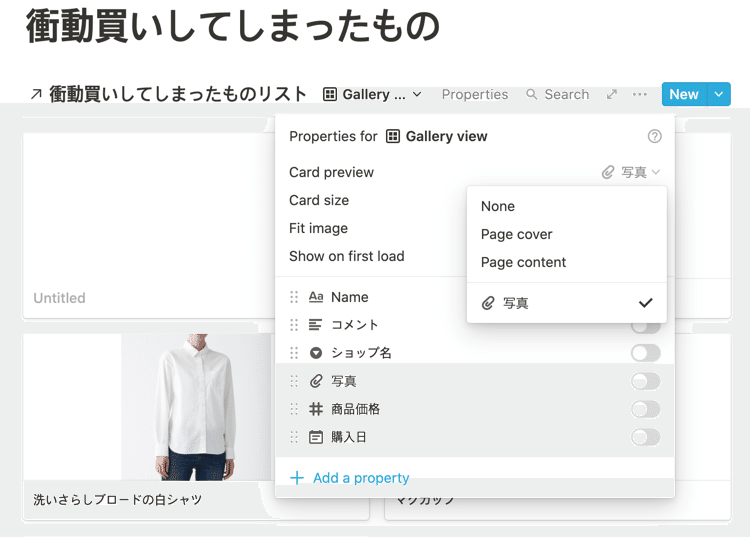
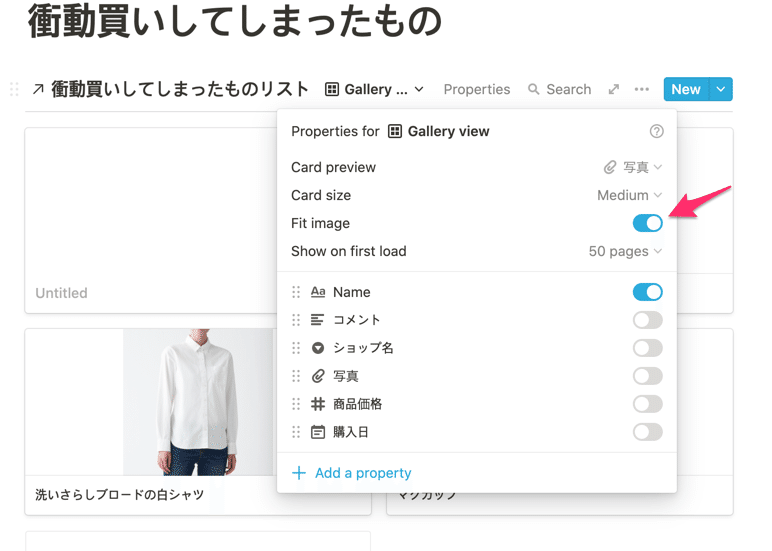
すると、このように出るのでPropertiesを押します。

このCard Previewってところを写真にすると写真が表示されてきます。

あと、Fit imageはスイッチオンにしてください。
ほかは、好みで変えてください。

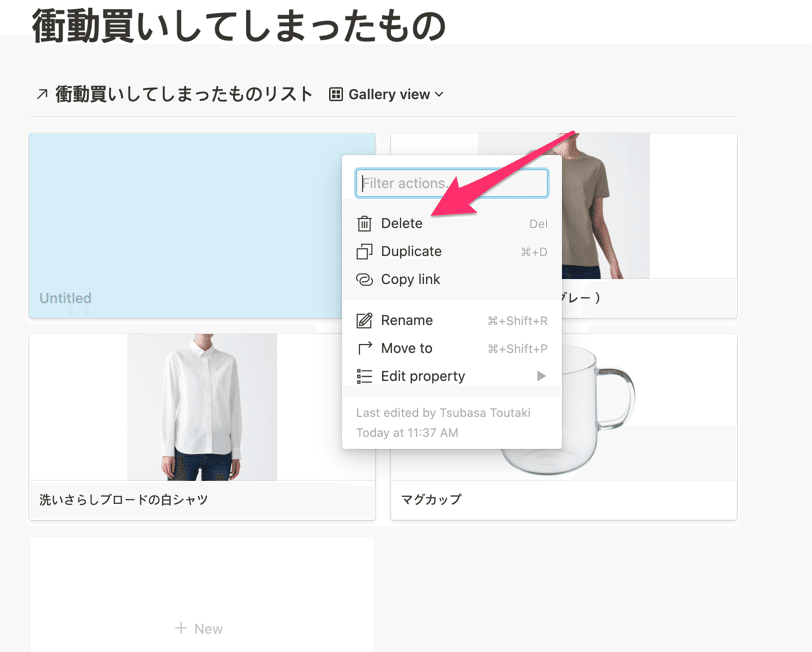
そして、写真は出てきたのはいいものの余計なUntitledも出てしまったので、これは右上の「…」を押すとこの表示が出るのでDeleteを選択します。

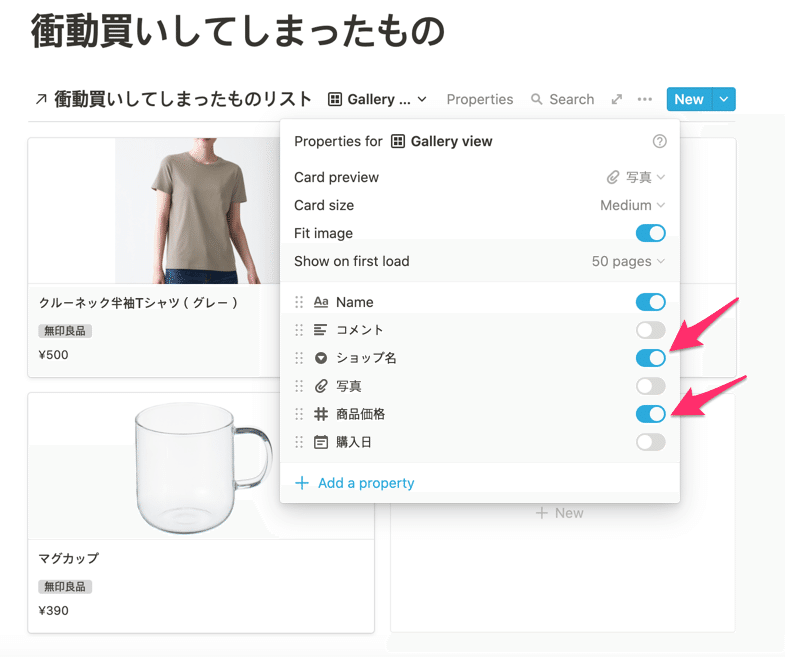
で、わたしはこれにショップ名と金額も追加したいので上の「…」からPropertiesを選択します。

ショップ名と商品価格をスイッチオンすると表示されてきます。

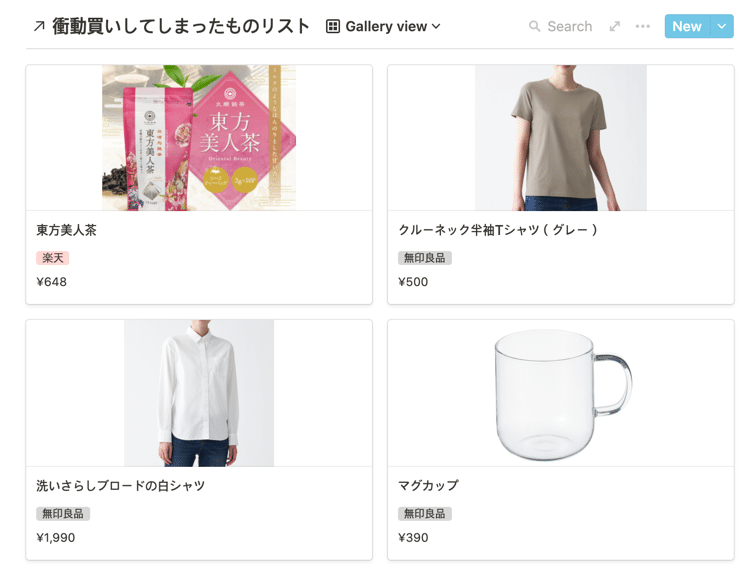
これで、ギャラリービューは完成です。
何を買ったのかっていうのが、写真で分かるので見やすくていいですよね。
カレンダービューの作り方
今度は、カレンダービューを作ってみたいと思います。

先ほど作ったギャラリービューの下に/linkedって入力します。
そして、「衝動買いしてしまったものリスト」のデーターベースを選択。

今度は、Calendarを選択しCreateを押します。

はい、こんな感じで出てきました。
ぜんぶ同じ日に購入したってことが一目瞭然ですね。
番外編
今回、すべて無印良品・同じ日に購入ってことでちょっとつまらないので別のアイテムも入れてみました。
それで、無印良品だけを知りたい!みたいな方法を紹介します。

今、適当にデーターベースを変更しました。

データーベースから引用されてくるので、ギャラリービューもこのように勝手に変更されます。

カレンダーも!
これを例えば「無印良品だけ見たいのに〜」ってなったとします。
なので、ここからは無印良品で買ったもののトータル金額が知りたいという体で話を進めたいと思います。

/linkedで「衝動買いしてしまったものリスト」のデータベースを引っ張り出し、今回はTable viewで進めていきます。
無印良品のみの合計金額が知りたいので商品価格の一番下にSumを入れています。

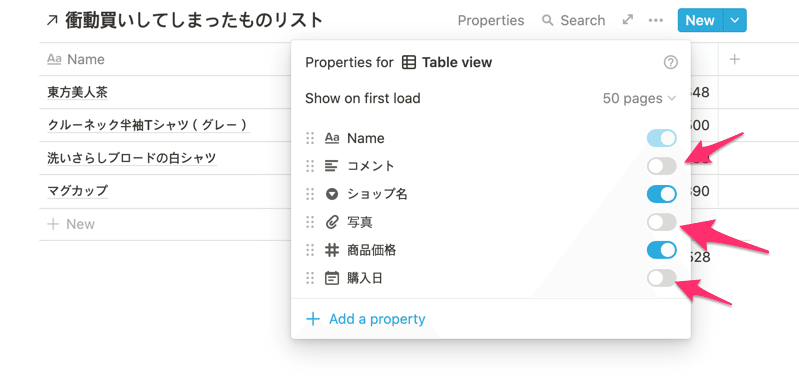
まず、余計な情報が多いのでPropertiesを選択します。

とりあえず、わたしが知りたいのは商品価格だけなので、それ以外をスイッチオフします。
ショップ名は分かりやすいように念の為スイッチオンのままにしています。

すると、選択されたカテゴリーのものだけ表示されてきました。
そして、無印良品だけが知りたいので制限をかけます。

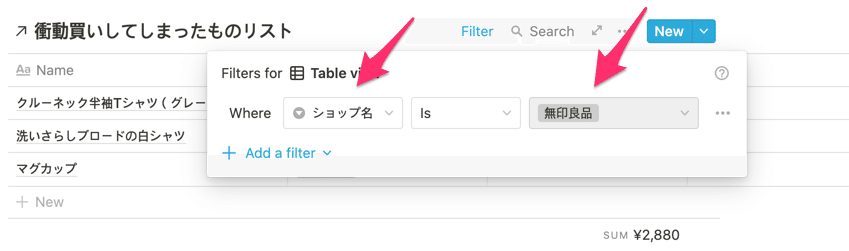
こちらのFilterを選択します。

こちらのAdd a filterを押します。

分かりますかね?
Whereの次を「ショップ名」を選択し、最後は目的の「無印良品」を選択しました。

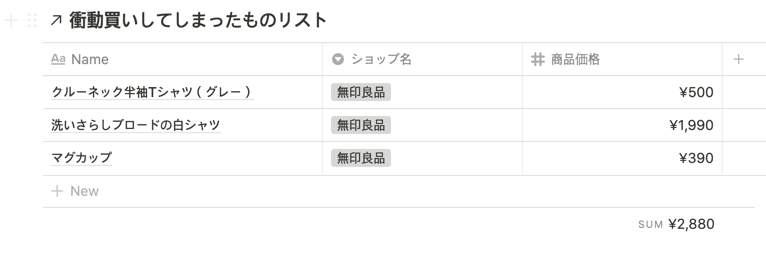
すると、無印良品だけの価格が出てきました。
最後に・・・
いかがでしたでしょうか。
Notionでは、データーベースを管理し、そのデーターベースを元に色んな種類のビューに変更することができ、フィルターもかけられます。
なので、生活の一部としてデータ管理がしたいなと思ったら試してみてくださいね。
こちらの記事が参考になったなら嬉しく思います。
最後までお読みいただき、ありがとうございました。
