
SLIDe:外観の作成
各ピースのスライド操作について動作確認が終わった。まだゲームの内容や流れなどは考えていない。ゲームのアイデアが湧きやすくなるよう、まずはアプリの外観を作成することにした。
ピースの表示データの作成
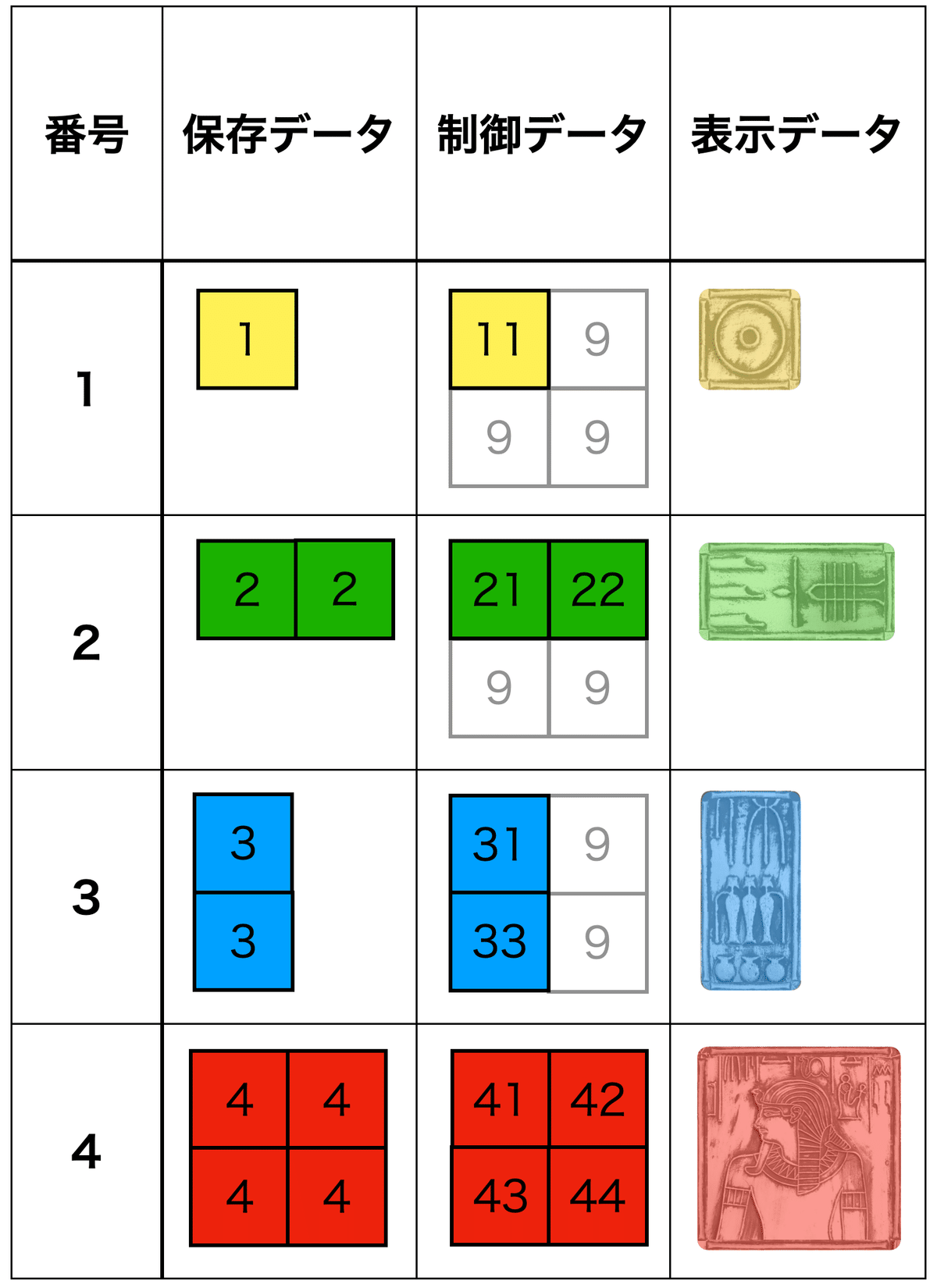
ピースの表示データを準備した。photo ACで古代エジプトの壁画の画像を選んだ。ダウンロードしたフリー画像を加工して、ピースの表示データを作成した。

ピースの表示データの反映
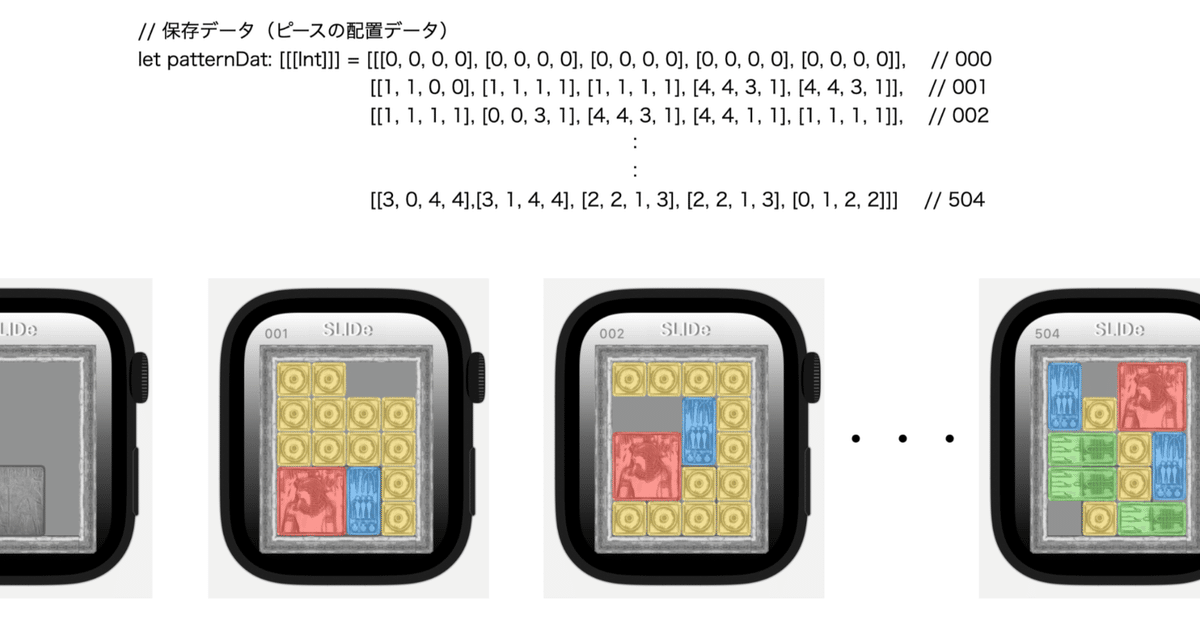
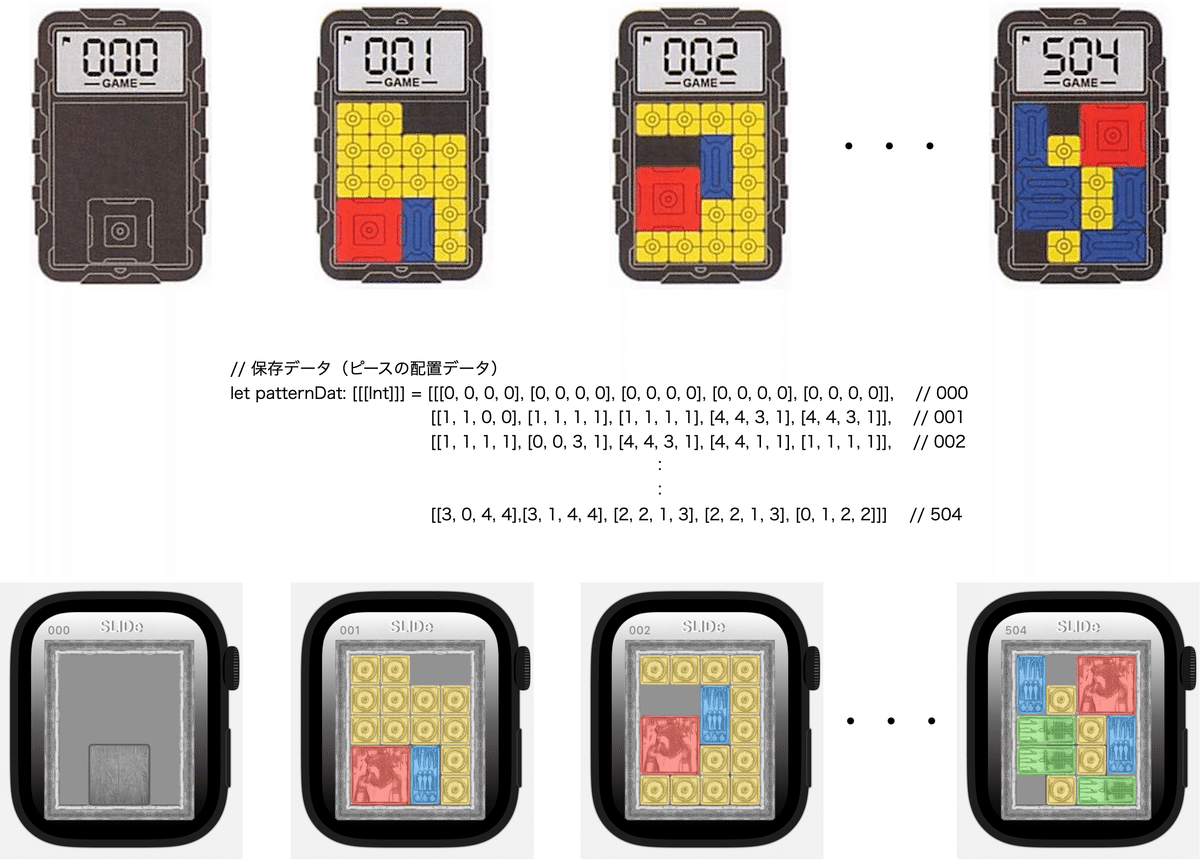
ピースの表示データを「SLIDe」アプリに反映させた。下図の上段がスライドゲームに付属していたパズル問題の冊子の画像、下段がApple Watchの「SLIDe」アプリへの反映結果を示す。中段には「SLIDe」アプリの保存データを示す。

アプリの保存データ(ピースの配置データ)は、上段の画像からPythonコードで出力されたデータである。
ボードの表示データも、ピースに用いた画像から加工して作成した。額縁風にデザインした。
おわりに
外観が出来上がったので、もうスライドパズルとして普通に遊べる状態になった。これからゲームアプリとして仕上げていく。
