
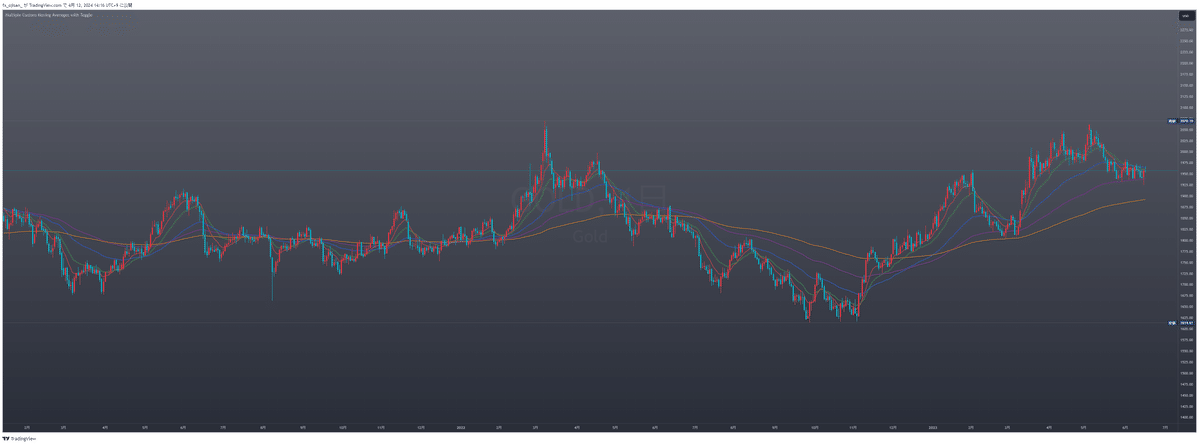
移動平均線を5本表示するPineScript
以下はTradingViewで使用できる、5本の移動平均線を表示するためのコードです。※自分のスキル向上のために投稿しているので無料です。
主な特徴:
期間のカスタマイズ: 各移動平均線について、特定の期間を設定することができます。これにより、市場の異なる時間枠を分析する際の柔軟性が高まります。
表示の切り替え: 必要に応じて、任意の移動平均線を表示または非表示にすることが可能です。これにより、チャートをすっきりと保ちながら、必要な情報だけを抽出することができます。

//@version=5
indicator("Multiple Custom Moving Averages with Toggle", overlay=true)
// 移動平均線の種類の選択
maType = input.string("EMA", "Moving Average Type", options=["SMA", "EMA", "WMA"])
// 5本の異なる期間の設定
length1 = input.int(10, "Period for MA 1", minval=1)
length2 = input.int(20, "Period for MA 2", minval=1)
length3 = input.int(50, "Period for MA 3", minval=1)
length4 = input.int(100, "Period for MA 4", minval=1)
length5 = input.int(200, "Period for MA 5", minval=1)
// 各移動平均線の表示切り替え
showMA1 = input.bool(true, "Show MA 1")
showMA2 = input.bool(true, "Show MA 2")
showMA3 = input.bool(true, "Show MA 3")
showMA4 = input.bool(true, "Show MA 4")
showMA5 = input.bool(true, "Show MA 5")
// ソースの選択
src = input.source(close, "Source")
// 各移動平均線の計算
calculateMA(type, src, length) =>
switch type
"SMA" => ta.sma(src, length)
"EMA" => ta.ema(src, length)
"WMA" => ta.wma(src, length)
ma1 = calculateMA(maType, src, length1)
ma2 = calculateMA(maType, src, length2)
ma3 = calculateMA(maType, src, length3)
ma4 = calculateMA(maType, src, length4)
ma5 = calculateMA(maType, src, length5)
// チャートに5本の移動平均線をプロット(表示切り替え機能付き)
plot(showMA1 ? ma1 : na, title="Moving Average 1", color=color.red)
plot(showMA2 ? ma2 : na, title="Moving Average 2", color=color.green)
plot(showMA3 ? ma3 : na, title="Moving Average 3", color=color.blue)
plot(showMA4 ? ma4 : na, title="Moving Average 4", color=color.purple)
plot(showMA5 ? ma5 : na, title="Moving Average 5", color=color.orange)
