進捗Day18~20
ちょっと今週、現業が忙しくてほぼ勉強できず・・。焦る。
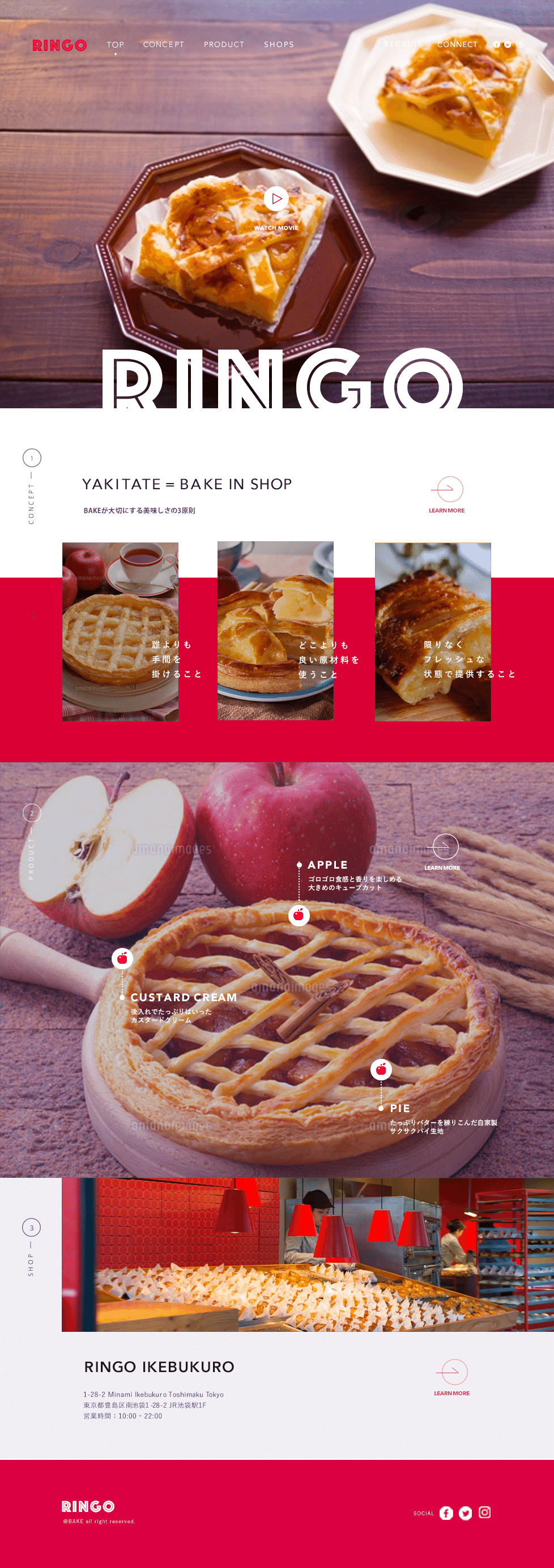
今日ようやくできた事、初のWebサイトのトレース↓下
やっぱり学びが多かった!
(元)

(トレース)

※参考画像の時点から、こちらのWebサイトは見た目と中身を少しリニューアルしているようだった。
アニメーションも素敵!
https://ringo-applepie.com/
※今回の目標はサイトとして見たときのバランス感、要素の表現、サイズ感、余白などの感覚を掴む事。
なので、バナトレの時よりも画像の当て込みや文字間調整などは雑に行った。
(利用フォントはたまたま合った気がする:游明朝体とAvenir Next)
【気付き/ 情報の認識しやすさ】
・ヘッダーの文字は、細めの白など読みづらい見た目でも普通に認識できる。
ヘッダーには情報があるのが普通なので、無意識に探す癖が付いているから?
・ヘッダーがタブ構造になってるけど、いる位置の見せ方が白丸だけで地味。
LPの特性上、ヘッダーからタブで飛ばすより一連を読んで欲しいから?
・可愛いロゴだと普通にそれ自体をデザインに使える。
入った瞬間にどこのWebサイトか分かる、「街で見たことある!」となるかもしれない
・「LEARN MORE」の矢印、平面的な図形だけど不思議と押せる感ある。
矢印っぽい直線デザインは視線誘導に使えると見たけど、次に進みたくなる感も出せるよう
・反復がよく使われている。
【気付き/見た目】
・落ち着きすぎずかわいすぎず、「大人メルヘン」といった雰囲気。暗めの臙脂のテーマカラーが良い。
・背景、上の白はfffだけど下の白は薄いグレーを使っていた。
・写真の加工、「食べ物は暗くせず鮮やかめに」と思いそうだけど結構暗く加工している。(文字を置くからか)
ライティングと画質のおかげで、パイ自体は鮮やかに見える。
・文字情報が少ない。写真で魅せる感じ。
使っている文字が英語大文字や縦書き反転などややトリッキーなので、これくらいの少なさでないと辛いのかも。
次は何かオリジナルで作りたい。
卒業制作の内容、迷いすぎて手が動かないので、考えつつインプットを更に進めよう・・。
