画像をブロック化
こんにちは。
まず、こちらを御覧ください。

なんと、これ…全部文字なんです!(諸事情により文字をペーストできません。)
ブロック要素というものがあります。「█」とか「▌」とか「▚」とか。
僕は思いました。
これを使って画像を描けるんじゃない?
▏どうする?
どうしよう。
思いついたはいいけど
どうしよう。
うーん。
▎あ!
ああすればいいじゃん。
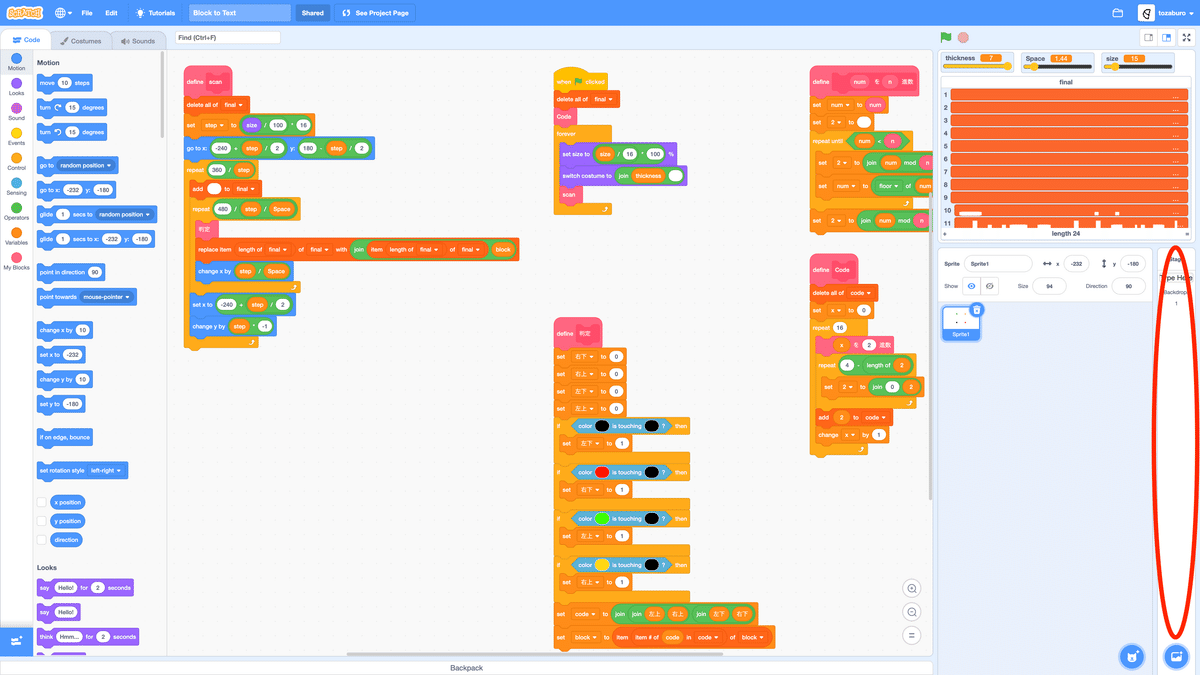
Scratchで作ればいいじゃん。
で、どうする?

なるほど。

こうすればいいのね。
黒色に触れている且つ赤色に触れているなら「▄」みたいに。ね。
▍プログラム
じゃあ、画面の端から動かす→触れている部分を検知→どのブロック要素かを決める→文字列に追加!
ようし。完成っと。(楽)
▌実行
うん。成功。
そこで問題に差し掛かる…

取り乱しました。
「▚」が出てくる時がほとんどないんです。
なぜなら四隅で検知しているから。
説明しよう。
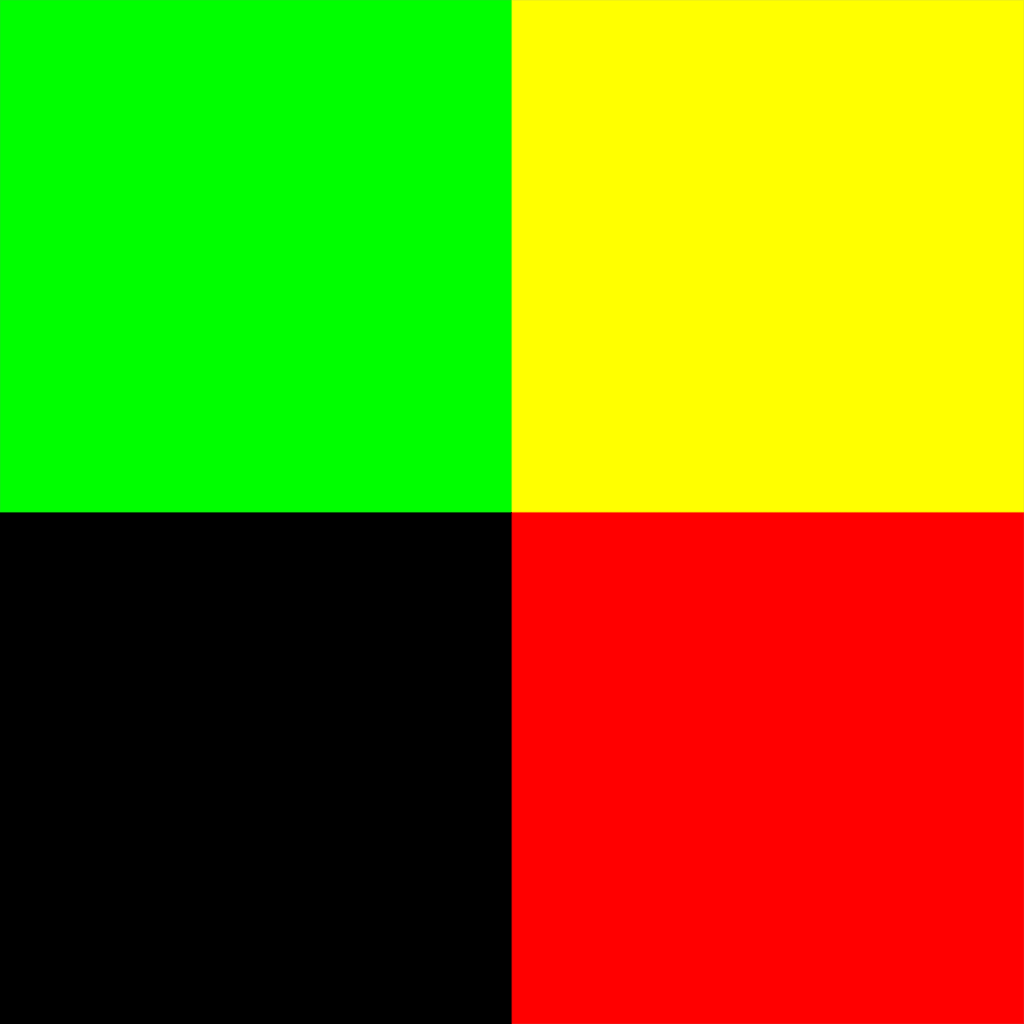
この図を見てほしいです。

こういうとき(緑と赤が検知したとき)に「▚」が出てきてほしいけど、
この画像、
少しだけ黒と黄色も少しだけ検知している!
だから、「▚」じゃなくて「█」が結果になっちゃう…
どうしよう…
▋あ!(思考時間5秒)
これを、

こうすればいいんじゃない?

そうすれば「▚」が表示される!
▊リンク
完成!
コチラのリンクから実際に作れます。
▉画像のアップロード方法
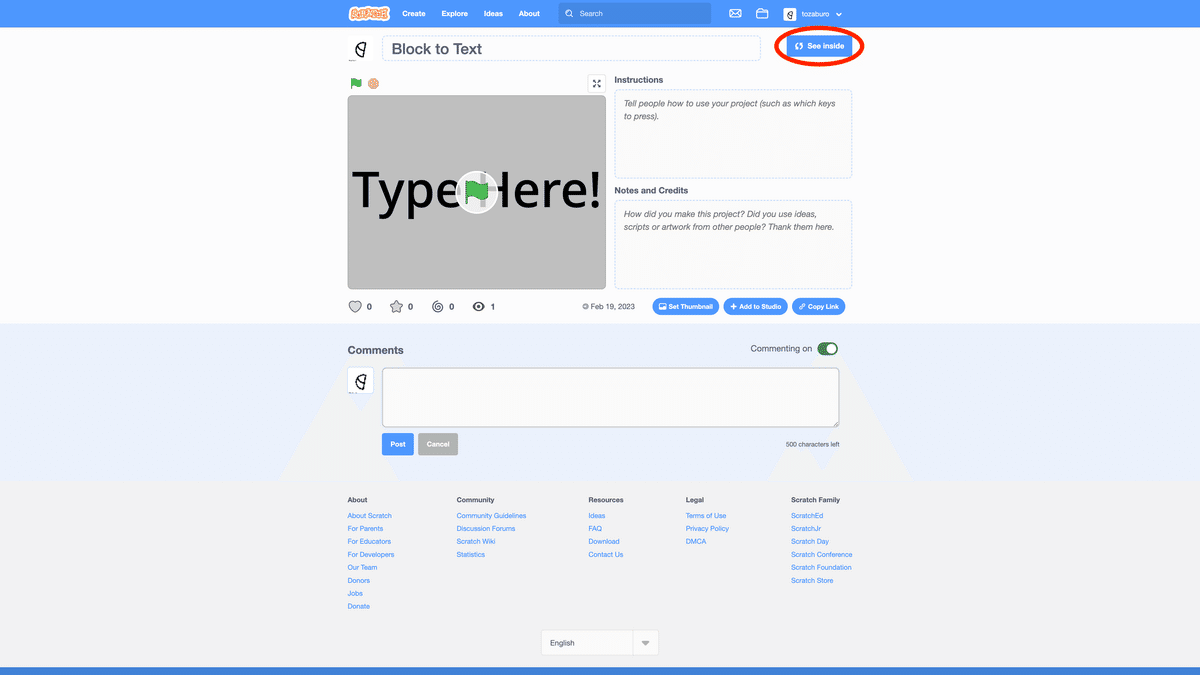
リンクに飛ぶとこのようなページが出てきます。
そしたら、右上の「See inside」か「中を見る」を押します。

左やや下の長方形を押します。

このようになるので、左上の「🖊️Backdrops」か「🖊️背景」を押します。

文字を打ち込むか白黒の画像をアップロードしてください!

緑の旗を押して開始です!

コピーするにはは文字列をトリプルクリックしてコピーしてください!
█スライダーの使い方
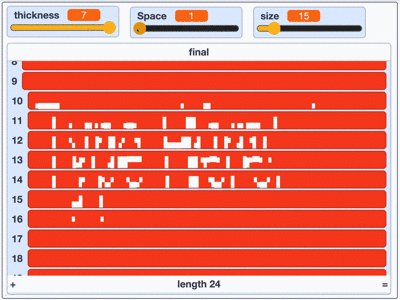
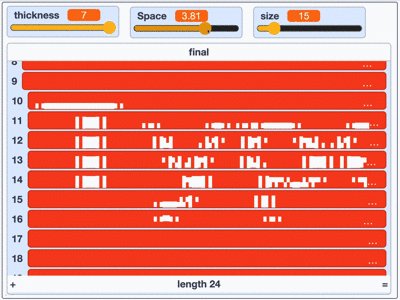
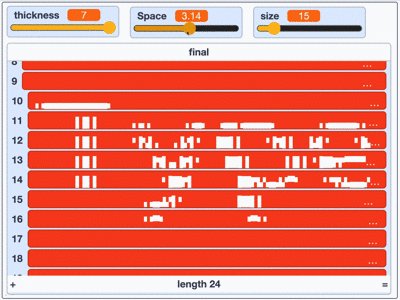
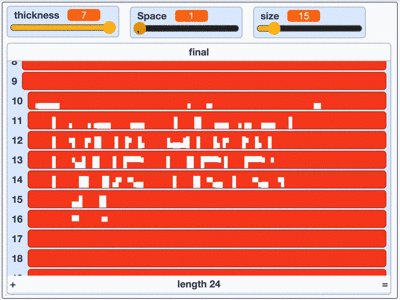
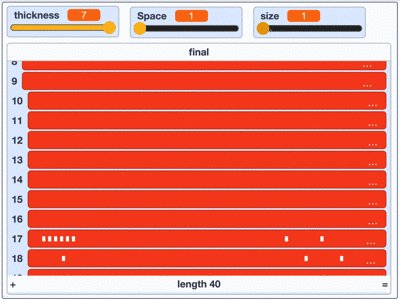
一番目のスライダーを動かすと、線の太さを調節できます。

二番目のスライダーを動かすと、間隔を調節できます。

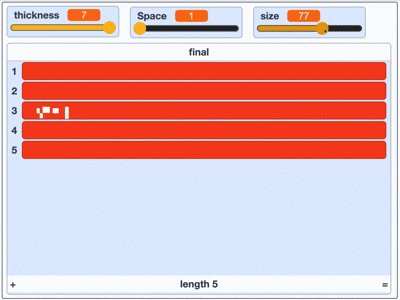
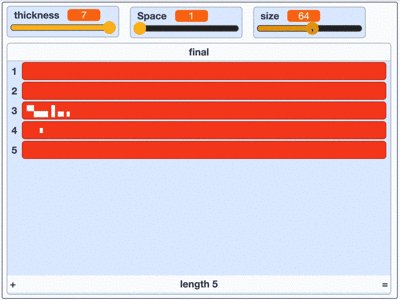
三番目のスライダーを動かすと、キャンバスの大きさを調節できます。(諸事情により反比例関係になっています。)

▓最後に
このプログラムは様々なものに活用できます。
例えば、、、
うーん。何に使えるんだろう。
いいなと思ったら応援しよう!