
5秒でバリエーション!イラレグラフィックスタイルのセット【ストック投稿可】
たくさんの方に読んでいただき嬉しいかぎりです!ありがとうございます!

あぁ〜〜、ストックイラストって素材1点つくるのにすげー時間がかかるよな〜。
バリエーションを増やすのに、色変えだけってのもありきたりだし・・・もっと手っ取り早くバリエーション豊富に作品数増やせないかな〜。そしたらDLもっと増えてお小遣い増えるのにな〜!
・・・っと思っているそこのあなた!いいモノがあるんです。
こんにちはストックイラストで生活している、とよとよです。
ストック歴は2012年〜のわりかし古株のストックイラストレーターです。
今回は僕のイラレ素材量産工場で使っているシステムをシェアします。有料記事ですが活用すれば元をとれる再現性の高い内容なのでまずはご覧ください。
ワンクリックでガラッと変わる!
イラレグラフィックスタイル30セット
先日ツイートした、瞬時にアイコンのデザインを変える動画。これのパワーアップ版を作りました。
イラレでアイコン素材作ってる人が反応しそうなやつ pic.twitter.com/TshW77SBVM
— とよとよ/ストックイラスト (@toyotoyo2ro) June 22, 2022
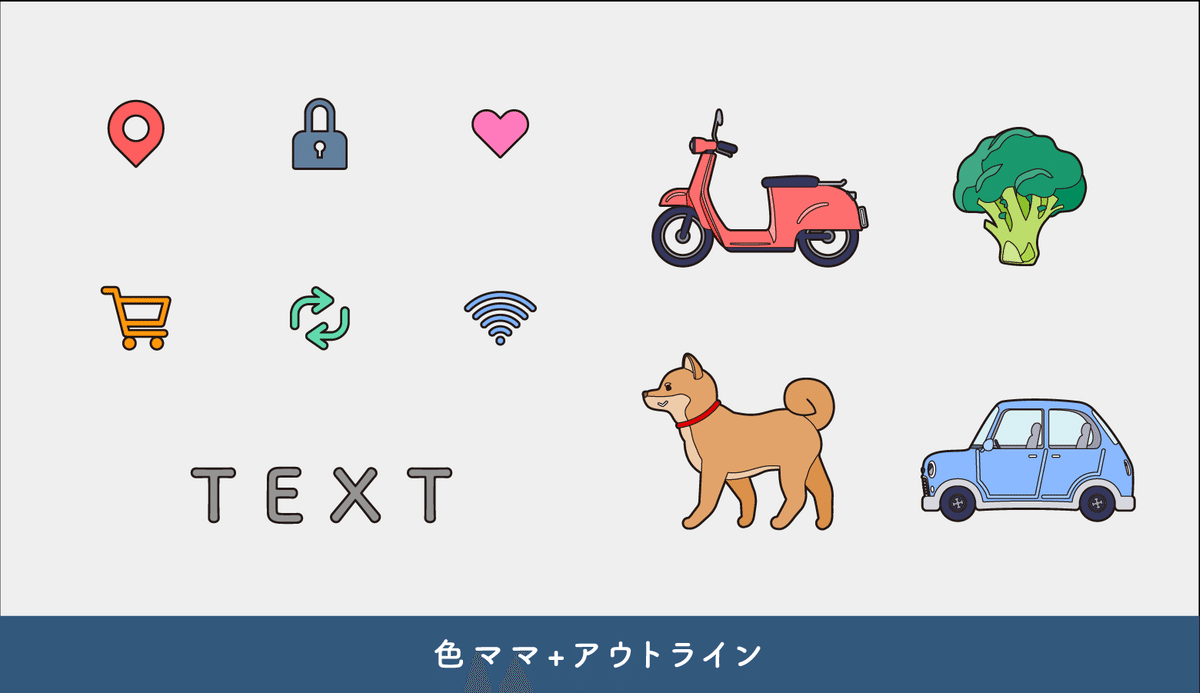
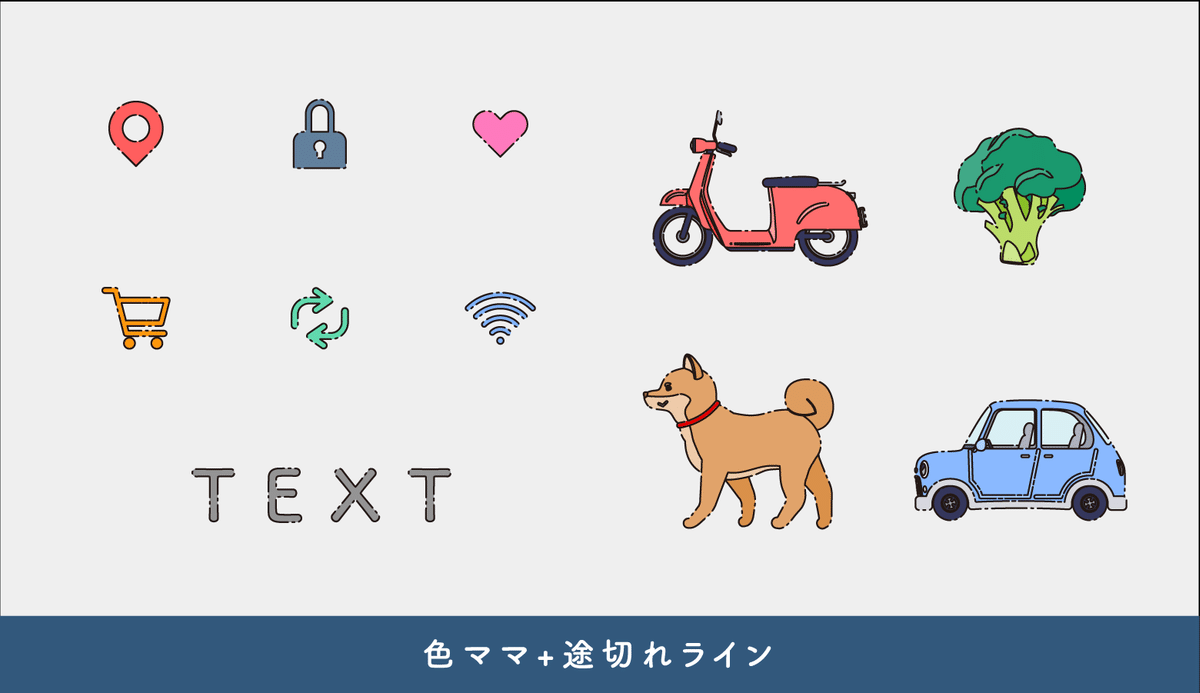
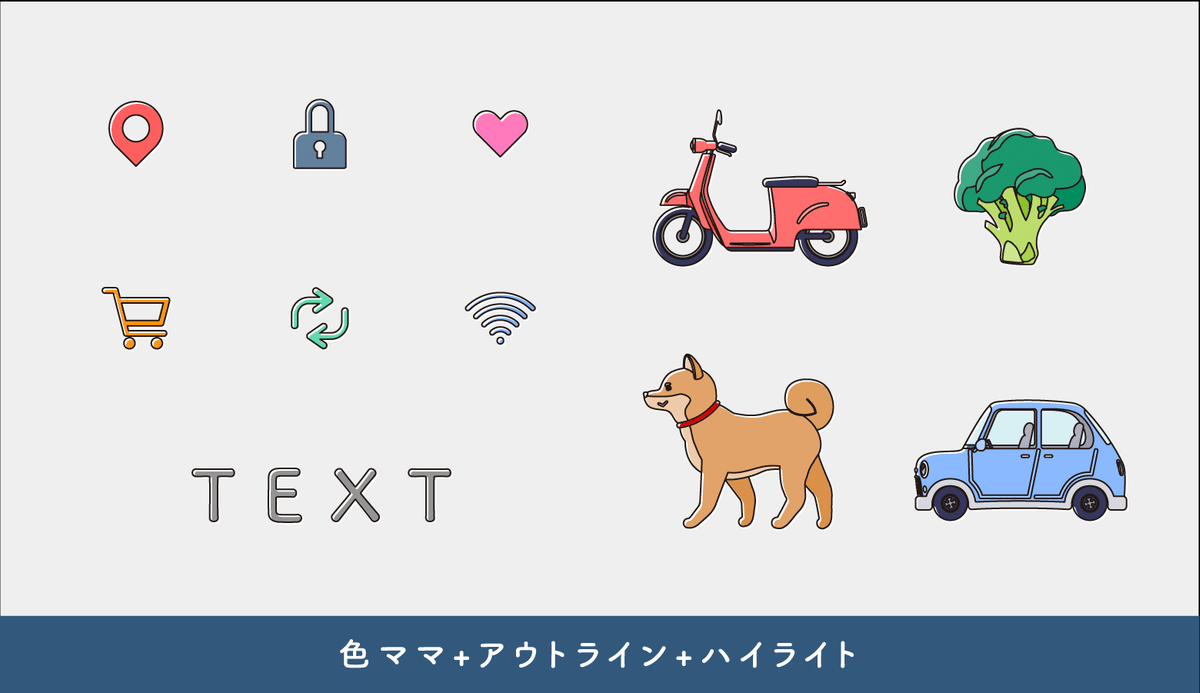
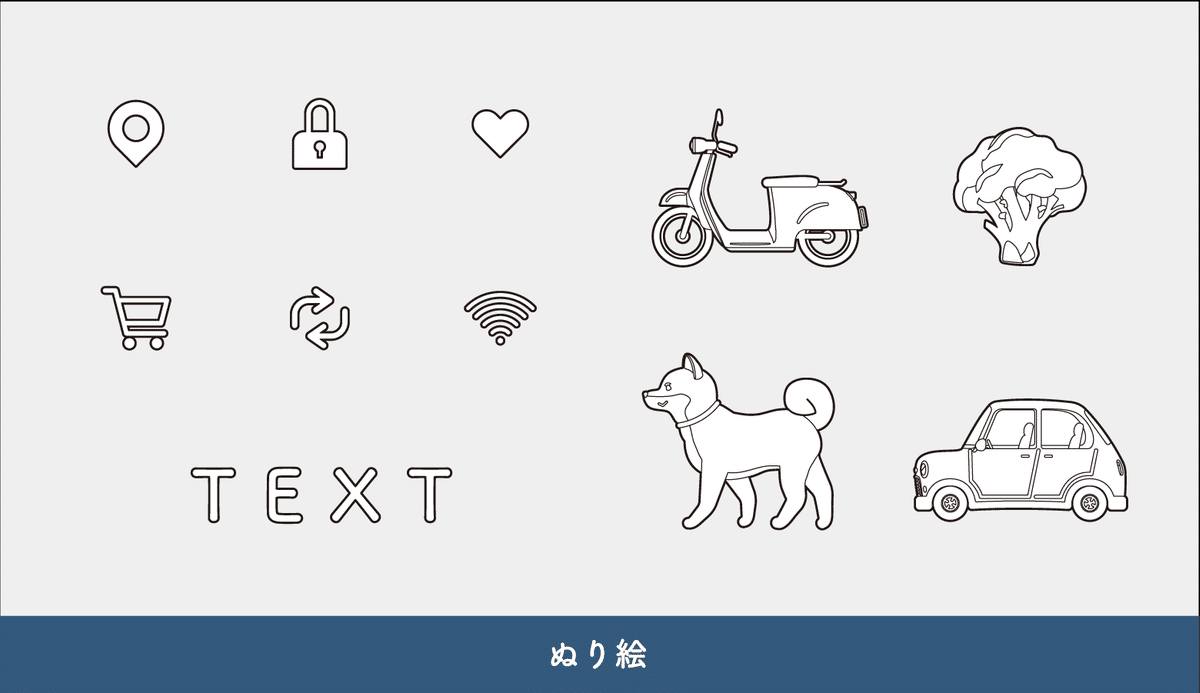
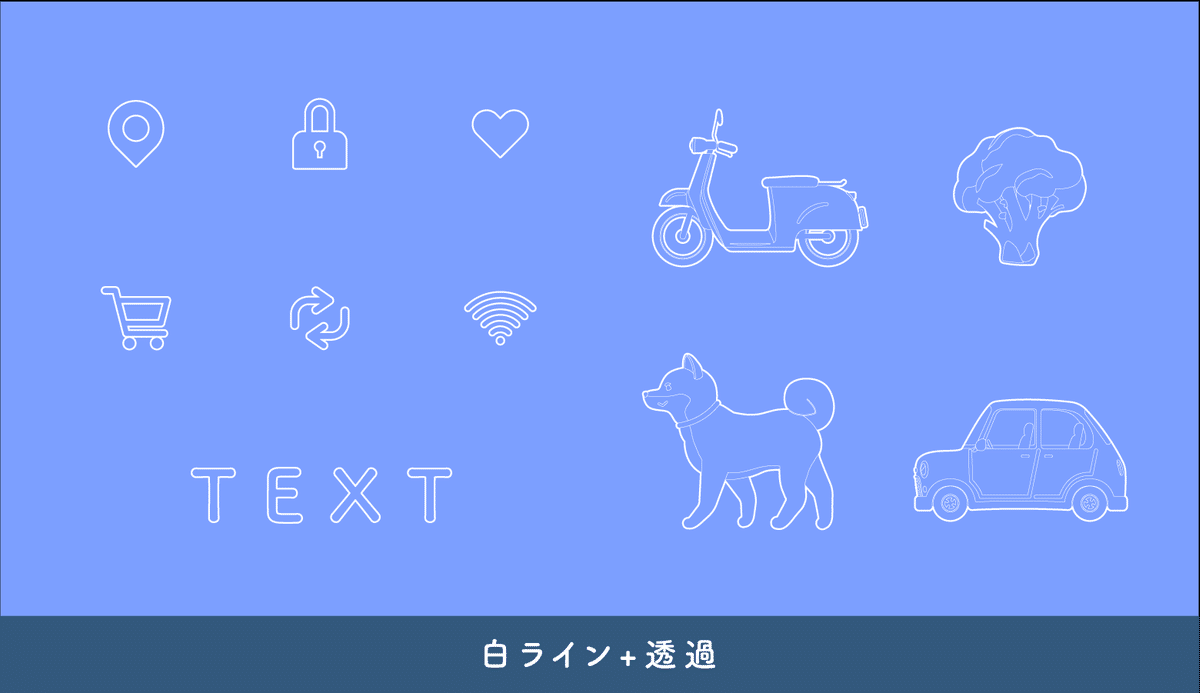
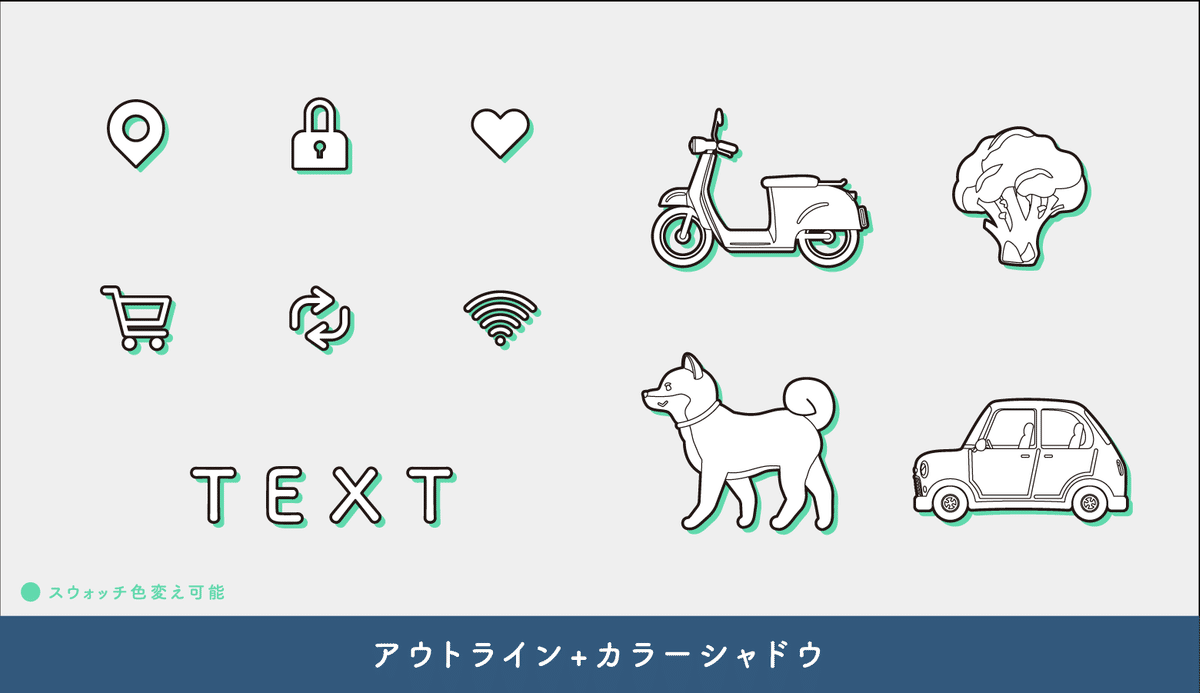
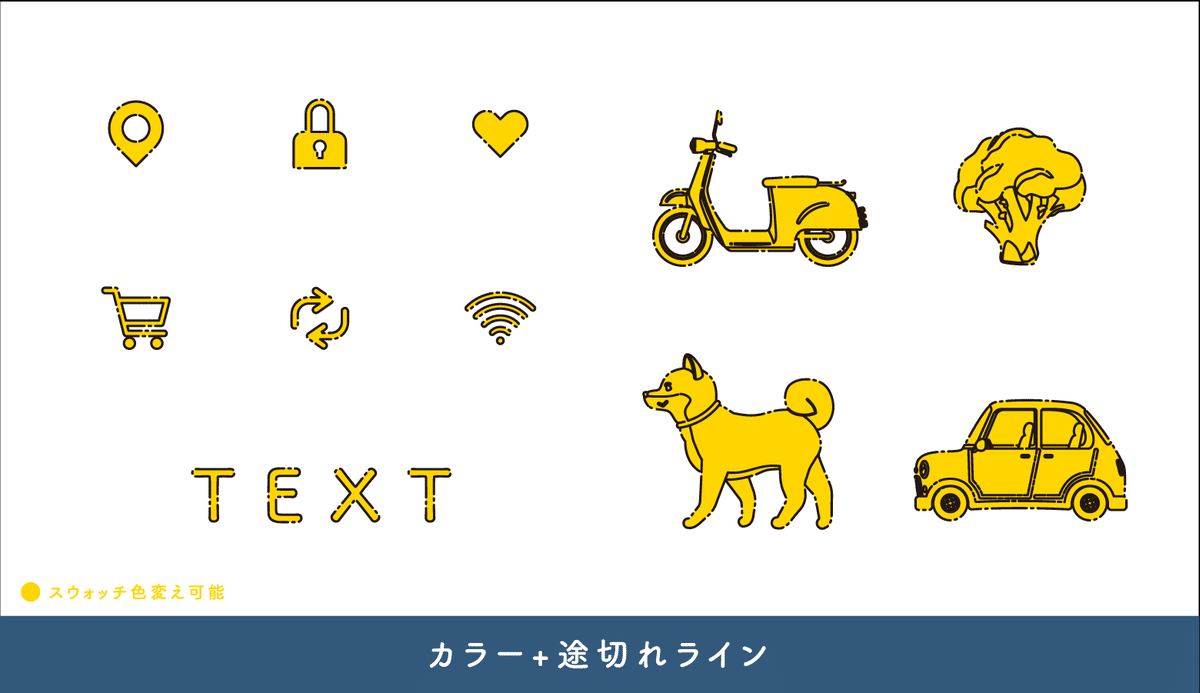
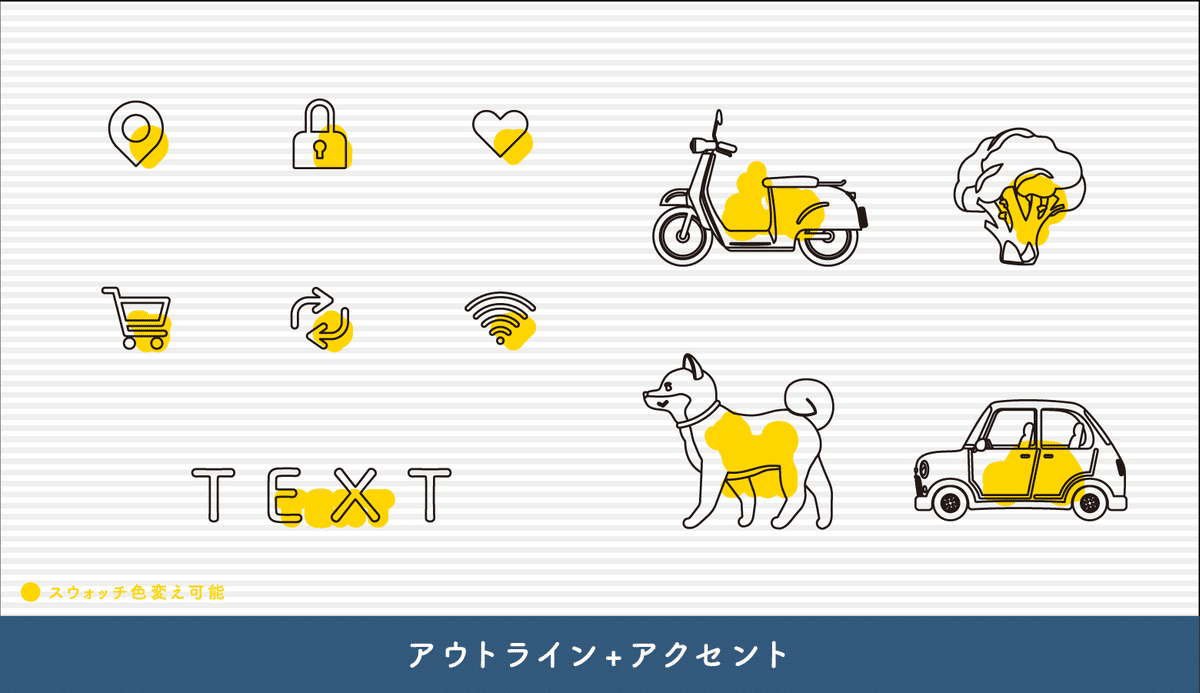
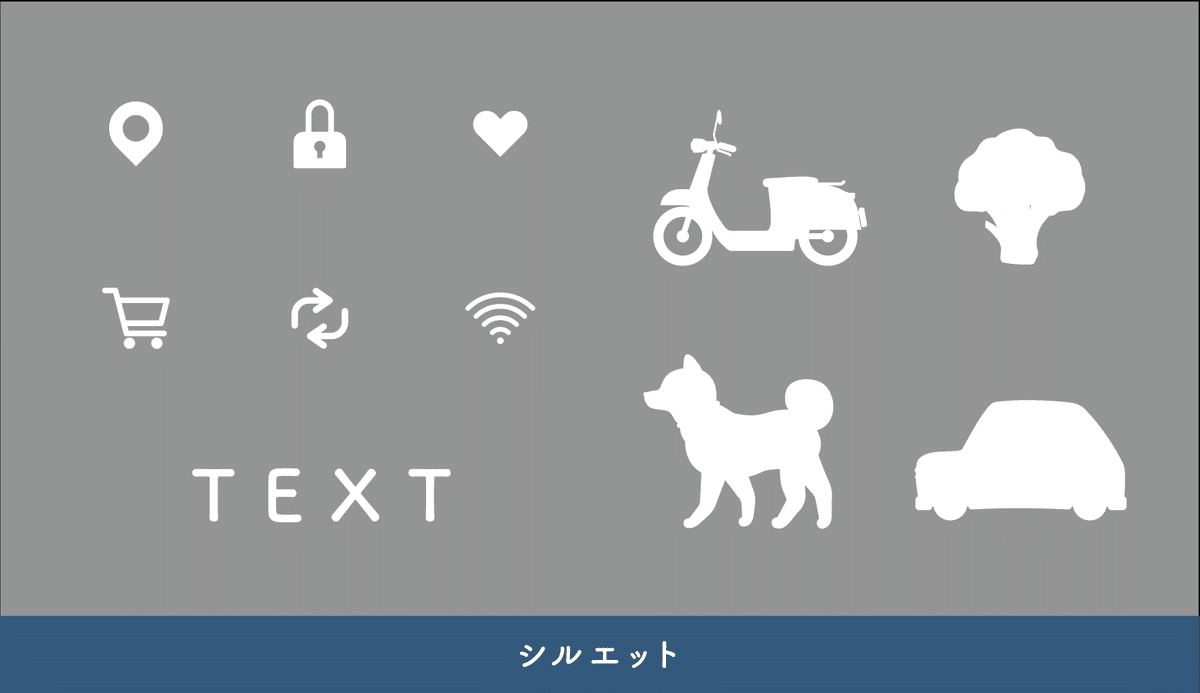
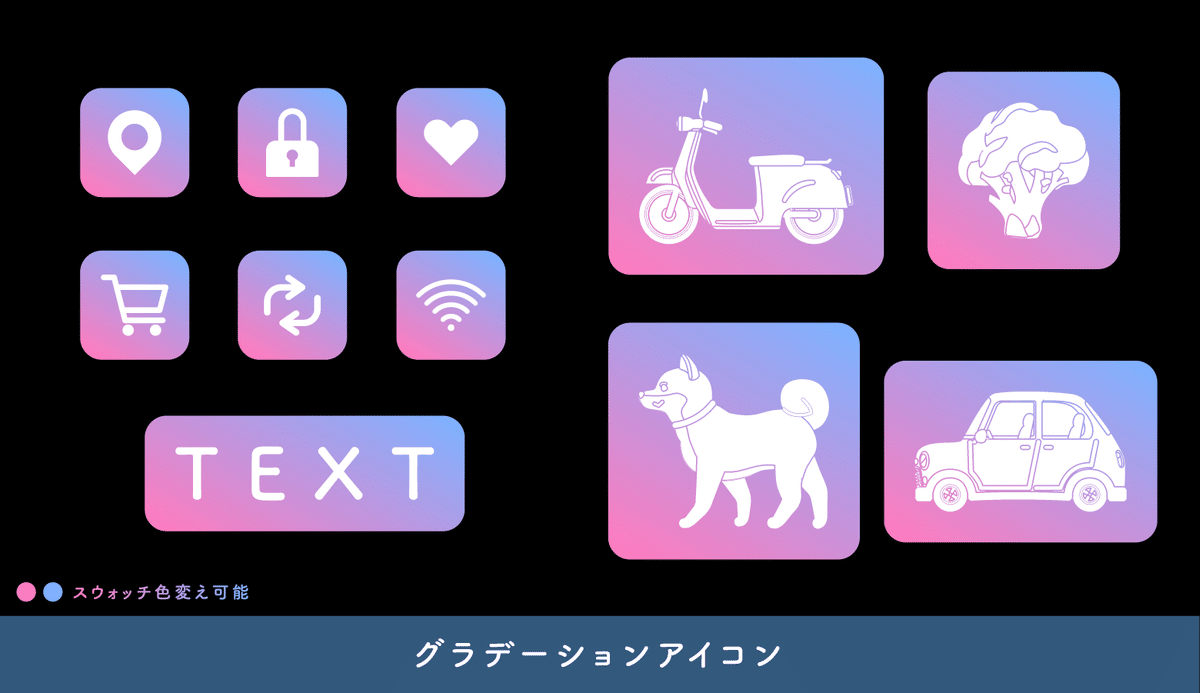
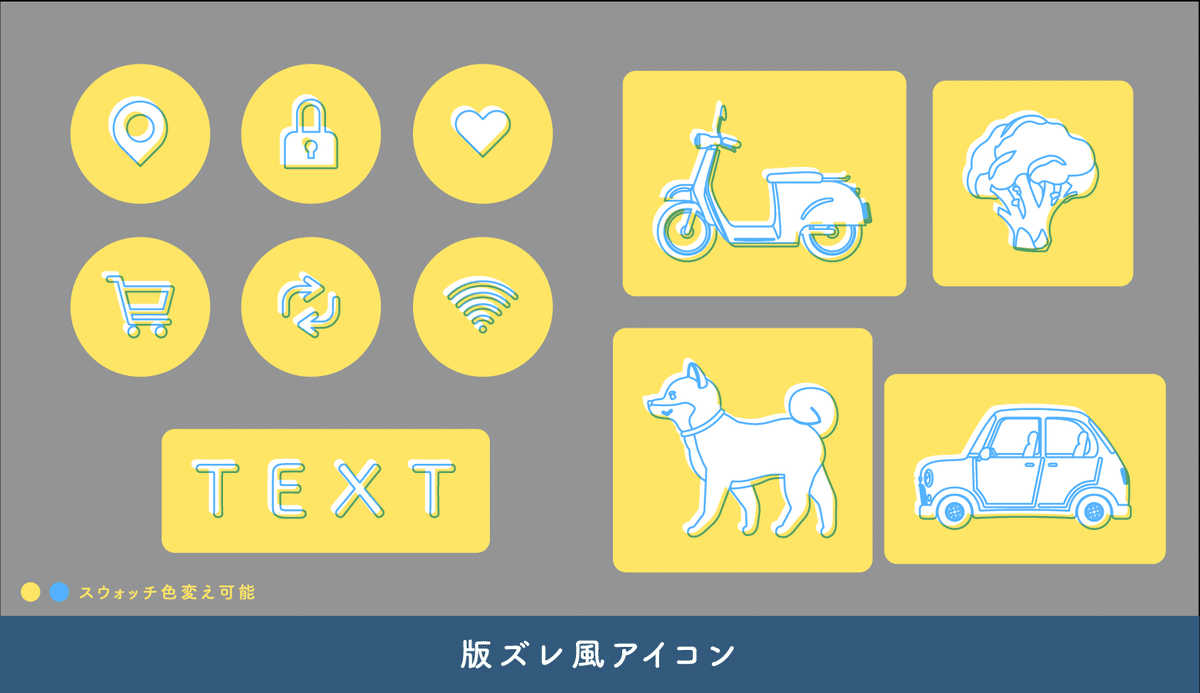
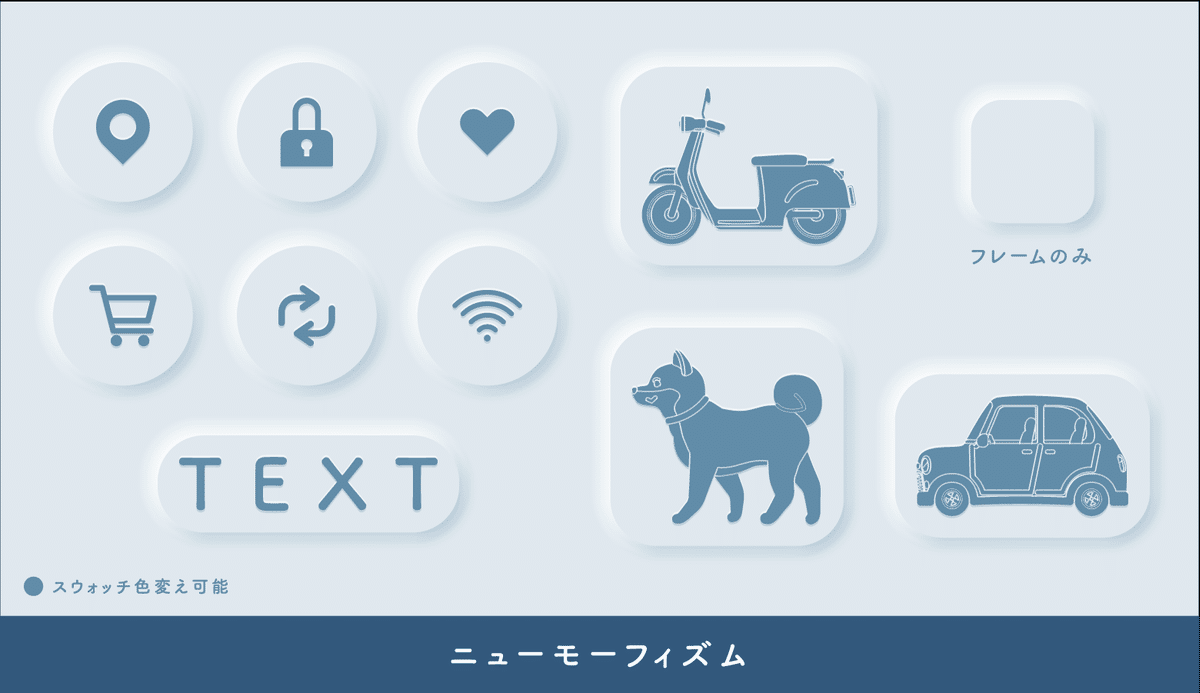
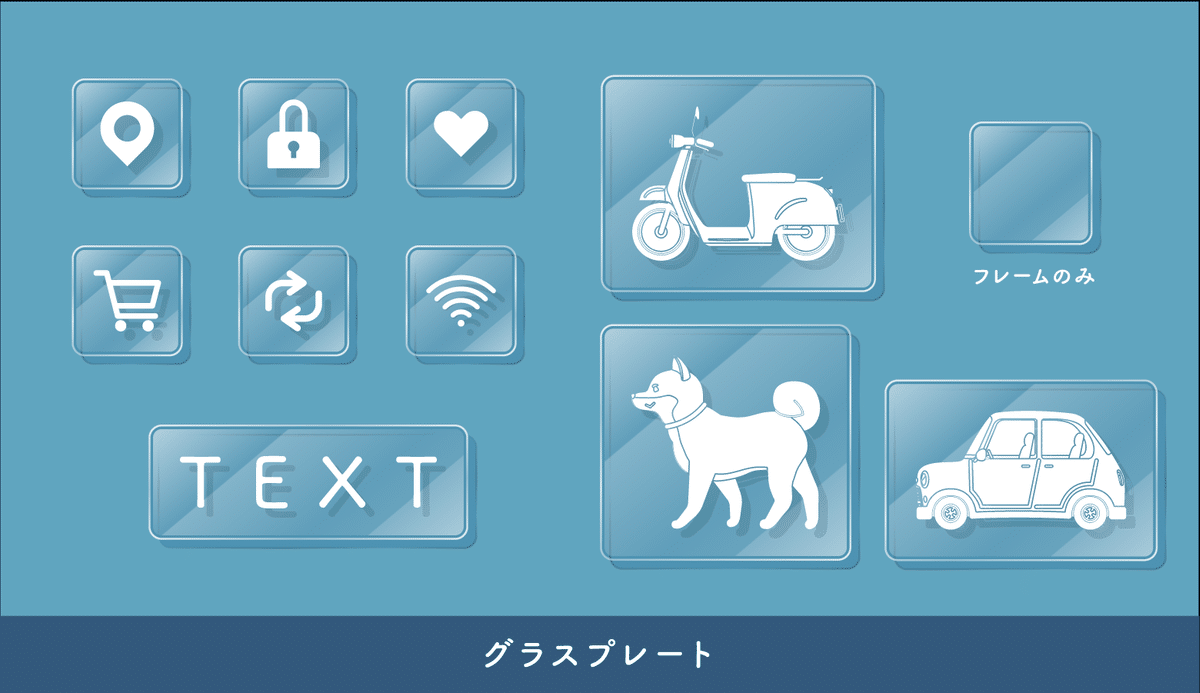
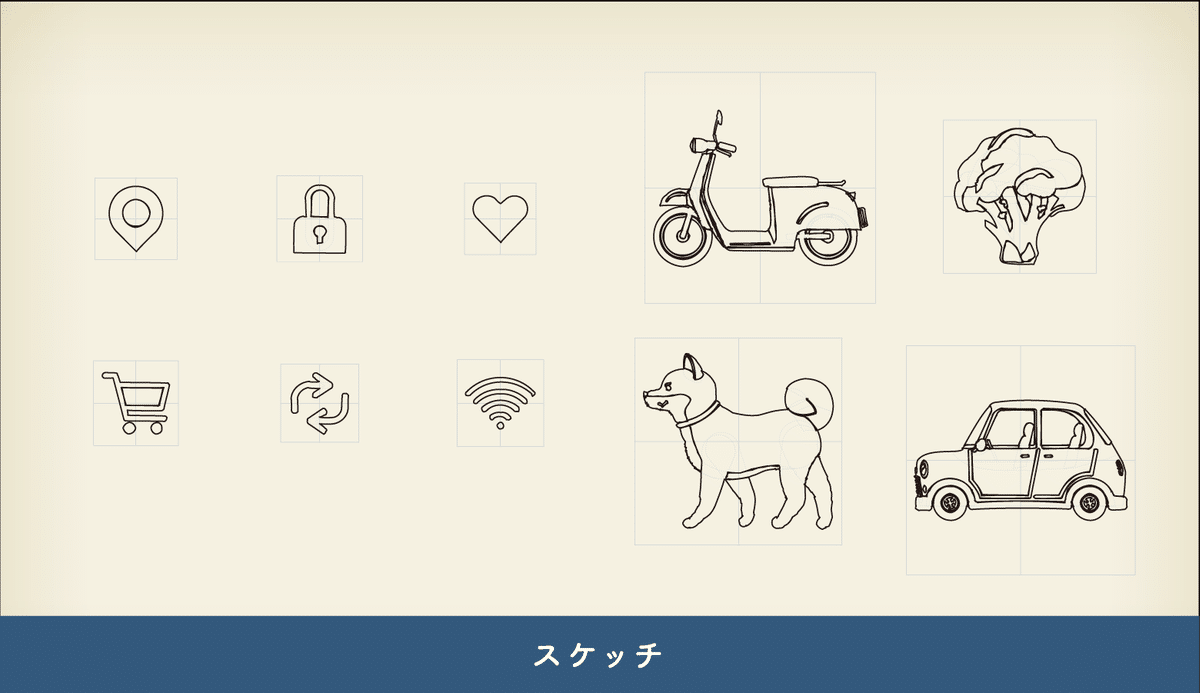
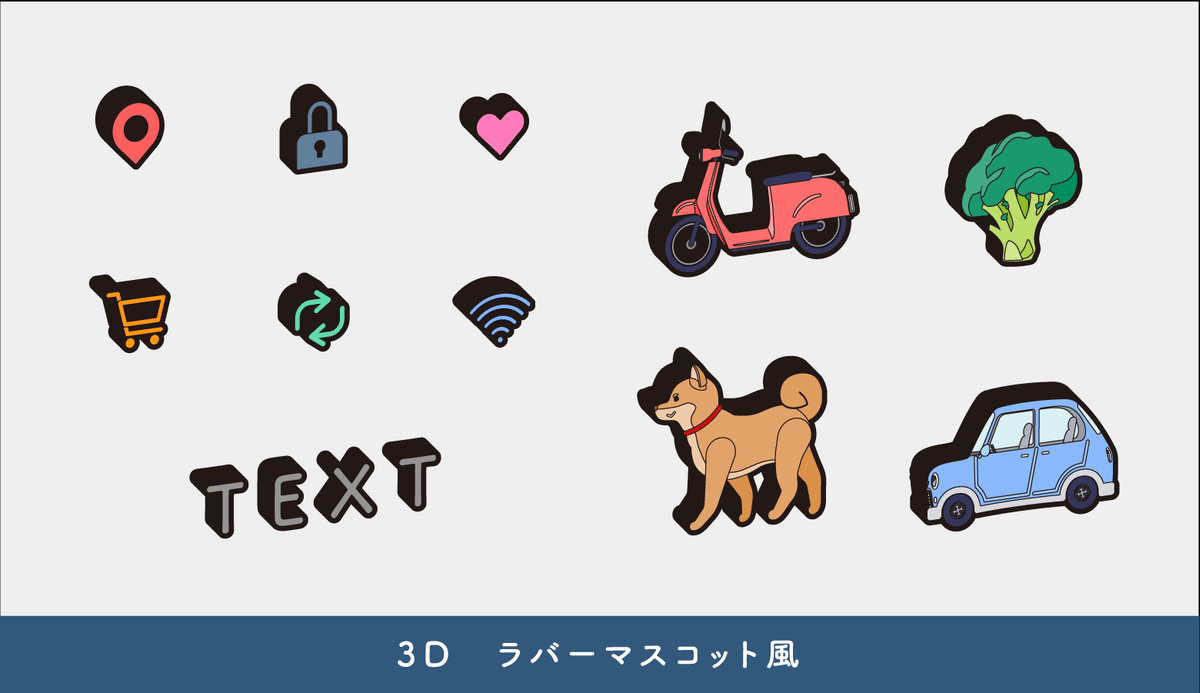
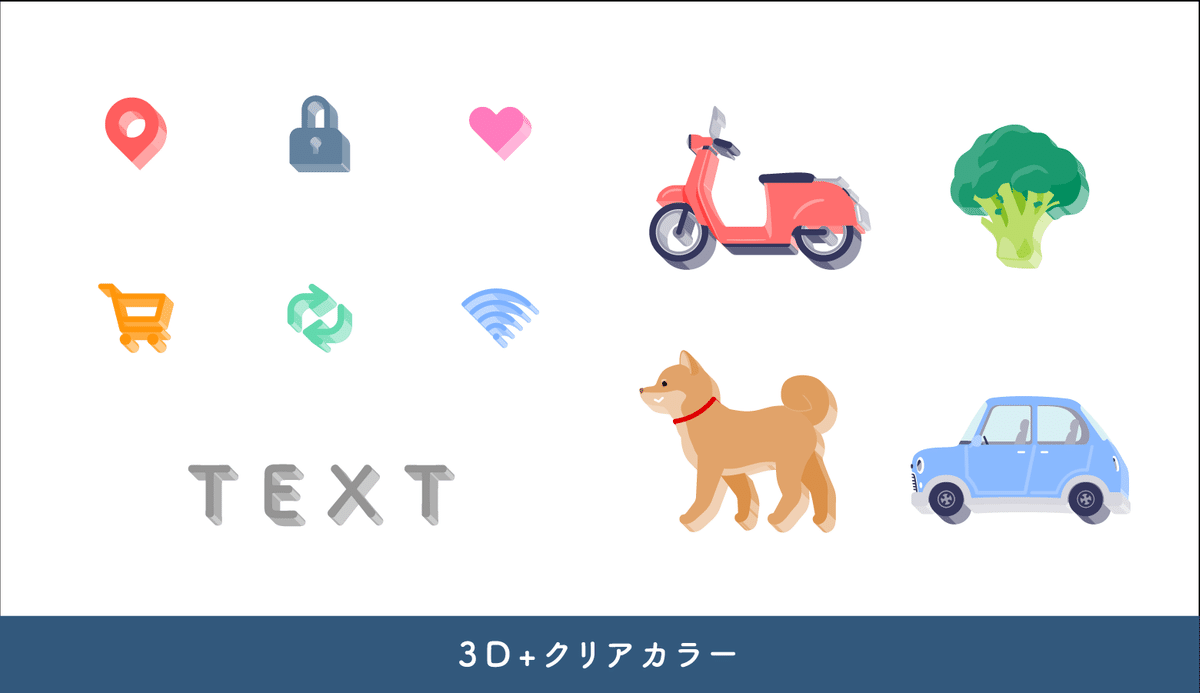
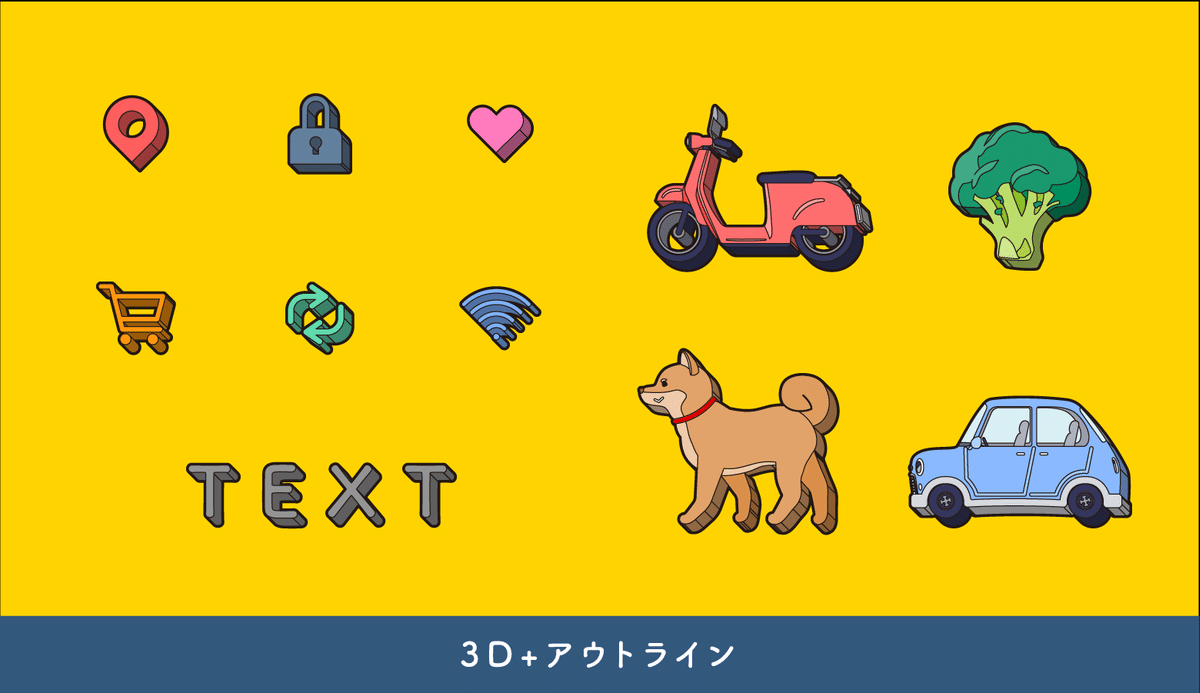
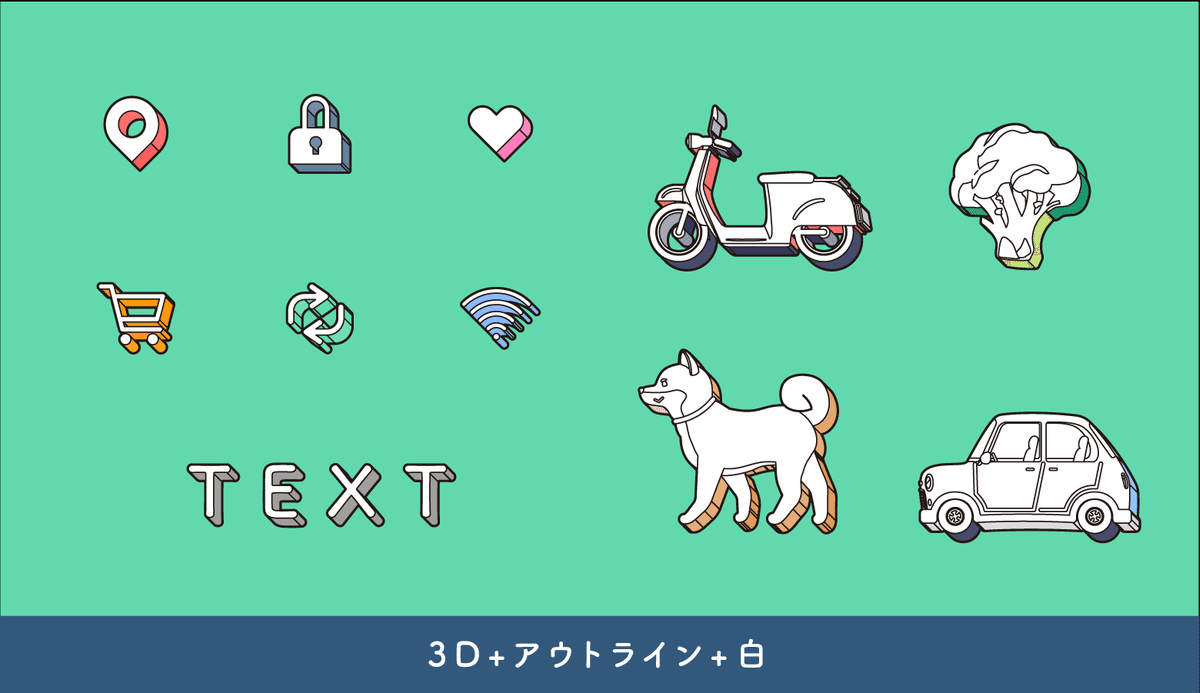
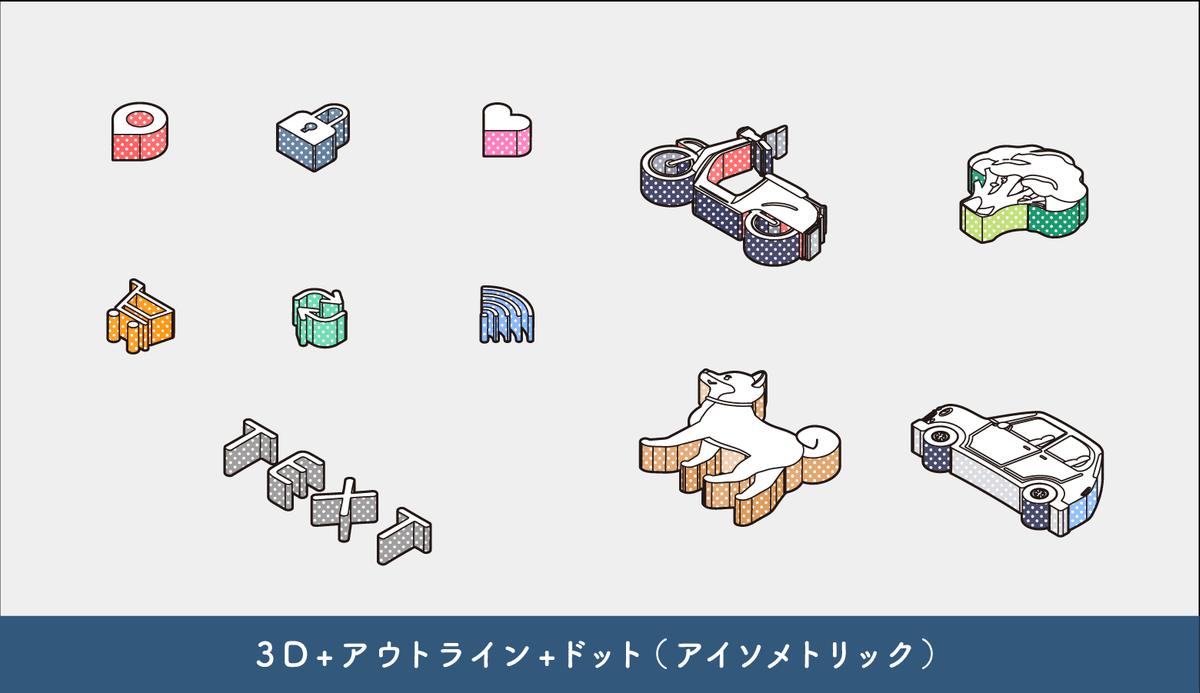
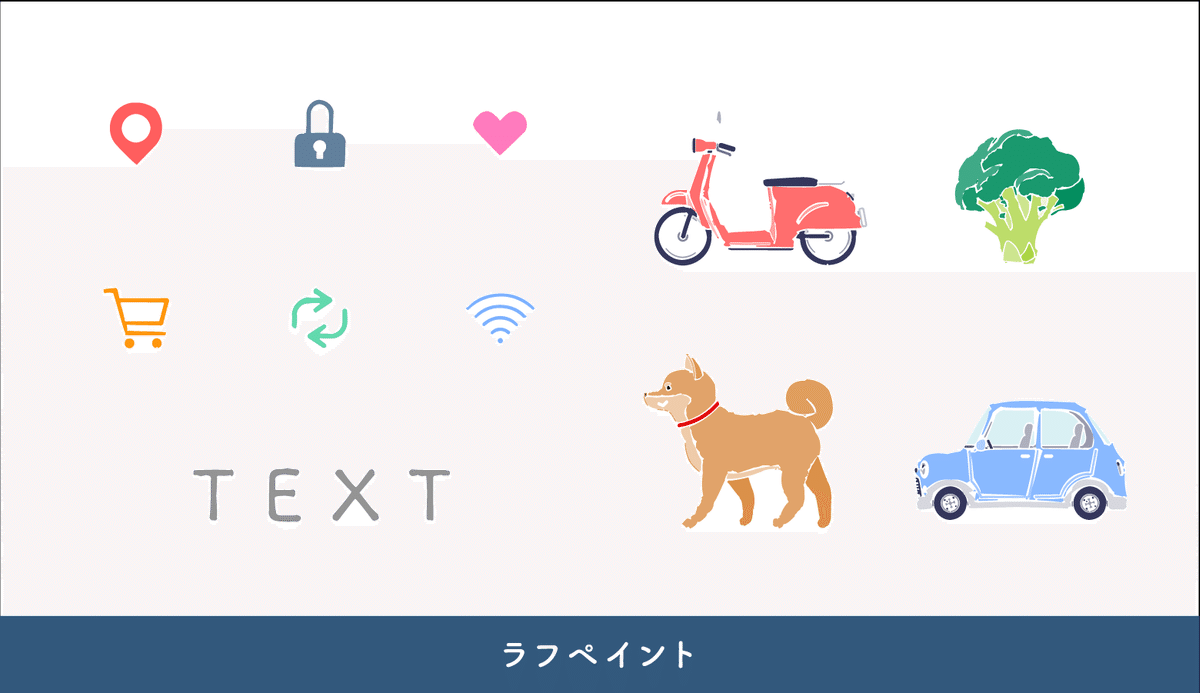
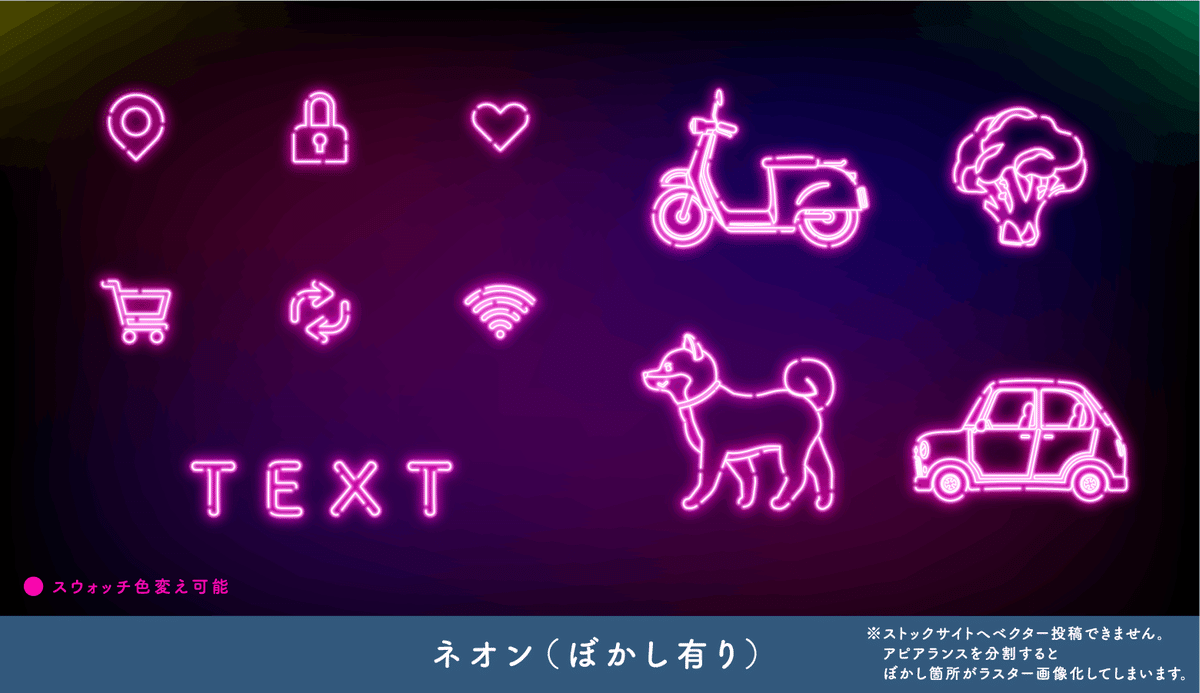
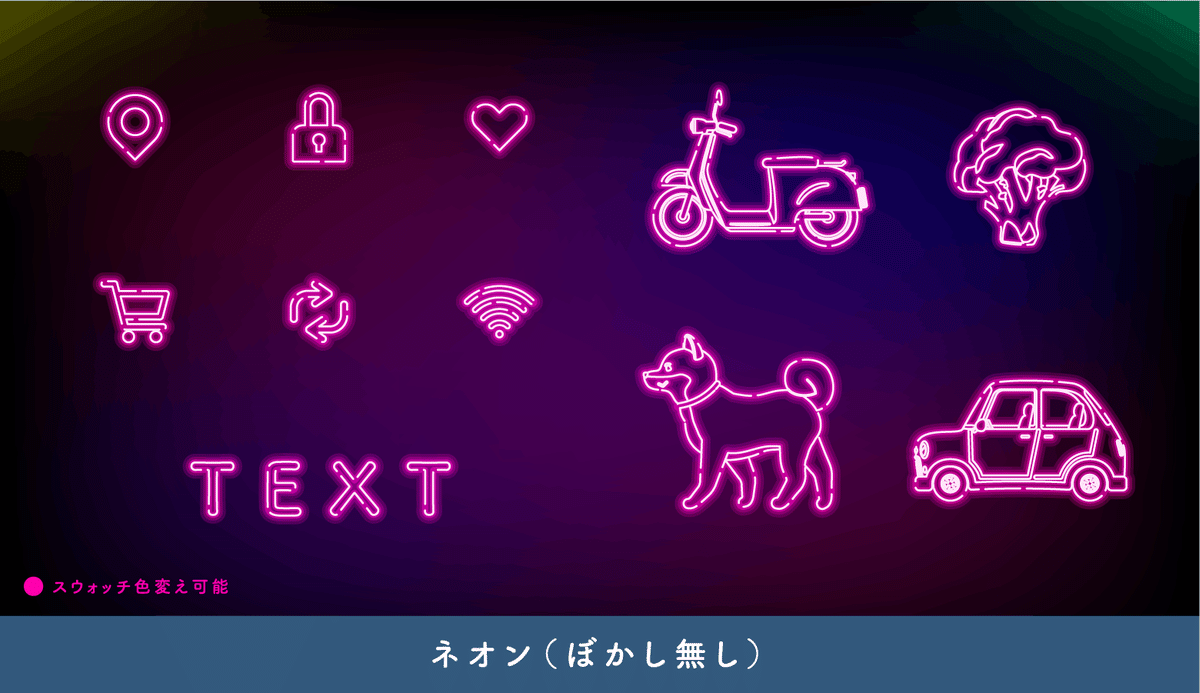
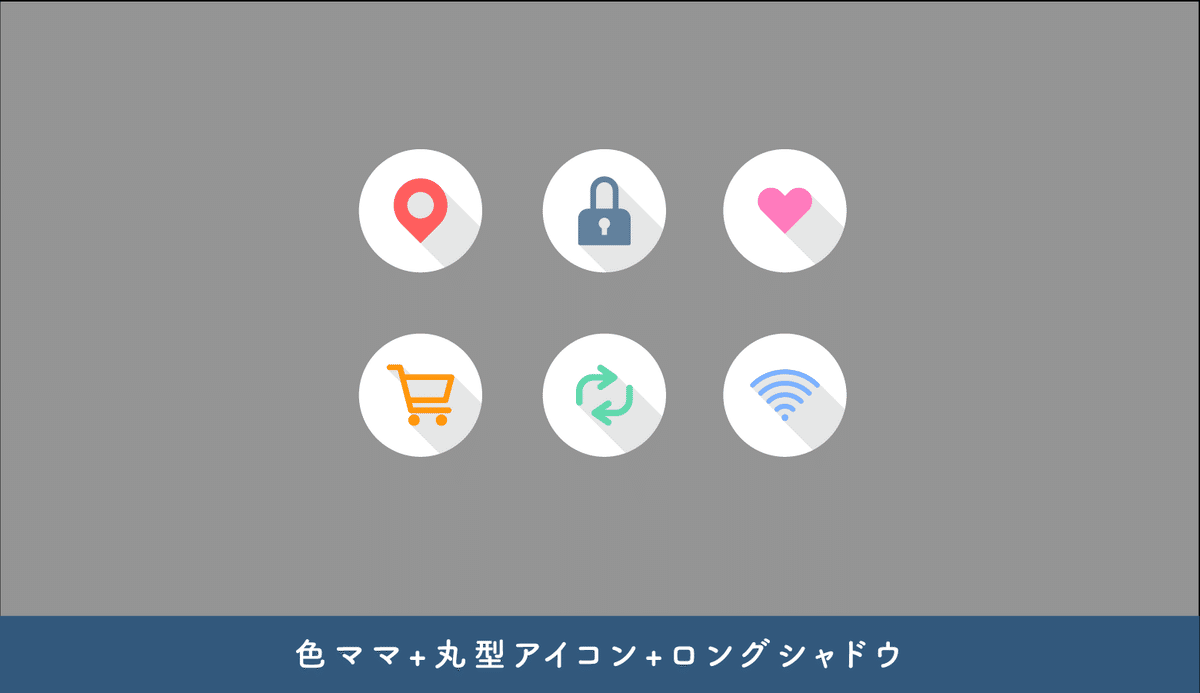
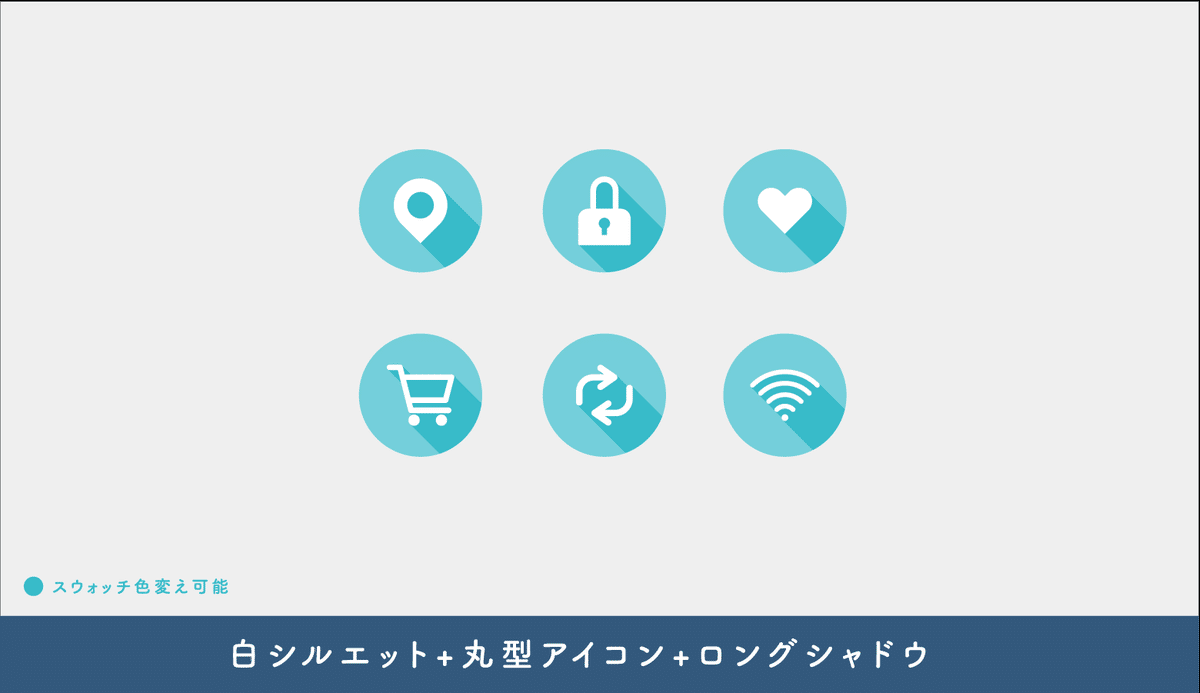
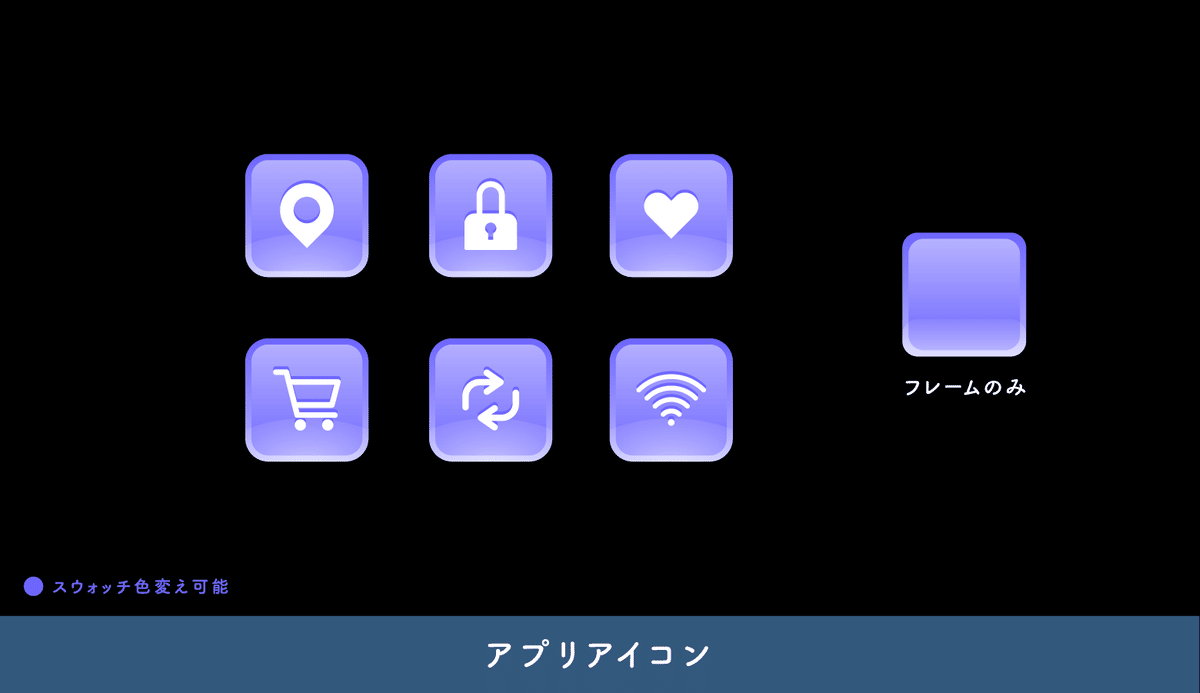
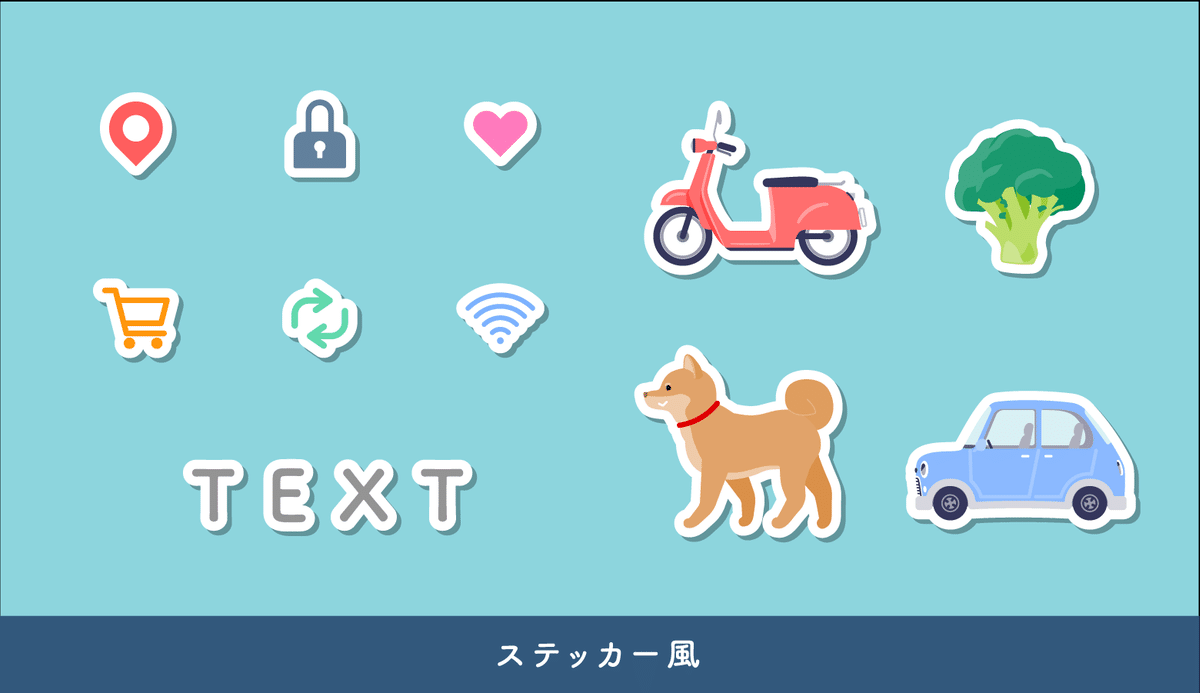
このようにワンクリックであしらいを変更できるグラフィックスタイル×30デザイン用意しました。お手持ちのアイコンやイラスト素材に反映させてください。
全30デザインの紹介

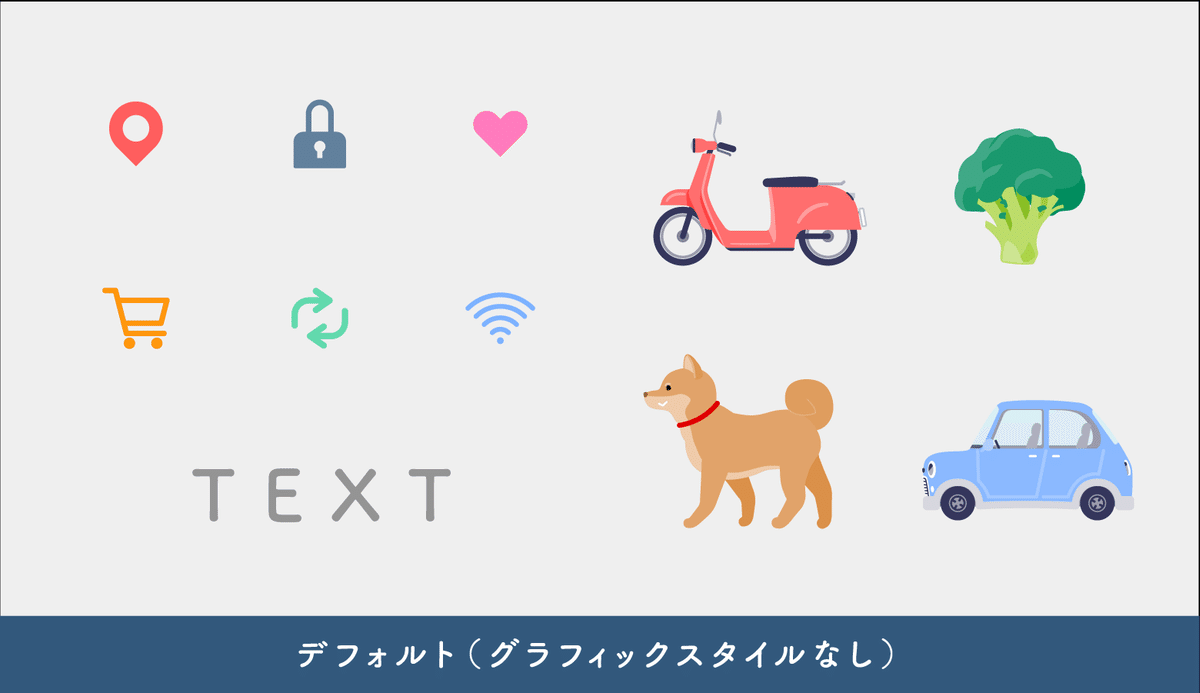
↑デフォルトのイラスト
この状態をスタートにしてアレンジしていきます。
↓以下グラフィックスタイルを適用した30バリエーション












ストックにも投稿できます!!!
(わかる人にしかわからないテンション)






















以上30点です。
3年間くらいあたためていたものを一気にリリースしたので、もう続編はしばらく出せません。燃えカス状態です。。。
イラレの対応バージョンはCS6〜最新のCCまでです。CS5以前の方はごめんなさい〜💦
ver.CS〜CS5に対応したファイルも追加しました
ver.CS6〜最新CCに加え、要望にお応えしてレガシー環境ver.CS〜CS5でも使えるようにしました。
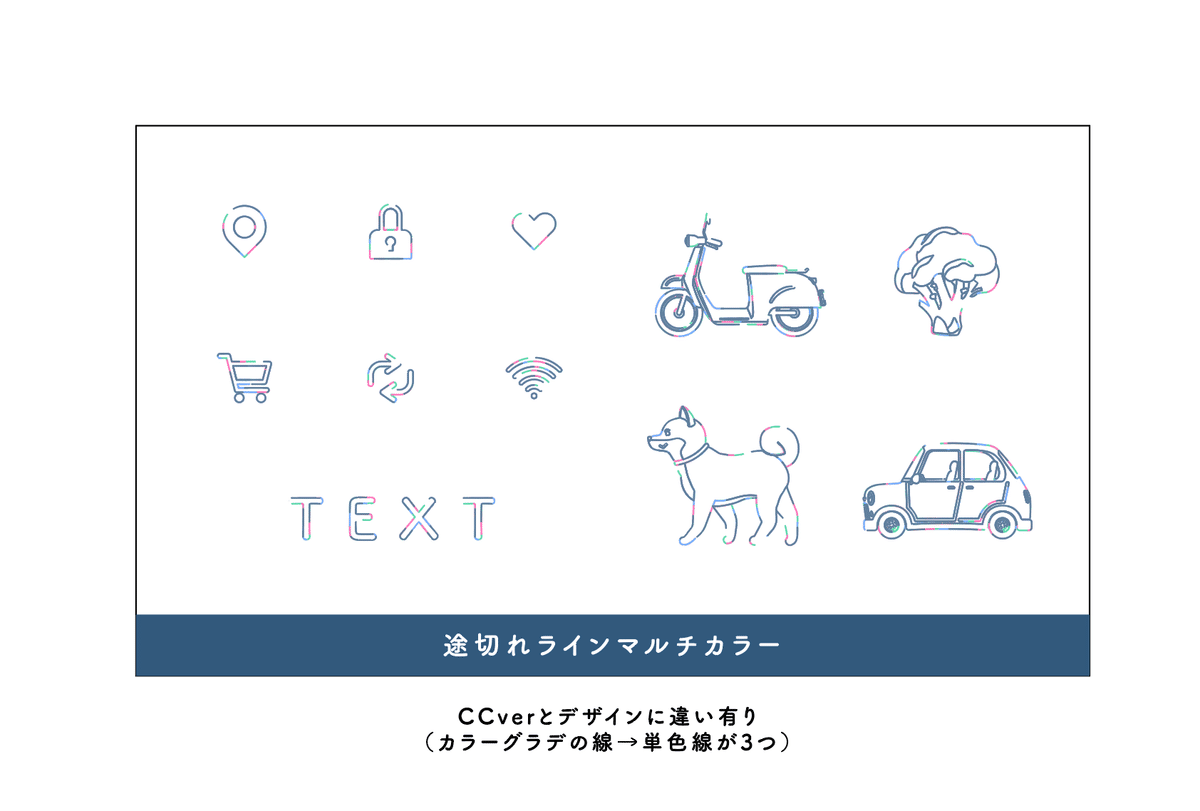
verダウン版の制作にあたり、どうしてもデザインがそのまま反映できなかったものが2点あります。
下2点のデザイン変更に了承いただけましたらご購入ください。


〈使い方〉デザインの適用方法
まずは動画でざっくり。
DLした.aiファイルを開き、お手持ちのアイコンやイラスト持ってきます。
オブジェクトをシンボルパネルにドラッグしてシンボル化してください。
グラフィックスタイルパネルからデザインを適用。オブジェクトの大きさを変えながら、効果のかかり具合を調節します。
色や線の太さを変えて調整アレンジもできます。パス構造によっては思った通りの見た目にならない場合があります。乗算、クリッピングパス、パターン、不透明マスク、ぼかしなどが主な原因です。
(期待していた形にならない場合は返品ください)
グラフィックスタイル・アピアランスの詳細はAdobe公式ヘルプ参照
https://helpx.adobe.com/jp/illustrator/using/graphic-styles.html
https://helpx.adobe.com/jp/illustrator/using/appearance-attributes.html
購入したら元は取れる?
確実とは言い切れませんが実益例を。
以前シール化キットアピアランスを公開したところ、嬉しいご報告をいただいたので紹介します。
エクストラ!!ありがとうございます!
— きまま (@030kimama) June 13, 2022
他力*\(^o^)/*とよとよさん@toyotoyo2ro のシールアピアランスで作りました✨
ファッション関連、見つけたら3つくらい買います😍 pic.twitter.com/mXawc3U7G4
ストック仲間のきままさん@030kimamaの旦那さまがデザインした、水辺の生き物イラスト。シール化して登録したところイラストACでエクストラライセンス購入が!
なんと羨ましい〜〜!
加工前のイラストが素敵だったからなのは言うまでもなく、ステッカーの形にすることで購入者の求めるイメージにより近づいたからマッチングしたのかもしれません。
自分のイラストでもシール化アレンジはちらほら購入されます。

手間を余程かけずに作れるので隙あらば投稿しています。キーワードも「シール,ステッカー」を付け足すだけなので楽。
他、
◆ストックに限らずクライアントワークやデザイン業務にも
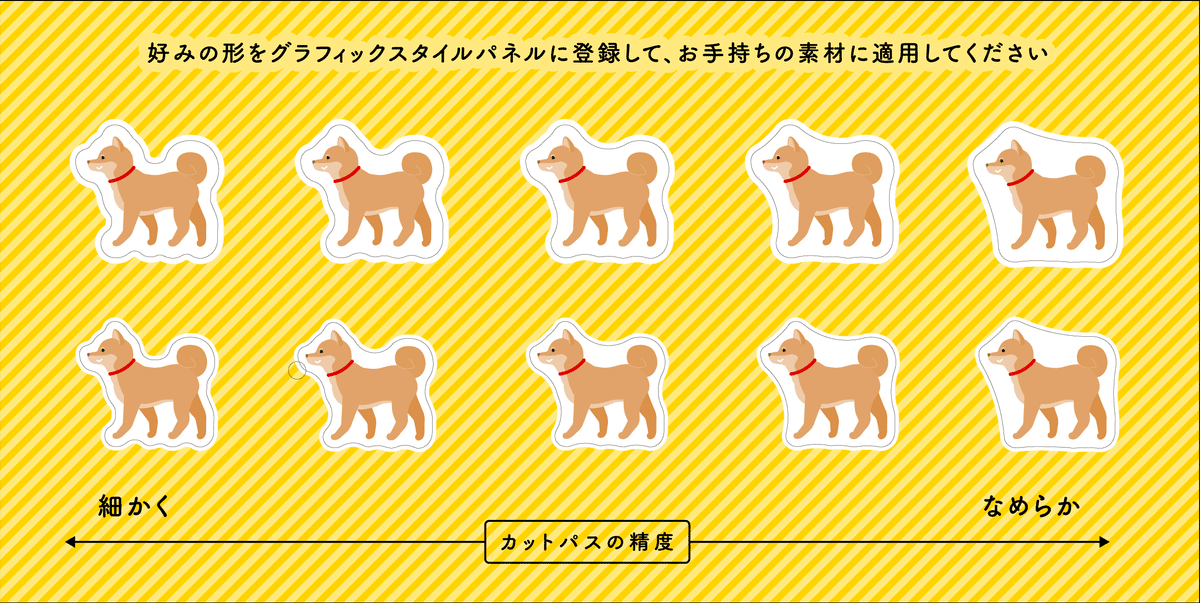
同梱の「シールのカットパス」について。印刷会社まかせだろうから使う機会ないかなーと思いきやTwitterで反応が。
調査したらステッカーやアクリルキーホルダー、等身大パネルや型抜きカードなど意外と自分で処理しているかたが多いんですね。印刷会社によっては+追加料金になる場合も。
自分で処理する場合「カットパス」でググっても苦労しそうなHow to記事ばかり・・・ということはチャンスです。会社や業務で頼まれたらラッキー!
「結構大変なんですよね〜・・・。わかりました全部やっときます!」
恩と信頼を売っておきましょう(^^)
ココナラで「カットパス屋さん」サービスを構えるのもいいですね。
現場のデザイナーにこそお勧めしたいストック素材販売
本編とは少し主旨から外れる話題です。
ストックやってみようかな?と考えているグラフィックデザイナーさんたちの背中を押したい。
ストックをやった方がいい理由
副業収入があると(経済的に余裕があると)各方面に対等な駆け引きができるようになる。自信がつく。
波のあるフリーランスデザイナーに最適「守りの収入源」。
デザイナーはディレクション業務を担うことが多いので、描くイラストが造形的に安定していることが多い。
本業での経験で、どんなイラストが必要かニーズ把握に長けていることが多い。
会社組織で作り上げるのと違い、企画制作すべて思い通りにできるのでストレス発散になる。
結果がついてきたらもうあなたはストックなしでは生きられない・・・
という理由で会社員デザイナー、フリーランス共にストックをおすすめします。実際に上位にいるイラストレーターさんに本業がデザイナーの方多くいらっしゃいますし。
まとめると
★便利なグラフィックスタイルセット
★デザイナーはストックやってみて!
な内容でした。
少しでも気になった方、このキットを取り入れて自分のスキルや資産に変えていきませんか。このコンテンツをきっかけに、つくる人の新しい収入源や手立てになればと思います。
とよとよツイッター
https://twitter.com/toyotoyo2ro
●利用規定
・あなたが作成したイラストにグラフィックスタイルを適用してストック素材として投稿可能
・とよとよが作成したアイコンはRF(ロイヤリティーフリー)の範囲で個人法人問わず商用でも利用可能
・クレジット表記、連絡は必要なし
・Adobe Illustrator CS〜CS5 , CS6〜最新CCバージョンまで対応
・カラーモード:RGB
(DLデータはRGBで作成していますが、ドキュメントのカラーモードをCMYKに変更してからスウォッチ(グローバルカラー)を調節すれば印刷物にも対応できます。)
●禁止事項
・公序良俗に反する目的での利用
・素材をそのまま再配布・販売すること
・その他、作者が不適切と判断した場合
※データにともなう印刷トラブル等には対応できません。
※返金可能です。
期待していた効果を得られなかった場合は24時間以内に返金処理をしてください。とよとよに連絡は不要です。
note公式ヘルプ 返金ルールとよくあるご質問
↓↓↓記事ご購入でダウンロード出来るファイルが見えます↓↓↓
ここから先は
¥ 1,500
いただいたサポートでさらにイラレ・ストックの研究を深めていきます。
