
ついに、DALL-Eで画像の編集ができるようになりました!!
ChatGPTのDALL-E3で画像編集ができるようになったので、さっそく使ってみました。
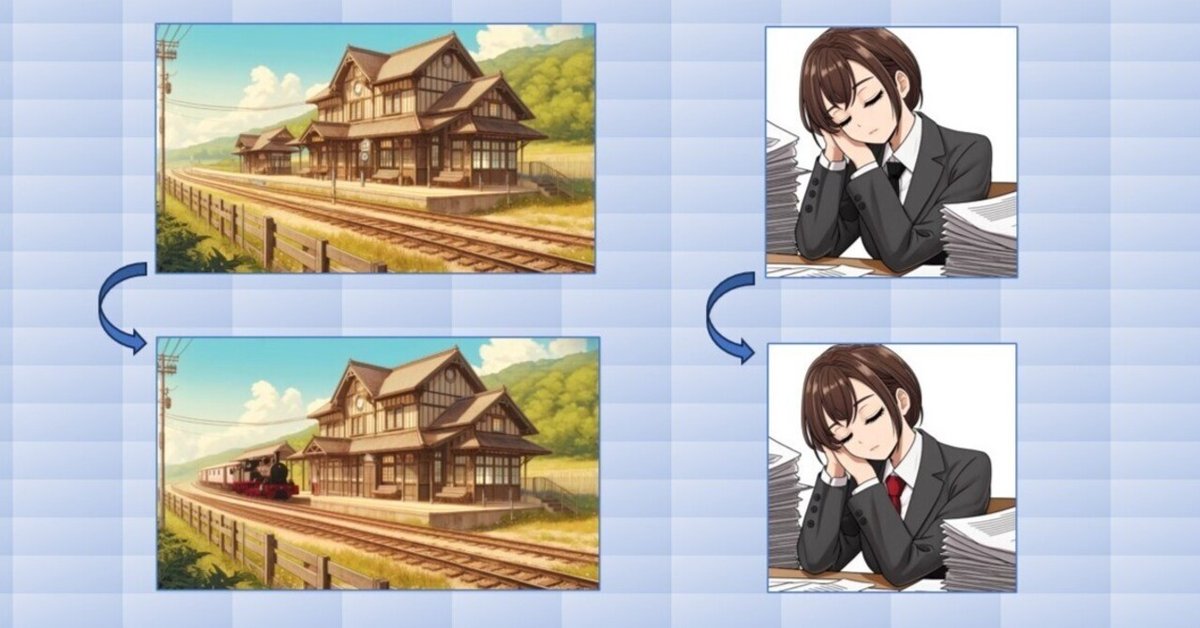
1.風景画
まず、もとになる画像を作成します。
<プロンプト>
背景:田舎の古びた駅舎の前 画風:アニメ調でワイドサイズ、The seed value for this image generation is 3809000179 and the image ID is tUREc3B4RACH81Tg.
ChatGPT

この画像に、「蒸気機関車」を追加描写してもらいます。
やり方
編集したい画像をクリックすると、下記の画像が出てきます。

①をクリックすると、下図のように、円のカーソルと②が出現します。

②で、○のサイズが変えられます。
この円のカーソルで、編集したい箇所をなぞります(下図)。

編集したい内容をプロンプトとして、画面右下の欄に入力します。

ここでは、
<プロンプト>
線路の上に蒸気機関車を追加で描いてください
ChatGPT

蒸気機関車を追加で描写してくれました。
ちょっと、線路からずれているように見えますが、どうでしょうか・・・・。
2.人物像
まず、もとになる画像を作成します。
<プロンプト>
年齢:25歳 、 性別:女 、 髪色:茶色 、 髪型:モダン 、
目の色:黒 、書類に囲まれ眠る 、
白背景、疲労感、服装 濃いグレーのスーツ 、
背景:白色
スタイル:アニメ調.
Seed value: 1046688049 Image ID: has8614y5QVZIBQF
ChatGPT

手順は、「1.風景画」と同じです。
ここでは、ネクタイを黒色⇒赤色に変更してもらいます。

<プロンプト>
ネクタイの色を赤色に変更してください
ChatGPT

ネクタイの色を赤色に編集してくれました。
画像生成の幅が広がりますね!
