
GUIを作る
TouchDesignerではGUIの制作も可能です。そのため、デスクトップアプリケーションのように扱うことができます。サンプルはこちら。
Button COMP
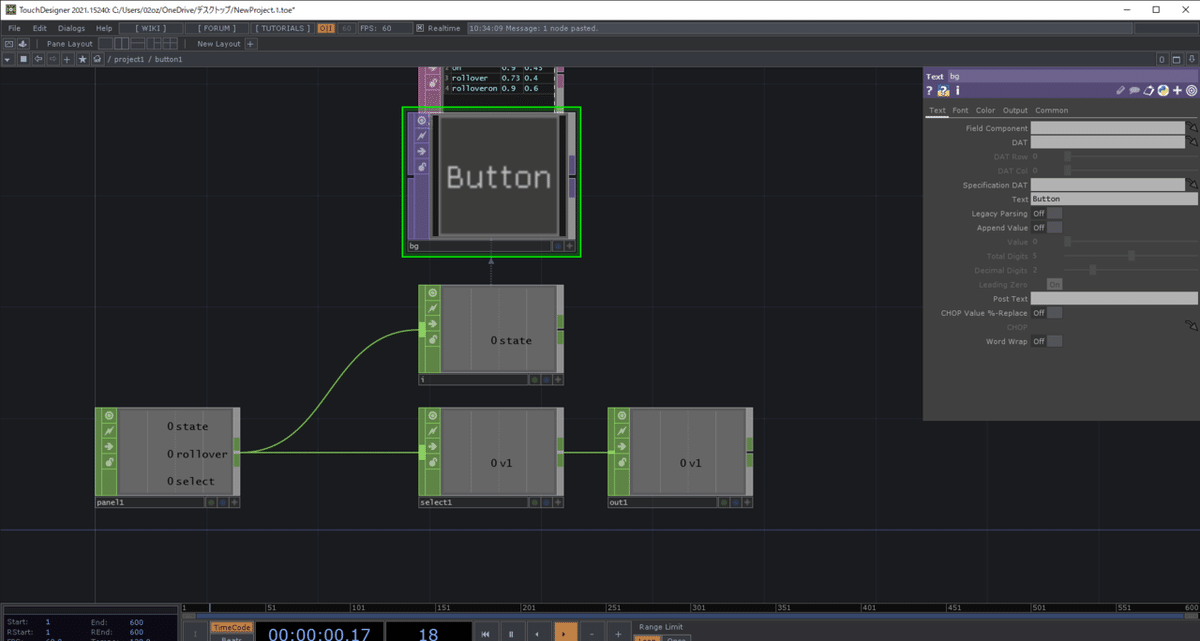
OP Create Dialog内に必要最低限のGUIがあります。基本的なものとしてはButton COMPがあります。TouchDesignerではGUIを操作すると基本的にCHOPとしてその状態が出力されます。Button CHOPは0(Off)と1(On)を切り替えることができます。
ボタンの変化としては大きくはToggleと呼ばれる押す度にOn/Offが切り替わるもの、Momentaryと呼ばれる押ている間だけOnになり、離した瞬間にOffになるものがあります。ButtonタブのButton Typeで変更可能です。

また、Button COMPはCOMPなので中に入ることでボタンの名称や背景、On/Offの色の変化など自由に変更することができます。

Perform Modeにすると左下に設置したButtonがあり、クリックすると値が変化した画面に反映されます。

レイアウト(とWindow COMP)
このButton COMPのようにGUIとなるGOMPを並べてGUIを作っていきます。Button COMPなどGUIになるCOMPにはLayoutタブがあり、そこでそのGUIをどこにどのサイズで表示するか設定が可能です。しかし、沢山のGUI要素があったりすると一括で設定したくなります。そこでよく使うのが親のChildrenタブです。
親というのはUボタンやズームアウトすることで現れる上位の階層のことです。TouchDesignerでは基本一番上の階層にproject1というContainer COMPがあります。これがPerform Modeにおける最終的な表示を担っています。
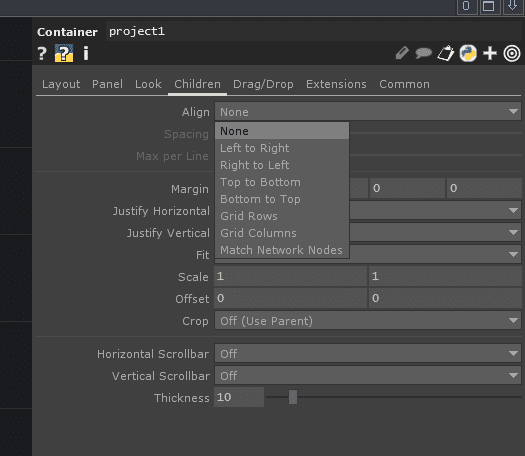
このContainer COMPのChildrenタブの設定で下の階層にある表示可能なCOMPのレイアウトに一括して制限をかけることができます。
例えば以下のように3つのボタンを設置します。

そのままPerform Modeにすると3つのボタンは全て同じ位置に表示されてしまいうまく操作できません。

しかしContainer COMPのChildrenタブのAlignをLeft to Rightにすると、

左上に3つ左から右にButton COMPが並んで重ならずに表示され、うまく操作できるようになります。

Palette内のBasic Widgets
OP Create DialogにはいくつかGUIがありますが、実は今はあまり使われていません。というのも2年ほど前にTouchDesignerのPaletteにBasic Widgetという便利でバリエーションの多いUIパーツが大量に追加され、それを利用するのが主流になっています。

これにはスライダーはテキスト入力式の数字のテキストボックス、XYの二次元GUIなど様々なものが提供されています。どんなものが提供されているかはgalというtoxを見ることで確認できます。

