
TOPだけでパーティクルシステムを作る
昔のAdventCalenderにてGPGPU Particleを作ったことがありました。こちらとこちらです。もう4年前になります。
当時はGLSLを少しだけ書きましたが、TouchDesignerの学習を深めていくとTOPだけでもかなりのPartcile制御ができることが判りました。今回はそのサンプルと簡単な説明です。サンプルコードはこちら。
正規化
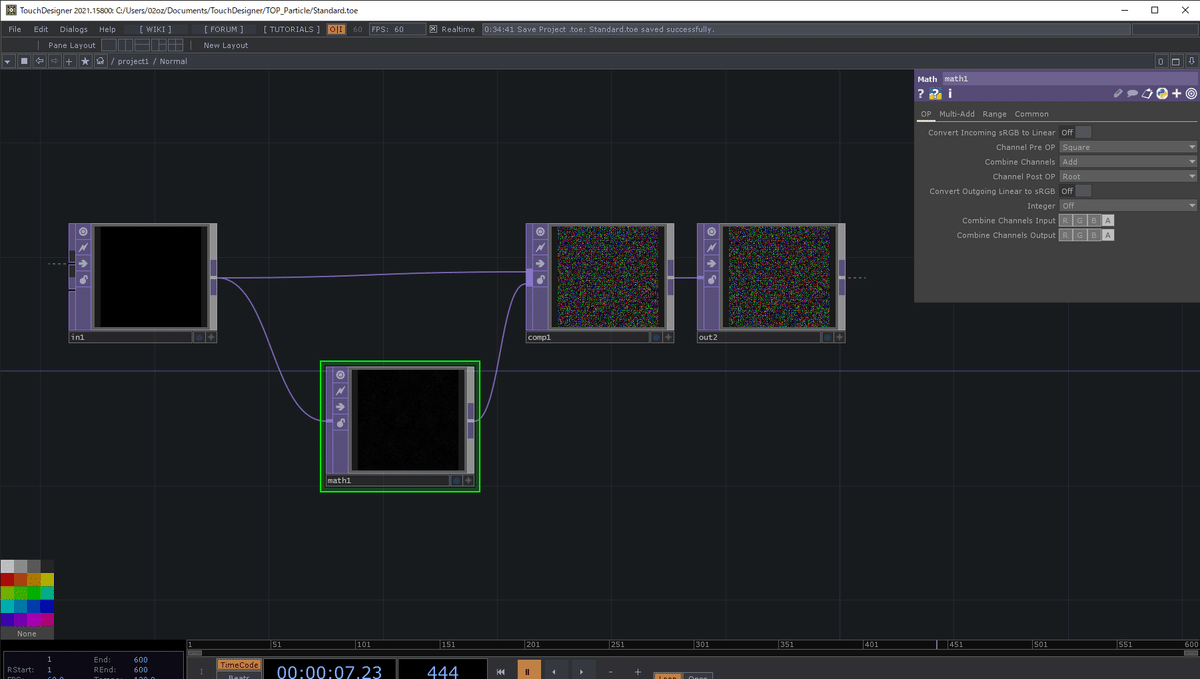
地味だけどすごく重要なのがNormalize(正規化)をTOPだけで計算することです。Normalizeを使うと速度から単位ベクトルを計算してパーティクルの向きに変換したり、適当に作ったランダムな値を球状にクランプしたりする際に使えます。
実はMath TOPとComposite TOPで作れます。

Math TOPを下記のように設定するとRGBをXYZとした場合の距離を画像に書き込むことができます。

あとはComposite TOPにDivideを設定して元の値をMath TOPで割るだけです。
座標、速度、加速度
加速度と初期の速度から次の速度を、速度と初期の座標から次の座標を計算します。

パッチ数が少し多いですが、やっていることはシンプルでCompositeTOPで加算して、Feedback TOPで前フレームの座標や速度を持っているだけです。そして初期値に戻れるように初期値のTOPを使うかFeedback TOPを継続利用するかをMatte TOPで選べるようにしています。Matte TOPはIf文の代わりに使えるので覚えておくと良いでしょう。
寿命のループ
パーティクルを殺して初期値に戻すための寿命のループをTOPで作ります。
肝はLoop TOPです。1を超えると0に戻るように設定し、1になると死亡してまた0歳からカウントアップしていくようにします。また、リセットの信号としてつかせるようにLoop TOPの手前にThreshold TOPをつけて、死亡する(0歳に戻る)ピクセルのみ色がついたTOPを作ります。

引力
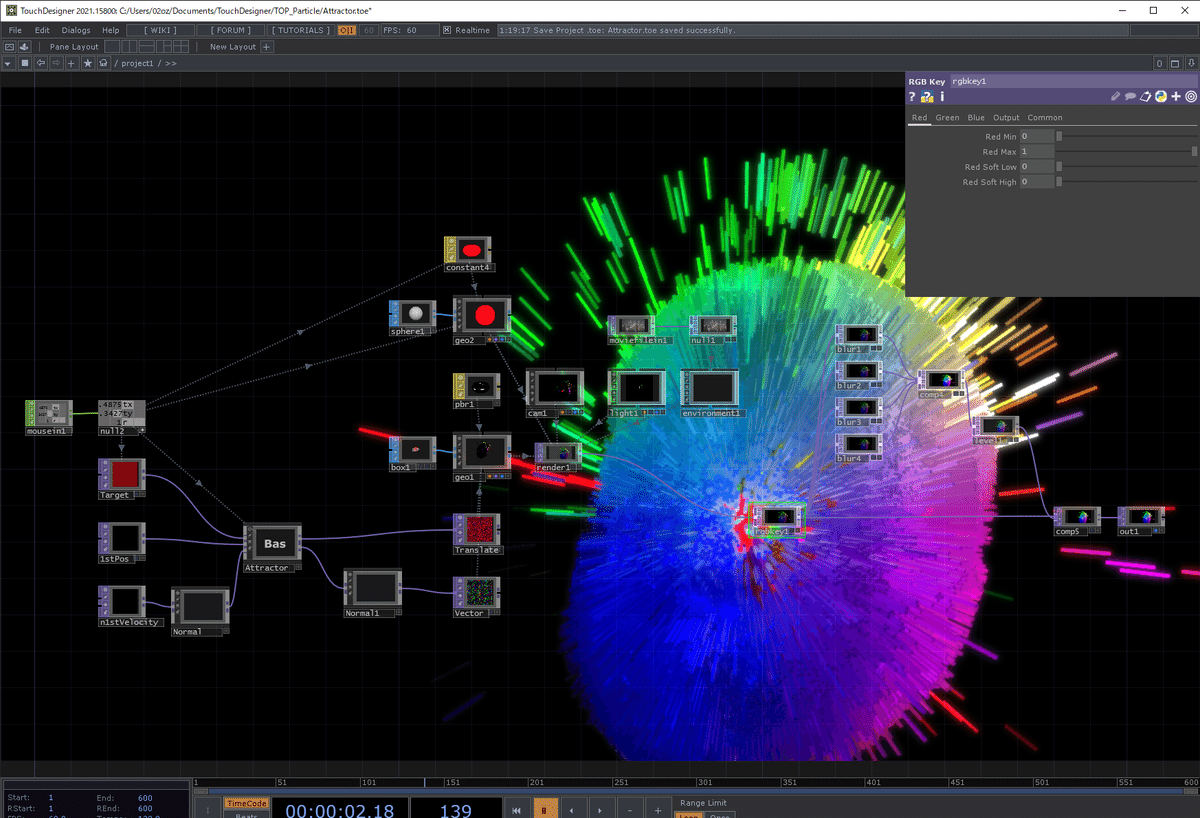
マウスのポイントにパーティクルを向かわせるアトラクタ(引力)のサンプルも作ってみました。

メインのループは少し複雑です。
集まる先となるターゲットを画像で持っていて、Composite TOPで引き算をして距離を計算しています。正規化して単位ベクトルにしたあとMathで掛け算をして、速度を作り出します。

作り出した速度はそのまま使うか、それとも今の速度と方向を維持するかをSwitch TOPで制御しています。
最後に
TOPを使うことで非常に軽く大量のパーティクルを制御することができます。また、これらはポイントクラウドを使った演出と非常に相性が良いでしょう。
以前noteに上げたTOP用DissolveやGPUPlexusと組み合わせるのも面白いかもしれません。
