
コーディング練習 初級編:企業サイト No.1
今回はFigmaを使いパソコンサイトのデザインです。
「無料コーディング練習所」のデータを参考に作成しました。
教材は「初級編:企業サイト」を使いました。
教材の完成版(コーディングしたもの)はこちらです。
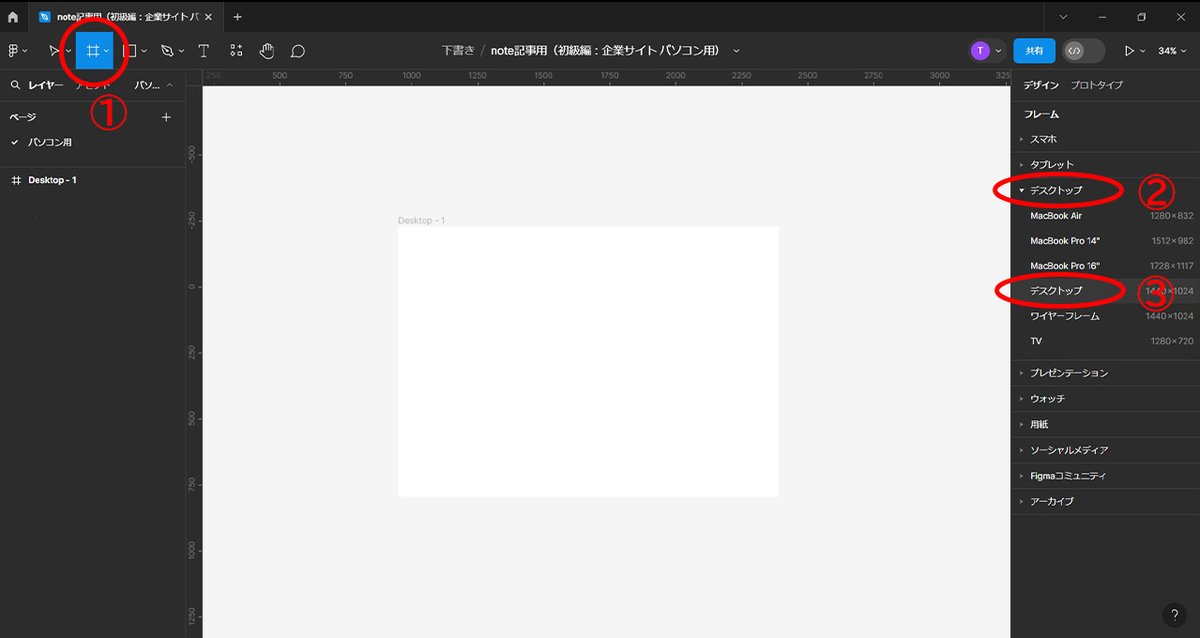
Figmaのフレームはデスクトップのデスクトップにしました。

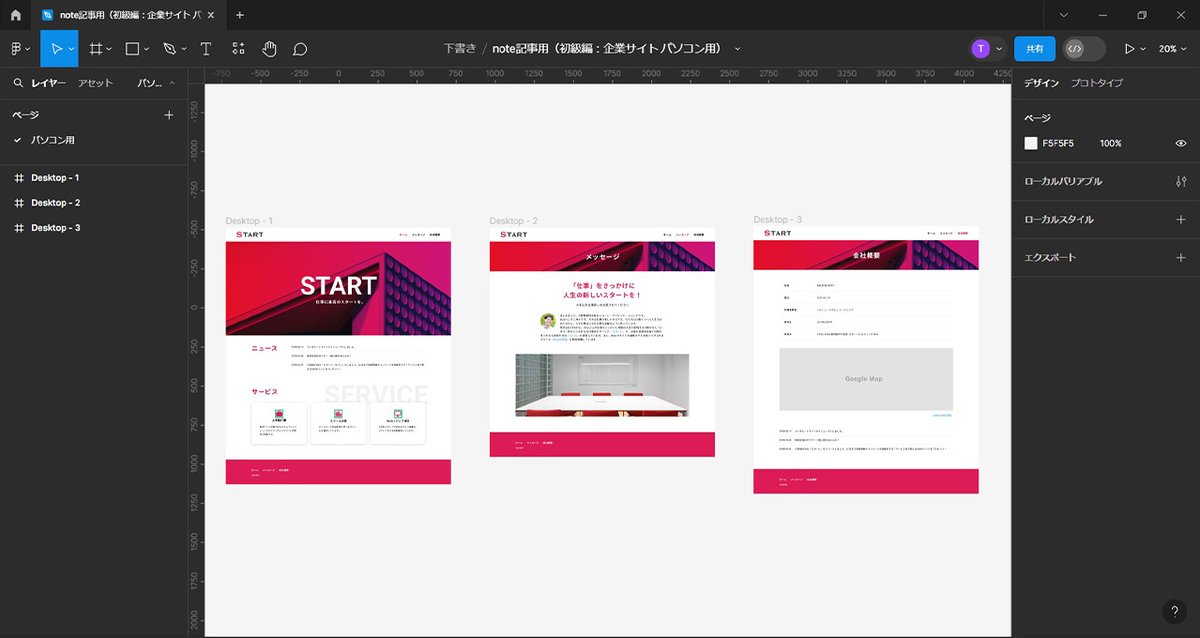
完成したものはこちらです。


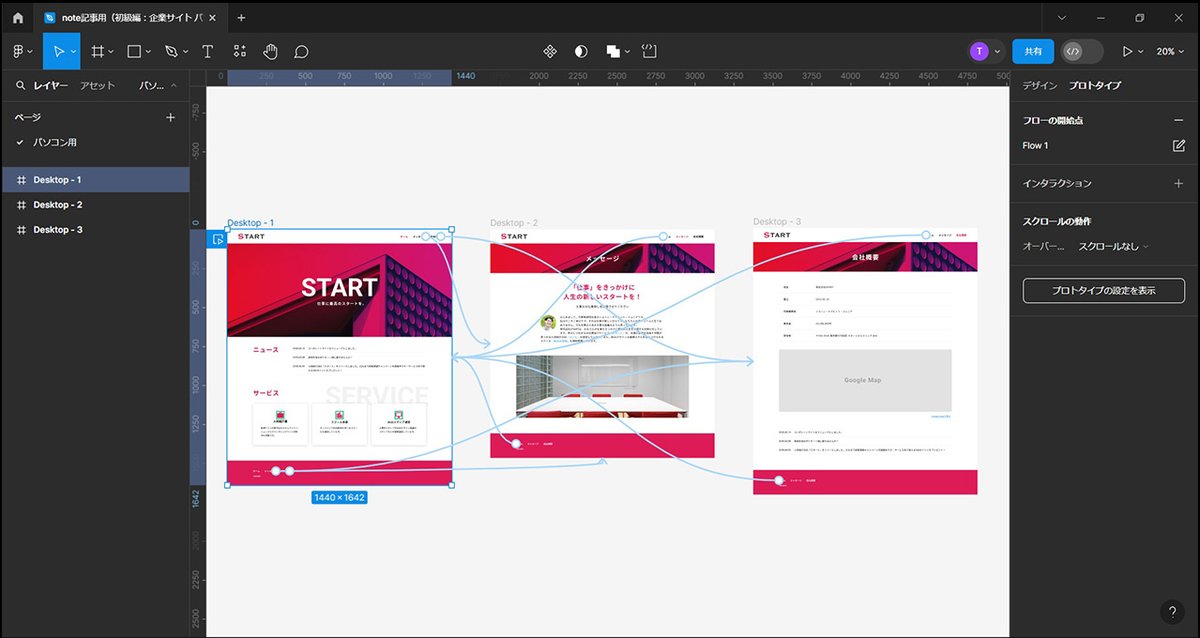
プロトタイプで、ヘッダーとフッターのメニューにある「ホーム」「メッセージ」「会社概要」をそれぞれクリックすると各サイトに移動するようにしました。
作成したデザインからフォントの種類とサイズ、画像の大きさ、余白などを把握できればよいので、オートレイアウトを使ったレスポンシブ対応にはしていません。
記事の内容は主に練習結果で、作成方法の説明ではありません。
プロトタイプで動きを付けたものは、画像では上手く伝えることができないので、動画にしたものを作りました。
音声はありません、無音です。
ご覧いただけましたら幸いです。
Figmaで作成したものは下記のサイトにあります。
ダウンロードしたものは、プロトタイプにすると動画のように作動できます。
Figmaはブラウザベースのコラボレーション・インターフェース・デザイン・ツールで、無料版を利用しています。
Figmaで作成したデザインをノーコードでサイトを作成・公開できるサービスがあるようです。
今回の練習ではオートレイアウトを使いレスポンシブ対応にしていませんが、レスポンシブ対応にした箇所は上記のサイトのサービスではレスポンシブになるようです。
教材として使っている「無料コーディング練習所」は下記サイトにあります。
(https://webdesigner-go.com/coding-practice/)
以前に投稿した記事
いいなと思ったら応援しよう!

